Spell checker only works on specific text boxes
Hey!
I'm working on a translation management software called Plunet.
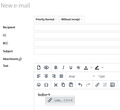
There are text boxes within Plunet where the spell checker does work, and others in which the spell checker is not even an option. It doesn't recognize misspelled words by underlining them in red, and when I right-click on words, the only option available is "Link". (See screenshot.) Any ideas?
Thanks!
Modificado por Cecilia a
Todas as respostas (6)
Hold down the Shift key while right-clicking to show the browser's context menu. You will see a "Check Spelling" checkbox menu item if the element allows spellcheck.
Are that plain text text areas like used on this forum or are that rich text editors that accept HTML code ?
A webpage can disable the Firefox spell checker via a spellcheck="false" attribute of an input field or textarea or editable element and possibly provide its own spelling checker. You can right-click in the text area or input field and use "Inspect" to check in the Inspector whether this text area has a spellcheck="false" attribute.
Hi! Thanks!!
It has rich editor options.
I've inspected and I see that the browser spellchecker is enabled.
Is there a way to fix this issue?
Modificado por Cecilia a
Your screenshot only posted JavaScript and not the HTML code of the text area.
In the past we have proposed a bookmarklet to enable the spell checker for a content editable iframe like used by TinyMC.
javascript:void(document.activeElement.contentDocument.body.setAttribute("spellcheck","true"));
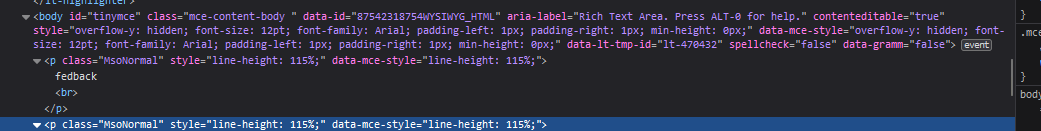
I'm sorry, you are right. Here's the snippet. Spellchecker is "false" by default. Is there a way to change it and make "true" the default for this page? Thanks!
You can see spellcheck="false" near the end of line three in the screenshot and this means that the website has disabled the Firefox spelling checker.
Did you try the JavaScript bookmarklet I posted above? You can create a new bookmark, possibly on the Bookmarks Toolbar for easy access, and paste the JavaScript code in its URL field where you would normally enter the address of the website. You need to click in the editor area to set focus to this element and then click the bookmarklet to invoke the JavaScript code. You can check/verify in the inspector whether it now shows spellcheck="true" and you should see "Check Spelling" in the right-click context menu. If you post a screenshot that shows the iframe where the editor is placed in then I can give JavaScript code that targets the iframe directly.