buttons icons not displaying
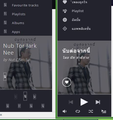
Sometime recently FF stopped displaying the button images on some websites. They show as a square with 4 digit hex code inside.
I did clear everything in the history, started with add-ons disabled and also in safe mode, none of these solutions helped. My setting gfx.downloadable_fonts.enabled is set to true.
Изменено
Выбранное решение
Did you check the setting in "Options > Content : Fonts & Colors > Advanced" ?
You can open the Web Console (Firefox/Tools > Web Developer). Check on the Network tab if content like fonts is blocked or has a file size 0 (zero).
Reload the page via F5 or bypass the cache via Ctrl + F5
Прочитайте этот ответ в контексте 👍 2Все ответы (5)
Missing icons are supplied by a font that is downloaded from the server (@font-face) as you can probably see by little boxes that show the hex code of the characters.
Make sure that you allow pages to choose their own fonts.
- Tools > Options > Content : Fonts & Colors > Advanced: [X] "Allow pages to choose their own fonts, instead of my selections above"
You can check the gfx.downloadable_fonts.enabled pref on the about:config page and make sure that it is set to true (if necessary double-click the line to toggle its value).
You can open the about:config page via the location/address bar. You can accept the warning and click "I'll be careful" to continue.
The left image is Firefox the right image is Chrome.
Выбранное решение
Did you check the setting in "Options > Content : Fonts & Colors > Advanced" ?
You can open the Web Console (Firefox/Tools > Web Developer). Check on the Network tab if content like fonts is blocked or has a file size 0 (zero).
Reload the page via F5 or bypass the cache via Ctrl + F5
Thanks.
Ctrl +F5 worked. I don't really understand why because I had already cleared the cache.
I have the same problem. It's a Chinese site. The Chinese font is displayed correctly but the icons are not (I see Hex in a box). Both "Allow pages to choose their own fonts, instead of my selections above" and gfx.downloadable_fonts.enabled pref are true as mentioned above and I cleared the cache, restarted, logged out and back in several times. I'm using Firefox 28.0 and the icons are not displayed in safe mode as well so It's not an add-on). In Web Developer Console I see the CSS that's referencing those icons, with size and loading time, and it has a status code "304 Not Modified". All the elements have this status code except the initial webpage (index.php) which is green (status 200). I see nothing in images tab (I'm guessing I should see the actual images traffic as well, no?). Every few page reloads they all light up green and status 200 but the icons are not displayed still.
Chrome is fine and Firefox on a second computer is fine. It's just this instance of Firefox that driving me crazy..
Any other suggestion for me?