How do I set the left hand folder tree to default collapsed instead of completely expanded in Firefox?
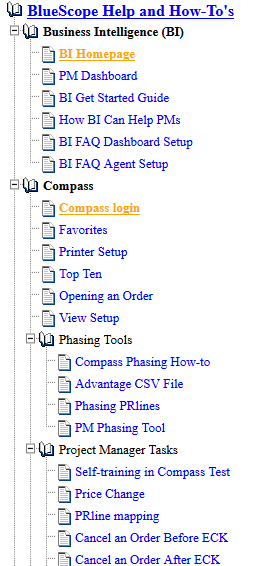
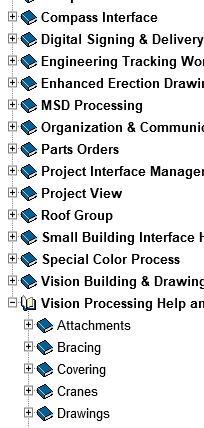
When we open a page in Internet Explorer the folder tree on the left is collapsed by default. When we open it in Firefox it is expanded. We want to have it default to collapsed in Firefox. I've attached snips of the same tree in both IE and Firefox.
All Replies (7)
URL of that page is?
It's from a SharePoint Intranet page.
Everything there appears to be drawn and controlled by the page, so something in the page may not be compatible with Firefox. Are you a developer familiar with viewing script errors in browser consoles?
No I am not. I have attempted to look around in the Developer section to see if anything stood out, but so far I have not been able to make much sense of what I am seeing. Give me a location and I can go pull some info most likely.
You can launch the Browser Console in a separate window using Ctrl+Shift+j. Click the trash can icon at the upper left to clear existing messages, then reload the page that isn't laying out correctly and return to the console window.
You may see a lot of blue triangles: those are style incompatibility warnings that I suspect are not highly relevant. To hide those, click the little triangle on the CSS button at the top of the console and click off Warnings.
Does anything else look possibly relevant?
I opened the browser console, hit the trash can and cleared the messages. Reloaded the page in question and this is all that appeared in the browser console:
The character encoding of the HTML document was not declared. The document will render with garbled text in some browser configurations if the document contains characters from outside the US-ASCII range. The character encoding of the page must be declared in the document or in the transfer protocol.Input%20and%20Design%20How%20To's.htm GET http://xxxx.xxxxxxxxxxxxxxxx.com/eng/JobProc/InputDesign-Howto/toc.htm [HTTP/1.1 401 Unauthorized 4ms] GET http://xxxx.xxxxxxxxxxxxxxxx.com/eng/Tabs/Bottom%20Tabs%20-%20HowTos.htm [HTTP/1.1 401 Unauthorized 7ms] GET http://xxxx.xxxxxxxxxxxxxxxx.com/eng/JobProc/InputDesign-Howto/start04.htm [HTTP/1.1 401 Unauthorized 9ms] GET http://xxxx.xxxxxxxxxxxxxxxx.com/eng/_themes/Obsidian/Obsi1011-65001.css [HTTP/1.1 401 Unauthorized 5ms] unreachable code after return statement[Learn More]ftiens4.js:379:2 An unbalanced tree was written using document.write() causing data from the network to be reparsed. For more information https://developer.mozilla.org/en/Optimizing_Your_Pages_for_Speculative_Parsingtoc.htm:8 The character encoding of a framed document was not declared. The document may appear different if viewed without the document framing it.toc.htm
The "Unauthorized" requests may have been authentication redirects from IIS; I'm not sure those indicate that actual content is missing from the page.
"unreachable code after return statement" does sound like something that could be an issue but what...??
When I searched the web for ftiens4.js, I discovered a file from 2006 that's part of the TreeView navigation control (http://www.treeview.net/). This is too old to function properly, so probably yours is something else or an updated version. Either way, I don't know what that error refers to.