Bottom right corner resize controls trump vertical scroll button if set to appear in the bottom corner
My bottom right corner square of the Firefox window normally sits below the bottom of the vertical scroll bar and right of the horizontal scroll bar if one exists. The square is used to click and drag to resize the window's right and bottom boundaries.
At issue is when a web site places its vertical scroll down-arrow button in the bottom right corner. I cannot access the down-arrow button with my mouse to cause the page to scroll down a few lines at a time because when I point the mouse there, I get the resize controls instead. Even though the down-arrow button is plainly visible on the screen, the resize controls take charge and I cannot use the scroll control.
Two example web sites display their down-arrow control at the very bottom of the window; TIME.com and GMAIL.com. I have also viewed two PDF documents in the browser, and they too, have a vertical scroll bar all the way to the bottom, and I cannot use that down-arrow button because instead I get the northwest-southeast click-to-resize cursor instead of the mouse pointer when I attempt to use that button for scrolling.
Someone on the Google Help forum was not able to replicate that issue, showing me screenshots of his lower right corner mouse behavior. He does not have the resize control covering access to the scroll bar.
I am using the latest Firefox, I have reset Firefox, thus dumping all of my add-ons and custom settings, and have only put back AdBlock Plus and Cookie Monster. And Troubleshooter, when I asked a similar question.
I am running Windows XP, on its last days of support. This computer is not capable of running anything newer, unless I run with Linux.
Going to TIME.com, its vertical scroll is in the bottom corner and I get the resize control arrows instead of the mouse pointer when I point to the down-button. If I disable page styles in the View menu, I get a useful output that sets the end of the vertical scroll above the bottom corner. So somebody's idea of styling the page (CSS) creates this issue for me.
Going to Gmail, turning off the styles gives me a useless output of nonsense, so I must use page styling enabled.
Can someone please give me some guidance? This forum page has vertical and horizontal scroll above and left of the bottom corner square. I have access to all the parts of both scroll bars, as is the case on most well-designed pages.
My window-resize controls are in charge always of the bottom corner square even if the vertical scroll is supposed to be there.
See also my first wording of this question: https://support.mozilla.org/en-US/questions/993519
Modified
Chosen solution
Please try my extension Remove Resizer 1.1.
Read this answer in context 👍 2All Replies (12)
Hi FirefoxinUbuntu,
The Windows XP Professional version 28 of Firefox has a space in the corner between the horizontal and vertical scroll buttons. Your firefox is up to date, however to enable the vertical scroll.
Open the about:config page:
- In the Location bar, type about:config and press Enter. The about:config "This might void your warranty!" warning page may appear.
- Click I'll be careful, I promise!, to continue to the about:config page.
- layout.css.certical-text.enabled set to true shows the vertical scroll.
Please also check the theme of the operating system to see if this affects the window spacing. In Display themes do you have Windows XP selected?
I got a chance to look in on the about:config, and I list the available layout css controls. It took me a one-at-a-time copy-paste to a text editor, then a copy-paste of that content in here.
The format is different from what I was looking at in the editing screen, but everything I saw there is listed, along with its settings. It does not contain the setting I was requested to change.
layout.css.all-shorthand.enabled;true layout.css.background-blend-mode.enabled;false layout.css.devPixelsPerPx;-1.0 layout.css.dpi;-1 layout.css.filters.enabled;false layout.css.font-features.enabled;false layout.css.image-orientation.enabled;true layout.css.masking.enabled;false layout.css.mix-blend-mode.enabled;false layout.css.osx-font-smoothing.enabled;false layout.css.prefixes.animations;true layout.css.prefixes.border-image;true layout.css.prefixes.transforms;true
I still have the issue in Windows XP of conflict between the browser using the bottom corner and the web site wanting to use the bottom corner. I see the time.com scroll-down button at the bottom of the page and I get the resize control cursor instead when I try to use this scroll control.
Particularly aggravating when I am in my Gmail account, for there too, the bottom of the screen is claimed by the web site and overruled by the window resize control.
It's my understanding from the Gmail user who posted me screen shots of his Firefox "sharing the road" shall we say. I am using the Windows XP theme, and that changed nothing.
Those layout.css prefs are about enabling some CSS feature, in this case vertical writing, so have nothing to do with scroll bars.
- Bug 772321 - implement CSS parsing of writing-mode property
- resource://gre/greprefs.js
// Is support for CSS vertical text enabled?
pref("layout.css.vertical-text.enabled", false);
Can you attach a screenshot?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
Use a compressed image type like PNG or JPG to save the screenshot.
I have not been able to include the mouse pointer in my screen shots to date. I may just use my digital camera in order to obtain the screen shot when I have some pressing issues out of my way to spend time addressing this question. I will get the screen shot one way or another..Thank you for for your assistance.
I might add the first time I took a screen shot in Linux, it included the mouse pointer, and was the first time I'd ever seen such a screen shot. And I found a setting that explicitly offered the choice of with or without the pointer.
OK I have to write again. I lost my message when I messed around with adding a couple more shots.
IrfanView is the program I chose to take screen shots that capture the mouse pointer. Options, Capture Screen Shot..., then these settings:
- 3) Foreground Window
- over on the right select Automatic Timer Delay set 15.0 seconds
- [x] Include Mouse pointer
- [x] Stop timer capturing after 1 shots
Then click Start, click in the desired foreground window to bring it forward, place cursor where desired and wait.
I am showing a message from the forum advising of an update to this thread in my Gmail. I show the entire vertical scroll in each case:
- 1. Top button in Gmail works fine.
- 2. click here and drag the scroll button just fine.
- 3. Click here in the trough and move the slider down one screen, OK.
- 4. Just missed the bottom button, do here as in 3.
- 5. Bottom button dead-center with the mouse. Resize control.
- 6. This forum as in 5, but below the bottom button.
- 7. This forum as in 4, but just touching the bottom button It scrolls down a few lines, unlike in 4 which is in Gmail's trough.
1 through 5 could be of time.com, as well as in-Firefox views of PDF.
One caution about editing screen shots in the IrfanView: DO NOT click on the Firefox edit button pictured in the screen shot, you lose your selection box every time!! :)
Click on screen shot to enlarge.
Modified
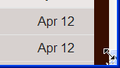
Here are a few more screen shots of the lower right corner of the Gmail inbox. Safest place to click would probably be the title bar to bring the Firefox forward to be shot. Many active spots on the screen can lead off to somewhere!
First I narrowed the width to where the vertical scroll is clean out of sight. Note the mouse cursor in the bottom right on what should open the email on that line for reading. It's a silly design by Google to completely lose the scroll bar, and there is no horizontal scroll to recover it.
Second I widened it, and it shows part of the scroll bar The mouse occupies that bottom corner.
And third I widened it enough to show the entire scroll bar. The mouse is sitting on the bottom corner, over the scroll down button.
Please note in all three that the bottom corner of the browser owns the resize control, just as is the case below the scroll on this forum, and trumps any placement of scroll bar controls or other web page controls.
I was in the Settings page, and there, I had a horizontal scroll bar, when I was narrow enough, and the right end of that bar was left of the corner box, the vertical scroll was above the corner box. It actually worked as it is supposed to.
Then I widened the browser to get rid of the horizontal scroll, and the vertical scroll jumped to the bottom. The bottom button now is not usable.
Whoever designed this mess should be replaced with someone who knows his business, but that means Firefox has to deal with it in the meantime.
Modified
Hey corel, would this be something to address in a new bug you think?
If scroll bars disappear when you make the width smaller (i.e. too small) then this is usually caused by one of the toolbars that have content that should be visible. Some extensions can place extra content on toolbars and Firefox may otherwise think that the width is too small. You can test that by hiding toolbars of possibly removing items placed on toolbars.
Start Firefox in Safe Mode to check if one of the extensions (Firefox/Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem (switch to the DEFAULT theme: Firefox/Tools > Add-ons > Appearance).
- Do NOT click the Reset button on the Safe Mode start window.
Hey I just got confirmation that the feature does not control vertical scrolling. As cor-el has said above, the scroll bars go away if the width is too small. If we can confirm it on another computer, let's file a bug.
Chosen Solution
Please try my extension Remove Resizer 1.1.
nasario, I am now running Firefox on Windows 7, and was experiencing the same issue as I had in XP. I welcomed your new add-on, version 1.1. It gives me full access to my vertical scroll controls on Gmail.
I have it disabled at the moment, and I find the conflicting control did not resurface in Gmail. And while disabled, I made my first ever visit on this computer to TIME and that control is gone there as well. For that matter, the bottom right corner box is empty on this support site, the resize control is gone.
I shall see if the resizer returns on the next start of Firefox, and then if so, then I will enable the add-on and forget it.
While I can no longer resize the window for height and width in one mouse drag, I can make individual height and width adjustments, and make full use of the scroll controls.
Thanks!
You can use code in the userContent.css file to hide/disable the resize control or use a bookmarklet to toggle the resize property.
- textarea { resize:none !important; }
javascript:(function(){T=document.activeElement;if(/textarea/i.test(T.nodeName)){T.style.setProperty('resize',(T.style.getPropertyValue('resize')!='none')?'none':'both','important')}})()
Modified