Theme that indicates when browser window loses focus?
I have the "Firefox title bar" enabled (default behavior, I believe, when FF installs), which hides the Windows title bar. This makes the viewport just that little bit larger, but the Windows title bar color indicates when a window has (or loses) focus.
The default theme that comes with FF changes the Firefox title bar color when the browser window loses focus, but the coloring of that theme makes some text and icons difficult to read/recognize. There are themes available that use pastel colors (which makes the text and icons easier to see), but I cannot find one that changes color when the browser window loses focus. Can someone please recommend a theme that makes text and icons easy to see, but that also changes color to indicate when the browser window has or loses focus? Please note: same issue for latest Thunderbird (currently 38.2.0), which uses the same UI.
Thank you....... :)
Upravil(a) AljanDarkmoon dňa
Vybrané riešenie
Hmm, this theme looks quite hideous on my Windows 7 Aero platform with my standard fonts. But I digress...
What do you think about coloring the background of the menu bar when the window is inactive? Firefox allows you to apply custom style rules to the UI using either the Stylish extension or a userChrome.css file.
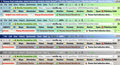
My test results are in the attached screen shot. I didn't fine tune the color, I stopped when it seemed visible enough without being too obnoxious. Does that seem like a potentially useful approach?
I'm not sure whether this will work with your customizations, but assuming the top row of your #2 is the menubar (i.e., you didn't move the menu items to a different bar) then this would be that rule:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #browser-panel:-moz-lwtheme:-moz-window-inactive #toolbar-menubar, #browser-panel:-moz-lwtheme:-moz-window-inactive #toolbar-menubar { background-color: #8bb !important; }
The reason the selectors are a little complex is that you need to apply this only when there is a lightweight theme and only when the window is not the active window.
What do you think? If you're ready to experiment, you can install the Stylish extension from here: https://addons.mozilla.org/firefox/addon/stylish/
Stylish adds an icon to the toolbar which you can click to get a small menu:
Write new style > Blank style
Then in the large editing area, paste the entire rule and click Preview. The effect should be immediate. You can modify the color code to your liking (if you aren't familiar with hex color codes, 000 is black and fff is white, 00f is blue, etc.). Finally you can assign a name to your style and save it if you're satisfied.
Čítať túto odpoveď v kontexte 👍 1Všetky odpovede (9)
Only the real title bar makes it possible to see this focus change. The themes that you are referring about are likely lightweight themes (Persona) that style the Firefox toolbar area. Such a theme can't show the focus status.
You can toggle the title bar on/off via the "Title Bar" button at the bottom left in the Customize palette window.
The default Firefox theme shows the focus status. If there are any "full-on" themes out there (not the light-weight "Persona" ones) that can also do that, I have not found the right search terms to list them. Can you suggest some search terms to use with the Mozilla theme finder? Thanks again...
I'm not on Windows, so I don't know if there are complete themes that can style the title bar. If they would do that then it is likely that this overrides the Windows theme and you won't see a focus change.
Does the theme that you use change the Windows title bar?
Can you attach a screenshot?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
- Use a compressed image type like PNG or JPG to save the screenshot
- Make sure that you do not exceed the maximum size of 1 MB
Upravil(a) cor-el dňa
cor-el said
Does the theme that you use change the Windows title bar?
It does not. When the Windows title bar is toggled on (in the Customize palette window), the about:config item 'browser.tabs.drawInTitlebar' is set to 'false'. With this setting, neither Firefox nor any Firefox theme will change the Windows title bar.
Can you attach a screenshot?
Here are four screenshots, each showing the Firefox toolbar area. From top to bottom, the first shot shows the Windows title bar toggled on; active Persona is 'Pastel Gradient'. The Next one down shows the same Persona with the Windows title bar toggled off. Please note how easily visible the text and icons are against these pastel colors.
The third shot down shows the default Firefox theme active, with the Windows title bar toggled off. The blue gradient color across the menu bar indicates that the browser window has focus. With my normal monitor brightness and contrast settings, this blue is too dark to see some of the icons. If I increase the brightness, other areas of the screen are too bright, and hurt my eyes.
The bottom shot shows the Firefox default theme when the browser window does not have focus. Please note that the menu bar is now grey. I am looking for something that will indicate focus status, that also makes the toolbar text and icons easy to see.
Thank you so much for taking the time and interest to help me out!! :)
Jeff
Hi Jeff, you have a lot of levels of customization going on there.
What is determining the color of the menu bar text when the window is not focused? Is that the Firefox default, or the Windows default, or something controlled by an add-on? If that text were white, perhaps that would solve the problem?
For the gray background color, is that controlled by Windows or by Firefox?
Sorry, I just realized you're not trying to fix #4, you're trying to show #2 is not the active window. So never mind on those questions.
jscher2000 said
Sorry, I just realized you're not trying to fix #4, you're trying to show #2 is not the active window. So never mind on those questions.
Nevertheless, thank you for your replies. Just to clarify, screenshot #4 is the only one taken with the window inactive. I did #3 and #4 to show how the default Firefox theme does indicate the window active/inactive status by changing colors. Since the 'Pastel Gradient' Persona does not change with a change in window status, I took #1 and #2 on active windows.
Vybrané riešenie
Hmm, this theme looks quite hideous on my Windows 7 Aero platform with my standard fonts. But I digress...
What do you think about coloring the background of the menu bar when the window is inactive? Firefox allows you to apply custom style rules to the UI using either the Stylish extension or a userChrome.css file.
My test results are in the attached screen shot. I didn't fine tune the color, I stopped when it seemed visible enough without being too obnoxious. Does that seem like a potentially useful approach?
I'm not sure whether this will work with your customizations, but assuming the top row of your #2 is the menubar (i.e., you didn't move the menu items to a different bar) then this would be that rule:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #browser-panel:-moz-lwtheme:-moz-window-inactive #toolbar-menubar, #browser-panel:-moz-lwtheme:-moz-window-inactive #toolbar-menubar { background-color: #8bb !important; }
The reason the selectors are a little complex is that you need to apply this only when there is a lightweight theme and only when the window is not the active window.
What do you think? If you're ready to experiment, you can install the Stylish extension from here: https://addons.mozilla.org/firefox/addon/stylish/
Stylish adds an icon to the toolbar which you can click to get a small menu:
Write new style > Blank style
Then in the large editing area, paste the entire rule and click Preview. The effect should be immediate. You can modify the color code to your liking (if you aren't familiar with hex color codes, 000 is black and fff is white, 00f is blue, etc.). Finally you can assign a name to your style and save it if you're satisfied.
jscher2000 said
Hmm, this theme looks quite hideous on my Windows 7 Aero platform with my standard fonts. But I digress...
I previously used 'Walnut' (complete theme) by Alfred Kayser, but it had some visibility problems and broke a customization extension ('Classic Theme Restorer') that I had to install to restore some functions. I agree this Persona is a bit less than lovely, but it does the job, and does not interfere with other functions.
What do you think about coloring the background of the menu bar when the window is inactive?
That would be fine, since the Firefox default theme does that.
Firefox allows you to apply custom style rules to the UI using either the Stylish extension or a userChrome.css file.
I already have a userChrome.css, so I suppose it is now time to install Stylish. Your code works fine (I did tweak the color a bit more), and does not seem to interfere with anything else. I did edit your rule, which seems to work fine with normal and maximized windows:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #browser-panel:-moz-lwtheme:-moz-window-inactive #toolbar-menubar { background-color: #8bb !important; }
This will do well enough. Thank you again, your help is most appreciated.
Jeff