Company Logos in Google SERP Have a Gradient applied to them?
Hello, Why does Firefox (121.0.1 (64-bit) macOS 14.2.1 anyways) apply a gradient color overlay to the Business Logos in Google SERPs?
I.e., typically the website's Favicon is pulled or an image written into Schema data to display the company logo next to the search result excerpt. But lately, and apparently only in FF, the logos are discolored by some kind of overlay?
Please see attached comparison between Chrome and FF. Chrome displays the logos unaltered, and FF displays them with this crazy obnoxious overlay/ color correction.
As far as I can tell, this is coming from FF as I don't see it in any other browsers/ devices. Chrome, FF Developer Edition, MS Edge, and Safari do not alter the logo colors.
Is there anyway to request the Mozilla FF stop doing this? I can't possibly begin to imagine how this is helpful in anyway to users... but of course I'm open to hearing any logic behind this decision, if in fact this is coming from FF.
Thank you all for your time and help!
Alla svar (7)
Did you check this in the Inspector ?
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
Yes. The HTML output is the same from what I see. But the display of the logos is different. (See Chrome and FF screenshots attached.)
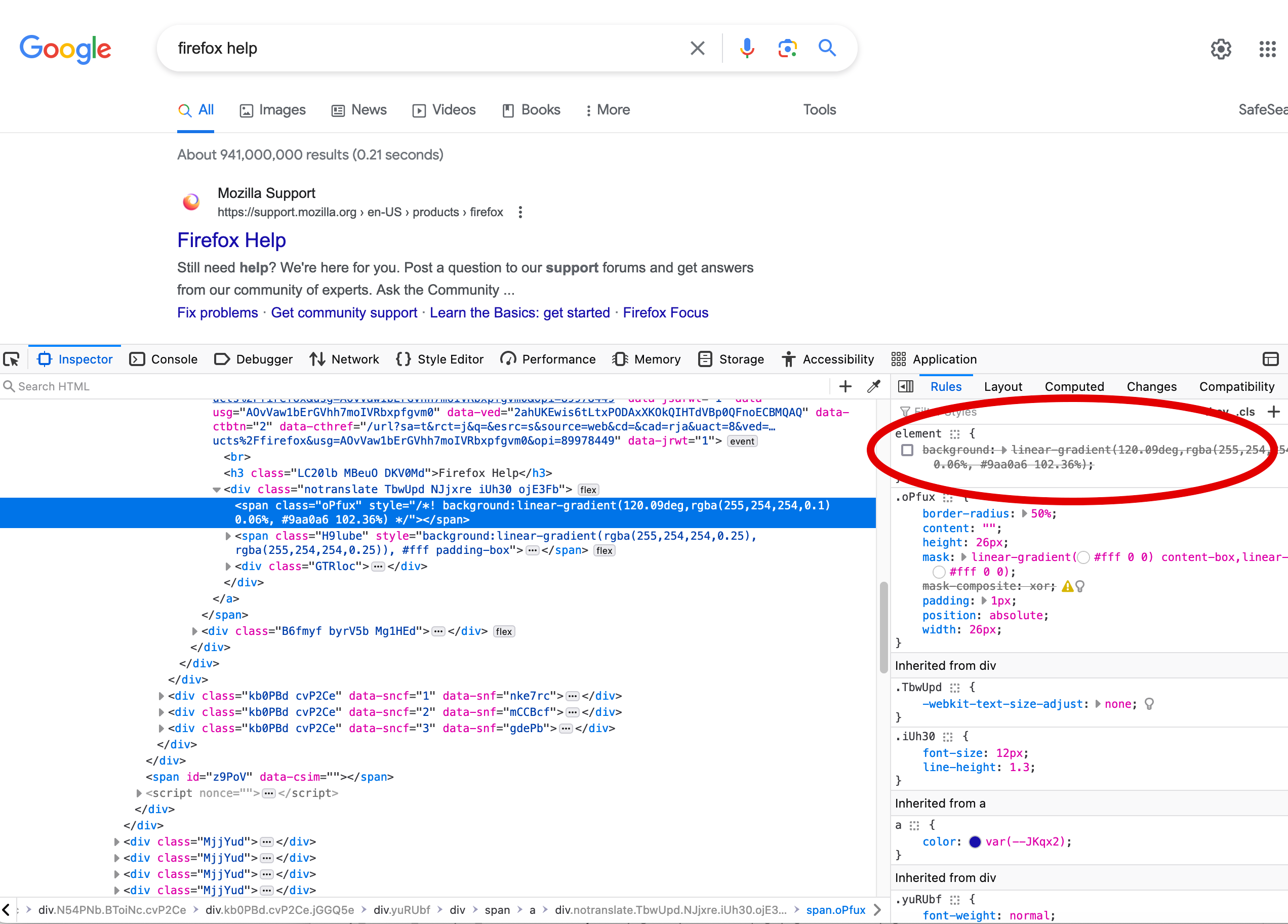
There is a background:linear-gradient.
Any reason I would ONLY see this while using FF? Only in FF on multiple devices... but not in any other browser on an iPad, iPhone, Android, laptop, etc.
Any ideas what's going on here? Thanks!
I do not have span.oPfux and see the same as in your first screenshot. The image is in the next span.H9lube, so you could look there and possibly disable some of the background rules in either of those spans.
So, can you please help me understand what is happening here?
How did this happen? Where can I permanently disable those CSS rules? Is there a way to reset the 'core' FF settings but still keep all of my bookmarks, passwords, etc.?
I've only noticed this starting maybe a couple weeks ago— possibly with one of the FF browser updates.
But again, I'm completely clueless as to what is going on here.
Thanks for your help!
Can you remove this gradient by disabling some of the background rules ?
Are logged on to Google or do you use a special theme in your Google account ?
Sometimes Google does some experiments and show a different page to some users.
You can Clear the Cache and remove the Cookies for websites that cause problems via the "3-bar" Firefox menu button (Settings), click the padlock icon (Clear cookies and site data) for the domain in the selected tab.
"Remove the Cookies" for websites that cause problems:
- Settings -> Privacy & Security
Cookies and Site Data: "Manage Data"
"Clear the Cache":
- Settings -> Privacy & Security
Cookies and Site Data -> Clear Data -> [X] Cached Web Content -> Clear
Okay, thank you for all of this help.
I have multiple Google Accounts that I use across FF and Chrome. With a different Google Account in FF, the gradient does not appear. The gradient only seems to appear to appear in FF under one Google Account. However, the gradient does NOT appear for that same Google Account in Chrome. So it's not specific to the Google Account, it only happens with one Google Account and only in FF.
I've cleared the cache for FF — but the gradient still exists. I can get rid of the gradient by disabling the CSS for the element. See attached screenshot. Is there anyway to make that a permanent change?
Thank you!
To get out of a Google experiment, you may need to clear site cookies several times.