Customized HTML Signature is not working on Thunderbird
Hi guys, I downloaded a free HTML signature template and edited it as needed. When I double-click the html file, it shows perfectly on the browser. When I choose the html file under account settings in TB, it doesn't display as expected when creating a new email or even after sending it to myself. I've read online about missing fonts and found out that Arial wasn't installed on my machine (Dell Laptop; LM 20.1 Cinnamon) so I sorted that out via Software Manager but no change.
I have attached screenshots of the two outcomes. The blurred email and LinkedIn links are working fine. On TB however, the icons are not displaying but links are working. The image banner below the text is also not showing in TB (blue image in the browser screenshot). The Dark Mode image is the TB screenshot.
Any help is much appreciated. Thanks in advance.
tonynzaka மூலமாக
தீர்வு தேர்ந்தெடுக்கப்பட்டது
Thanks Matt for going through the code and responding. I appreciate your sacrifice and assistance.
You might have noticed that the image names and links were generic e.g. "Email-Sender-Image.png" and "Email-Sender-Email-Address". I used these descriptions to show what part of the signature was going where. I guess this was a mistake seeing that it caused some confusion. In the unedited code, the images and links have the actual names and addresses. Also, as mentioned earlier, while trying to get the signature to work, I used the absolute paths but still got the same results. What I'm wondering is, how come firefox can render the signature well while TB can't/doesn't? Yes, browsers are more capable and advanced in handling code compared to email clients, but isn't this a basic thing? Nothing against TB here; I have a lot of respect for the project and developers and have enjoyed the program for many years.
For a solution, I've tried out another client, fiddled with it abit, and upon searching online, got a quick solution, implemented it and it worked perfectly. I'll be moving from TB though will retain my respect for the project.
Thanks a lot @sfhowes and @Matt for your sacrifice and patience. Your assistance has helped me learn. Have a great week ahead.
Read this answer in context 👍 0All Replies (8)
Try making the signature with the TB message composer:
https://support.mozilla.org/en-US/kb/signatures#w_signatures-stored-in-files
You might be able to copy some html from the template, but the entire file is probably not in a standard format compatible with TB.
sfhowes said
Try making the signature with the TB message composer: https://support.mozilla.org/en-US/kb/signatures#w_signatures-stored-in-files You might be able to copy some html from the template, but the entire file is probably not in a standard format compatible with TB.
Thanks for your response, @sfhowes. I tried that several times but it didn't work. It's not coming out the way I want it to. I guess as you said there are incompatibility issues with the format. I've stripped down the template file and only used the table part of the code but it's still bringing the same results. It's neither showing my picture nor the banner that should be under the text as shown in the browser output. I'll try a few more editing and see whether I can get it to finally work.
I'll provide an update. Thanks for your assistance.
Are you adding images that are stored on the computer or entering links to remotely-hosted images? Local images usually work better.
sfhowes said
Are you adding images that are stored on the computer or entering links to remotely-hosted images? Local images usually work better.
I'm using local images and they're all in the same folder. I've even tried using the full path to the images but still won't work on TB. When I double-click the file though, it shows okay on the browser.
I decided to try out two other email clients. I'll set them up and see whether I achieve what I'm trying to. I know this comes with many other challenges coz they might not be doing some things as well as TB but I'll see whether the tradeoff is worth it.
Thanks for your assistance sfhowes.
The font you use can not be fixed by installing it on your computer. You have to hope the recipient has it installed. Hence the term "web safe font" which limits you to basically a small subset of those a typical windows machine has installed.
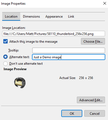
Then images in signatures and elsewhere require a moz-do-not-send attribute which specifies if the image is to be sent with the email or is remote. This is generally set when adding the image to the HTML in the composer using the insert image icon on the toolbar. Using paste will also set it but you really have little control of how the image is actually inserted and that is not good in this scenario when thing are not working for you.
The dark image you posted is obviously from the composer (the red lines around the table) and unfortunately my recent issues would indicate Thunderbird has issues displaying remote images in the composer once the draft has been saved. That does not in any way affect the appearance of the sent email. I would suggest you look at your email in the drafts folder using the message pane (f8) and see if once you allow remote images if it appears correctly.
The second issue is Thunderbird does not support scripting, but browsers do obviously. So if any part of the HTML relies on JavaScript or VBscript for example that will simply not work.
Without access to the actual HTML source we are all just guessing and offering generalities. Perhaps consider placing the source into pastebin as a text file and posting a link here.
Thanks Matt for your response.
I read about the web safe fonts and I agree that it's wise to use those--I hope to go back to the font the template came with (Arial, I think). On the images, I tried both the composer and Account settings routes and they resulted in the same thing. On the composer, I remember after saving the signature file in HTML, I selected "Discard" so the message won't be saved as draft. I have also just confirmed that my drafts folder doesn't have the several "drafts" that could have resulted from my efforts to create a signature.
I think your suggestion that I share the code is the best option here. I never even knew about pastebin, thanks for the info; at least I've learned something from this signature frustration :)
I've opted to use ZeroBin and enabled discussion so comments can be made on the code. Here is the link:
https://zerobin.net/?74877d25179a2d9a#BmrrQW/9BA3u+9QYCHHdjpynymLDvnVO8FUcP1r2dJU=
Thanks for your time and assistance.
I think the first thing that is obvious is that none of the images has an absolute path, so they are neither included in the HTML not can they be found when loaded.
When you insert images into the HTML, use the insert image menu or toolbar icon and make sure you click the appropriate include option, otherwise the data of the image is not in the source code and therefore not in the HTML that is saved, so not loaded in the email you send.

The alternative is to remotely store your images and load them from a web based URL, not local files. In which case the image tag would look something like this.
img moz-do-not-send="true" src="https://findicons.com/files/icons/1786/oxygen_refit/128/thunderbird.png
தீர்வு தேர்ந்தெடுக்கப்பட்டது
Thanks Matt for going through the code and responding. I appreciate your sacrifice and assistance.
You might have noticed that the image names and links were generic e.g. "Email-Sender-Image.png" and "Email-Sender-Email-Address". I used these descriptions to show what part of the signature was going where. I guess this was a mistake seeing that it caused some confusion. In the unedited code, the images and links have the actual names and addresses. Also, as mentioned earlier, while trying to get the signature to work, I used the absolute paths but still got the same results. What I'm wondering is, how come firefox can render the signature well while TB can't/doesn't? Yes, browsers are more capable and advanced in handling code compared to email clients, but isn't this a basic thing? Nothing against TB here; I have a lot of respect for the project and developers and have enjoyed the program for many years.
For a solution, I've tried out another client, fiddled with it abit, and upon searching online, got a quick solution, implemented it and it worked perfectly. I'll be moving from TB though will retain my respect for the project.
Thanks a lot @sfhowes and @Matt for your sacrifice and patience. Your assistance has helped me learn. Have a great week ahead.
tonynzaka மூலமாக