Firefox 3.6.10 not displaying CSS3 @font-face
Since updating Firefox to 3.6.10, it will not display font faces through CSS3 @font-face. Works fine in Google Chrome, and was working fine with Firefox before the update.
CSS is validated.
All Replies (18)
Can you post a link?
Is the pref gfx.downloadable_fonts.enabled set to true on the about:config page?
To open the about:config page, type about:config in the location (address) bar and press the "Enter" key, just like you type the url of a website to open a website.
If you see a warning then you can confirm that you want to access that page.
Your above posted system details show outdated plugin(s) with known security and stability risks.
- Shockwave Flash 10.0 r32
- Next Generation Java Plug-in 1.6.0_17 for Mozilla browsers
Update the Java plugin to the latest version.
- http://java.sun.com/javase/downloads/index.jsp (Java Platform: Download JRE)
Update the Flash plugin to the latest version.
I'm also seeing this problem. FF 3.6.10 on WinXP SP3. pref gfx.downloadable_fonts.enabled is set to true.
All fonts at this URL display exactly the same:
http://code.google.com/webfonts
I've also tried resetting my user agent strings in all about:config
codecowboy மூலமாக
Also make sure that you have enabled website fonts:
- Tools > Options > Content : Fonts & Colors: Advanced > [X] "Allow pages to choose their own fonts, instead of my selections above"
Same problem here (win7, 64bit, ff 3.6.12), it's driving me bonkers... For some reason it just stopped working. Tried everything: starting ff in safe-mode, disabling addons and plugins, creating new profiles, uninstalling and then re-installing ff, and all the suggestions in this thread. To no avail, no font-face fonts for me.
appel மூலமாக
Did you check that there aren't any extensions installed by default in the new profile?
If it still doesn't work even with a new profile then you need to check your security software and make sure that they do not block downloading fonts from web pages.
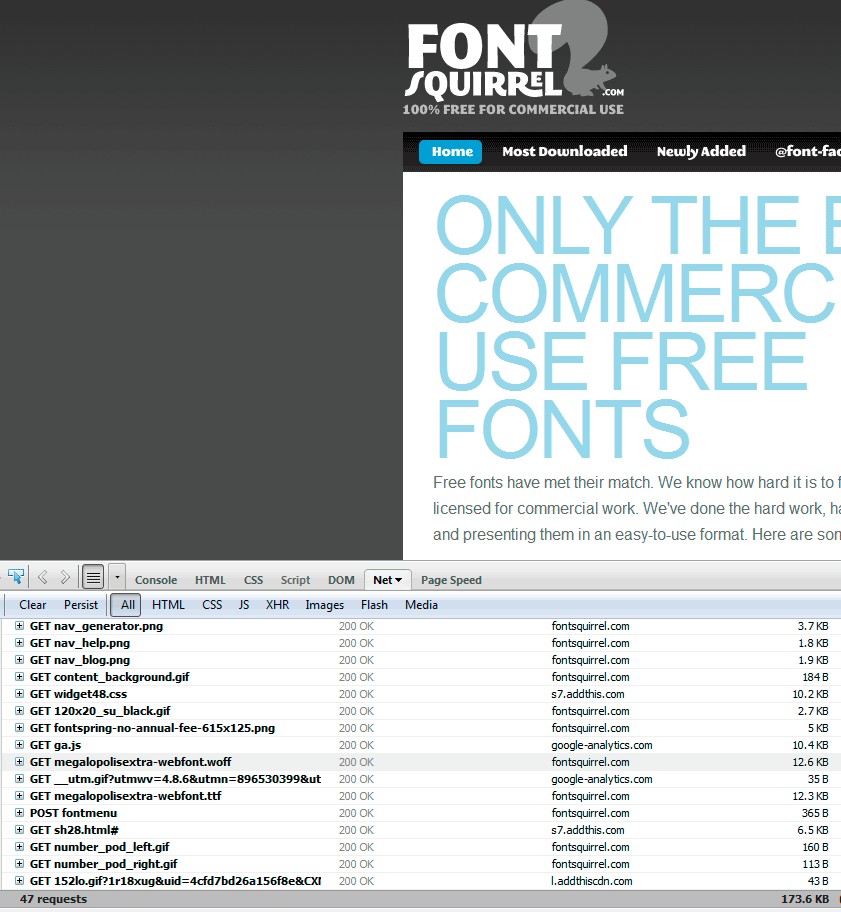
Thank you so much for replying. Taking fontsquirrel.com as an example, Firebug says "200 OK" on megalopolisextra-webfont.woff and megalopolisextra-webfont.ttf, so apparently the font is not being blocked from loading. Also, it works in Chrome on the same machine, which I think pretty much rules out 3rd party security software.
Thanks again for your efforts! I kinda need font-face to work since I'm a web developer, but it seems silly to have to reinstall my OS for it, doesn't it?
Firefox 3.6.17, OS X 10.5, PPC. No love for @font-face. Everything is enabled, and as far as I know it all worked in Fx 3.5 - the Google webfonts page loads exactly two fonts, one of which is installed locally (screenshot of the top of the page attached). Nothing else loads. Everything works as expected in Safari on the same computer. Firefox 4 and 5 beta on other computers load everything fine on the same test pages.
As 3.6 is the last version to run on PPC Mac systems, having @font-face embedding problematic is a big issue. I can't upgrade to a newer Fx version on several of the systems I maintain. Everything that can run Fx 4+ is running it already.
One note - it is apparently trying to access the fonts, as it did prompt me for permission to use one font which was installed locally. It also loaded one web font for use in H2 level headings - but didn't use it for any other level even though all used the same font. On reload even this disappeared. There are enough people reporting this on enough platforms that it is likely a regression of some kind rather than specifically an OS issue.
You can try to use the Live HTTP Headers extension to see if Firefox request the fonts and if there are errors.
I am 100% with you. Same exact situation. PPC Mac OS X 10.5.8.
This feature (CSS 3 compliance) worked in earlier versions. How has it suddenly been removed? This is clearly a bug. WHY HASN'T THIS BEEN FIXED?
I get that you aren't "supporting" these "old" PPC versions anymore, but this is a FAULTY version ... clearly a bug made in error during the upgrade. Why are you willing to let it stand?
You realize that all of us that had chosen FF as our primary browser will now be stopping. I will also tell anyone using my website to use a different browser that is properly standards compliant.
Really, really a shame. Totally screwing up my developing - especially since the new firebug actually saved changes to CSS.
DUMB. Just plain DUMB. You can't possibly think I am running out to buy a new computer simply to run a bug free version of a browser - whose developers were content to let it lose features with a new version. There are at least 3 other perfectly functional browsers I can use.
Shame on you!
JennJFU மூலமாக
This function worked perfectly in previous version.
Thank you for the links cor-el, but I don't need information on what the function is or how to use it. This is not a learning exercise for me, I know how to program the function and what I should be seeing on my web pages and other sites that use the code.
I don't even want to know why/how the feature/compliance stopped working in this version, I just want it to be fixed.
JennJFU மூலமாக
OK. More confusing. I went to another mac with the EXACT same configuration as mine (my father's) - same computer, same memory, same OS, same updates. The function works perfectly on his co0mputer but not on mine, when it did work on mine in previous version.
Obviously some preference or some other "behind the scenes" issue has cropped up on my computer. Any ideas what it is or how to reset to previous parameters?
Please note, this is NOT a problem with programming or the websites - the function works perfectly in other browsers and, now, on other computers. This is unique to the way firefox is performing in my system.
@JennJFU Create a New Profile as a test to check if your current profile is causing the problems.
-> Basic Troubleshooting: Make a New Profile
-> If that New Profile works then you can recover your Bookmarks and Passwords from the Old Profile.
-> Recovering important data from an old profile
Check and tell if its working.
Hasan மூலமாக
@mha007 Thank you. That totally worked.
Is there any way to discover what caused the issue? Is it likely to have been an add-on?
JennJFU மூலமாக
Maybe.. You can Re-use your previous Firefox profile and do some Troubleshooting to find the cause of the problem.
Starting the Profile Manager
Tell if you would like to pursue the culprit causing problems in the previous profile.
Is the pref gfx.downloadable_fonts.enabled set to true on the about:config page?
You can open about: pages via the location bar like you open a website.
Make sure that you allow pages to choose their fonts.
- Tools > Options > Content : Fonts & Colors > Advanced : [X] "Allow pages to choose their own fonts, instead of my selections above"
We are having problems with Firefox 3.6.23, no other thread was open.
From what we can see, the @font-face problem is related to a "domain" issue.
IE: all files need to exist in the root directory.
Desktop/shinymanstudio/index.html <--- local machine, renders in FireFox 3.6.23
http://shinymanstudio.co.za/ <--- does not render.
http://shinymanstudio.co.za/webfontkit/ArchitectsDaughterRegular-demo.html <--- renders correctly
This is obviously a file structure issue!
On the webserver, the directory where the site is located rests "public_html"... IE7/8/9 and Safari pick this up, however FireFox does not.
Could anyone point me to a site/wiki to resolve this issue, any help would be greatly appreciated.
Shinyman மூலமாக
Make sure that you use absolute paths for the fonts. If you use relative paths then it won't work.