Google fonts not displaying correctly since updating to Firefox 31.0
Since updating to Firefox 31.0, the vast majority of Google / web fonts are not displaying correctly, including icons that are being replaced with random characters. When I view the Google web fonts page, only a few display correctly, the rest just default to a sans-serif font.
- I've tried running in safe mode with no add-ons enabled. - I've tried disabling all add-ons then re-enabling one by one. - I've checked the tickbox in the font settings for 'Allow pages to use their own fonts' is ticked
Any help appreciated, it's got quite frustrating now. Thanks, Greg
தீர்வு தேர்ந்தெடுக்கப்பட்டது
I contacted my office network provider regarding these issues as found out a few other people in the same network were having the same problems - turns out it was a network issue!
He also asked me to post his response in here incase it helps others with this in the future...
"The firewall rule your traffic is passing through is an HTTP Proxy which accepts HTTP Requests on your behalf, checks the content of the request and then forwards it to the destination. The firewall then acts as a web client and receives the response on your behalf, checks the contents then forwards it to you. I have disabled HTTP Request timeout, maximum URL length, Header Field check and Authorization mechanism check. I have disabled HTTP Response timeout, maximum line length, Header Field check and Authorization mechanism check.
Essentially the HTTP Proxy didn’t like the HTTP Request or the HTTP Response."
Thanks again for the help.
Read this answer in context 👍 0All Replies (14)
Hello,
Many site issues can be caused by corrupt cookies or cache. In order to try to fix these problems, the first step is to clear both cookies and the cache. Note: This will temporarily log you out of all sites you're logged in to. To clear cache and cookies do the following:
- Click the menu button
 , choose History, and then Clear Recent History....
, choose History, and then Clear Recent History....
- Under "Time range to clear", select "Everything".
- Now, click the arrow next to Details to toggle the Details list active.
- From the details list, check Cache and Cookies and uncheck everything else.
- Now click the Clear now button.
Further information can be found in the Clear your cache, history and other personal information in Firefox article.
Did this fix your problems? Please report back to us!
Thank you.
Can you attach a screenshot?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
- Use a compressed image type like PNG or JPG to save the screenshot
- Make sure that you do not exceed the maximum size of 1 MB
Are there any error messages in the Web Console (Firefox/Tools > Web Developer) about downloading fonts?
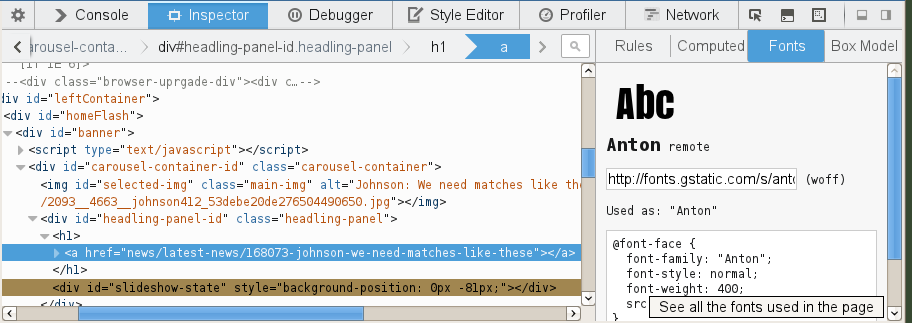
What does it say in the Inspector (Firefox/Tools > Web Developer) about the used font(s)?
You can right-click on a web page and select "Inspect Element" to open the Inspector (Firefox/Tools > Web Developer). You can check the font used for selected text in the Font tab in the right pane of the Inspector.
cor-el மூலமாக
Thanks for the replies.
Diego Victor - I tried that too, sorry should have mentioned in opening post.
cor-el - Screenshot attached, I've included the same website screenshot from Chrome so you can see how the font should be loading.
Since posting here I've also noticed some strange issues possibly with icons within fonts, will attach another screenshot of this page so you can see what I mean.
Thanks for any help... Greg
You can do a font test to see if you can identify corrupted font(s).
You can try different default fonts and temporarily disable website fonts to test the selected default font.
- Tools > Options > Content : Fonts & Colors > Advanced
- [ ] "Allow pages to choose their own fonts, instead of my selections above"
You can check for problems with preferences.
You can check the gfx.downloadable_fonts.enabled pref on the about:config page and make sure that it is set to true (if necessary double-click the line to toggle its value).
Delete a possible user.js file and numbered prefs-##.js files and rename (or delete) the prefs.js file to reset all prefs to the default value including prefs set via user.js and prefs that are no longer supported in the current Firefox release.
Create a new profile as a test to check if your current profile is causing the problem.
See "Creating a profile":
- https://support.mozilla.org/kb/profile-manager-create-and-remove-firefox-profiles
- http://kb.mozillazine.org/Standard_diagnostic_-_Firefox#Profile_issues
If the new profile works then you can transfer files from a previously used profile to the new profile, but be cautious not to copy corrupted files to avoid carrying over problems.
Boot the computer in Windows Safe mode with network support (press F8 on the boot screen) as a test to see if that helps.
Thanks for the reply cor-el, and all the suggestions, still not managed to resolve it though unfortunately...
- All the fonts load fine with that test (screenshot attached) - Tried switching the default font, still the same. - I had already checked the 'Allow pages to choose their own fonts' setting, which is enabled, checked again & also checked the config setting for that. - Tried the new profile, same result.
I've noticed that I seem to be having an issue with other fonts now also, I previously had this issue and uninstalled all Helvetica fonts & it went away, but seems to have come back again? Screenshot of Facebook attached to show this new issue.
Thanks again for the help. Greg
Did you check what font is used on pages with a problem via the Font tab in the Inspector like I wrote above?
I've resolved the Helvetica issue simply by deleting Helvetica Neue from my fonts for now.
cor-el - I'm not sure what you mean by the font tab inspector?
Thanks, Greg
You can right-click (selected) text on a web page and click Inspect Element to open the built-in Inspector that is part of the developer tools (Firefox/Tools > Web Developer). The inspector has some tabs with choices that includes a Font tab to see what font is used for this rigt-clicked element (text). See also:
It's picking up the font in the CSS, 'Anton' but then just thinks the only font in-use on the page is Arial - please see attached screenshot.
Thanks, Greg
It works for me on the liverpoolfc website with the Anton font (woff).
Yep, without being sarcastic that's kind of the problem here :P Any idea what causes it to work in your version of FF but not mine?
Thanks, Greg
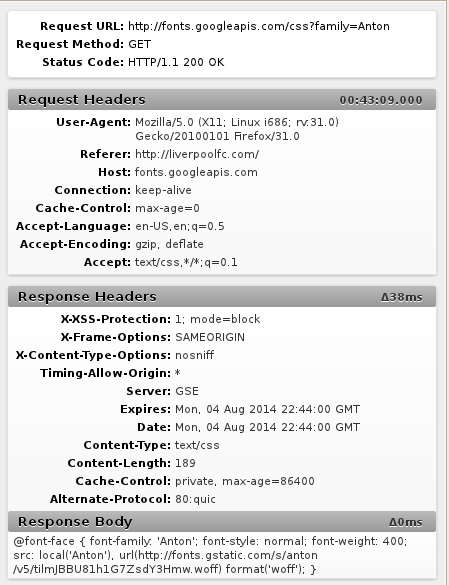
Do you see the request to download the font in the Web Console (Firefox/Tools > Web Developer)?
Are there any error or security messages in the web console about the font?
Sorry, I don't know where to see the request? Or view the errors/security messages?
I've since noticed another page/site feature that's stopped working, the live news update feed on BBC sports (eg: http://www.bbc.co.uk/sport/live/28528597) I just get the attached, instead of the updating feed as I did before? Maybe that's a connected issue to all of this?
Thanks, Greg
தீர்வு தேர்ந்தெடுக்கப்பட்டது
I contacted my office network provider regarding these issues as found out a few other people in the same network were having the same problems - turns out it was a network issue!
He also asked me to post his response in here incase it helps others with this in the future...
"The firewall rule your traffic is passing through is an HTTP Proxy which accepts HTTP Requests on your behalf, checks the content of the request and then forwards it to the destination. The firewall then acts as a web client and receives the response on your behalf, checks the contents then forwards it to you. I have disabled HTTP Request timeout, maximum URL length, Header Field check and Authorization mechanism check. I have disabled HTTP Response timeout, maximum line length, Header Field check and Authorization mechanism check.
Essentially the HTTP Proxy didn’t like the HTTP Request or the HTTP Response."
Thanks again for the help.