Huge part of website is scrolled after update?
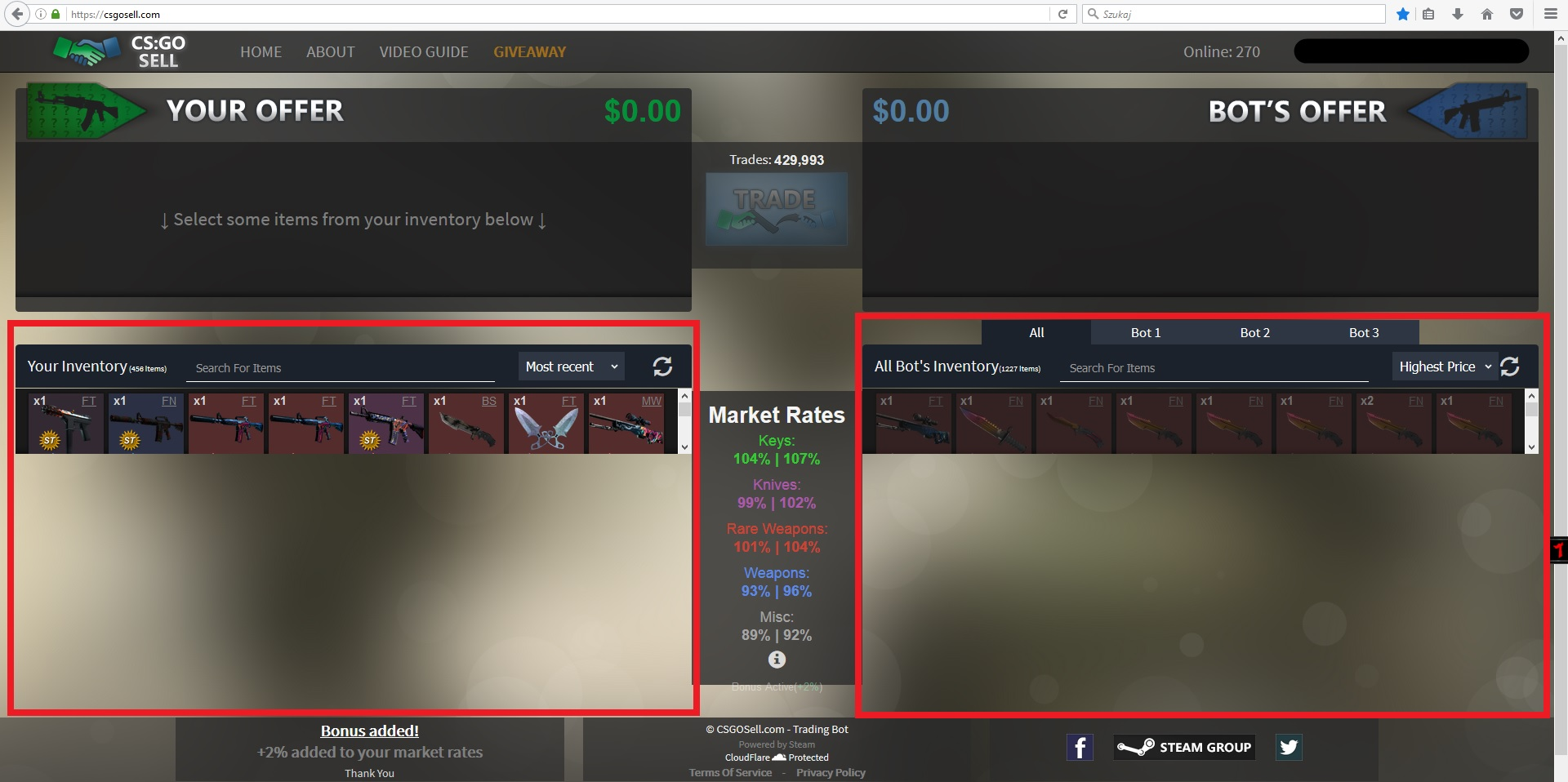
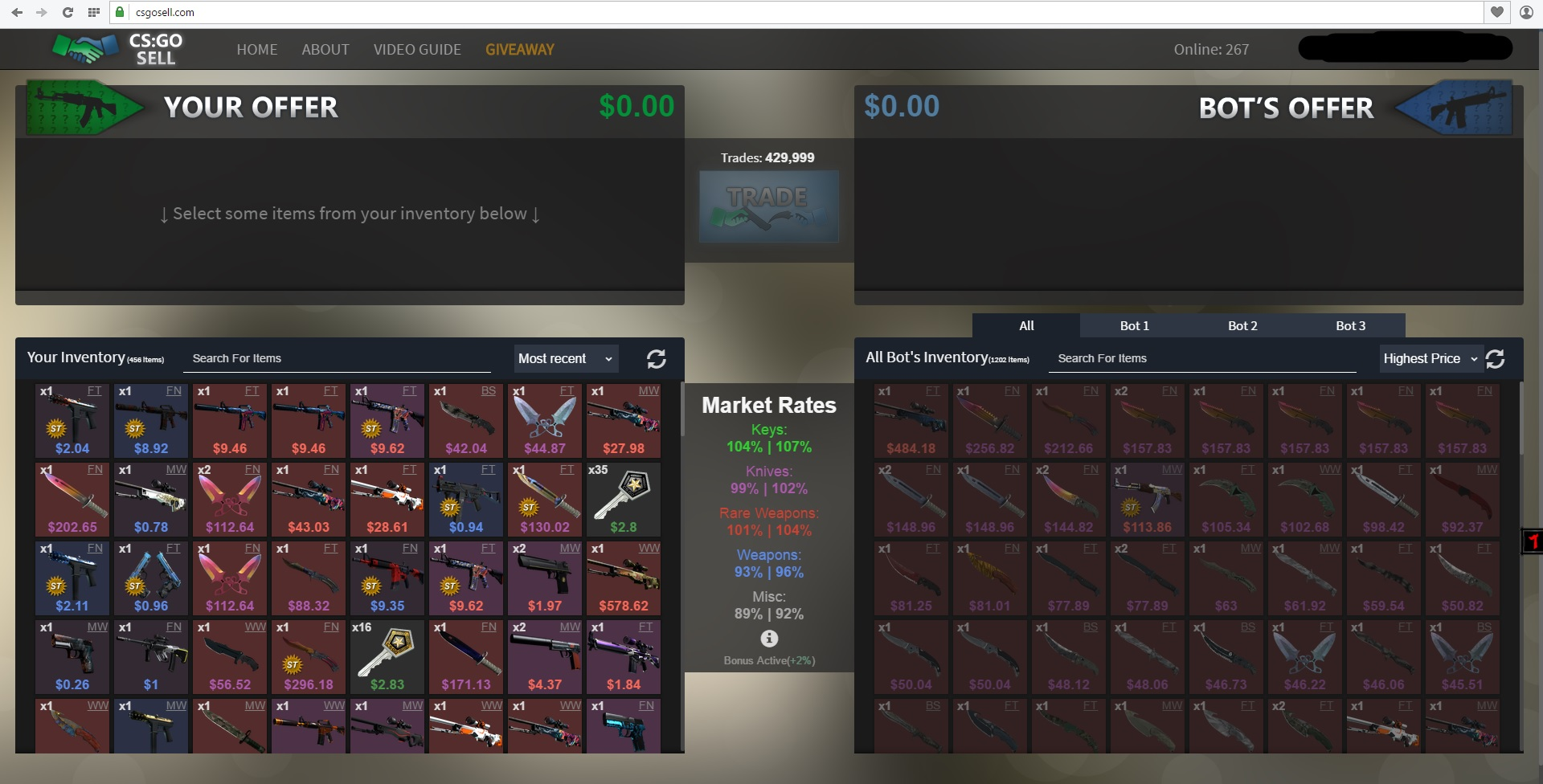
After today update 24.09.2016 browser changed look of few websites. The scroll bar is rolled up and do not open wide like it should. Tryed everything to fix it out but the problem still exist. Add screen to show how it was before and after update. Tested on csgosell.com
All Replies (6)
Had to add images on next post. First one marked on red show how it looks after browser update the second one is made on other browser.
Start Firefox in Safe Mode {web Link} by holding down the <Shift>
(Mac=Options) key, and then starting Firefox.
A small dialog should appear. Click Start In Safe Mode (not Refresh).
Is the problem still there?
Start your Computer in safe mode with networking. Then start Firefox. Try Safe websites. Is the problem still there?
Started firefox in safe mode, still the same problem. Before update all worked fine.
This is an obscure problem. Firefox historically ignored style rules that were specific to other browsers. However, Firefox 49 now applies some style rules that start with the -webkit prefix. (-webkit-prefixed rules are used in Chrome and Safari.)
This is great for some sites that previously didn't look as good in Firefox, but a disaster for CSGOSell and possibly others because its little animation to slide open that list for Chrome/Safari doesn't work in Firefox (it only opens the first row).
To set Firefox to return to the old approach of ignoring style rules that have a -webkit prefix, you can do this:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste webk and pause while the list is filtered
(3) Double-click the layout.css.prefixes.webkit preference to switch the value from true to false
Unfortunately, I'm not aware of any site-specific approach, it seems to be all or nothing on this one for now.
Problem solved, much thanks!
Hello,
I am glad to hear that your problem has been resolved. If you haven't already, please select the answer that solves the problem. This will help other users with similar problems find the solution more easily.
Thank you for contacting Mozilla Support.