bookmarks not opening with left click
Today version 57.0 was installed automatically when I started Firefox. As usual some of my settings have ended up in the toilet. I have fixed on but have 2 others I don't have a fix for. 1. "Open Bookmark in new tab with left click". 2. "Bookmark Colors are gone".
Is there a fix for these 2 items since we now have the improved version of Firefox? DUH!
தீர்வு தேர்ந்தெடுக்கப்பட்டது
The file type of userChrome.css is correct, so that shouldn't be a problem.
Note that the code Moses posted above doesn't include a selector for the Bookmarks menu drop-down list (#bookmarksMenuPopup .bookmark-item)
/* Colored folders for bookmark sidebar, toolbar, menu button */
/* Standard folder */
#bookmarks-view treechildren::-moz-tree-image(container),
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
#BMB_bookmarksPopup menu[container="true"] .menu-iconic-icon,
#bookmarksMenuPopup .bookmark-item[container="true"] .menu-iconic-icon {
fill: #e8bb00 !important; /* slightly muted gold */
}
/* Live Bookmark (RSS Feed) */
#bookmarks-view treechildren::-moz-tree-image(container, livemark),
#PlacesToolbarItems toolbarbutton[container="true"][livemark="true"] .toolbarbutton-icon,
#BMB_bookmarksPopup menu[container="true"][livemark="true"] .menu-iconic-icon,
#bookmarksMenuPopup .bookmark-item[container="true"][livemark="true"] .menu-iconic-icon {
fill: orange !important;
}
/* Smart bookmark folder */
#bookmarks-view treechildren::-moz-tree-image(container, query),
#PlacesToolbarItems toolbarbutton[container="true"][query="true"] .toolbarbutton-icon,
#BMB_bookmarksPopup menu[container="true"][query="true"] .menu-iconic-icon,
#bookmarksMenuPopup .bookmark-item[container="true"][query="true"] .menu-iconic-icon {
fill: #69c !important; /* similar to blue smart folder color */
}
/* These "containers" are SVG in the sidebar, not yet on the menu */
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
fill: olive !important;
}
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
fill: olive !important;
}
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
fill: olive !important;
}
Read this answer in context
👍 0
All Replies (11)
For 1, set browser.tabs.loadBookmarksInTabs to true in about:config. Not sure about 2. Are you talking about your favicons missing? Can you provide a screenshot of the issue?
Item 1 fixed with change suggested, Thanks. Item 2. color gone on bookmark icons. see attached screen shot.
You're either talking about the gray folder icons or the missing favicon next to all your bookmarks. The bookmarks folders can be colored yellow like previous versions with userChrome.css and pasting the below code into it
/* Colored folders for bookmark sidebar, toolbar, menu button */ /* Standard folder */ #bookmarks-view treechildren::-moz-tree-image(container), #PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon, #PlacesToolbarItems menu[container="true"] .menu-iconic-left, #BMB_bookmarksPopup menu[container="true"] .menu-iconic-icon { fill: #e8bb00 !important; /* slightly muted gold */ } /* Live Bookmark (RSS Feed) */ #bookmarks-view treechildren::-moz-tree-image(container, livemark), #PlacesToolbarItems toolbarbutton[container="true"][livemark="true"] .toolbarbutton-icon, #PlacesToolbarItems menu[container="true"][livemark="true"] .menu-iconic-left, #BMB_bookmarksPopup menu[container="true"][livemark="true"] .menu-iconic-icon { fill: orange !important; } /* Smart bookmark folder */ #bookmarks-view treechildren::-moz-tree-image(container, query), #PlacesToolbarItems toolbarbutton[container="true"][query="true"] .toolbarbutton-icon, #PlacesToolbarItems menu[container="true"][query="true"] .menu-iconic-left, #BMB_bookmarksPopup menu[container="true"][query="true"] .menu-iconic-icon { fill: #69c !important; /* similar to blue smart folder color */ } /* These "containers" are SVG in the sidebar, not yet on the menu */ #bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) { fill: olive !important; } #bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) { fill: olive !important; } #bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) { fill: olive !important; }
Starting in 55, FavIcons used by one's bookmarks and history are stored in favicons.sqlite so, if you want to discard all FavIcons collected by Firefox, while Firefox is down, delete favicons.sqlite and, if present, favicons.sqlite-shm and favicons.sqlite-wal. Firefox will create a new favicons.sqlite the next time it starts up if favicons.sqlite doesn't exist and then will start populating favicons.sqlite as one visits the various sites one had bookmarked.
Before 55, FavIcons used by bookmarks and history were stored in places.sqlite (which also has bookmarks and browser history).
The favicons in the bookmarks are also updated every seven days upon visiting the website.
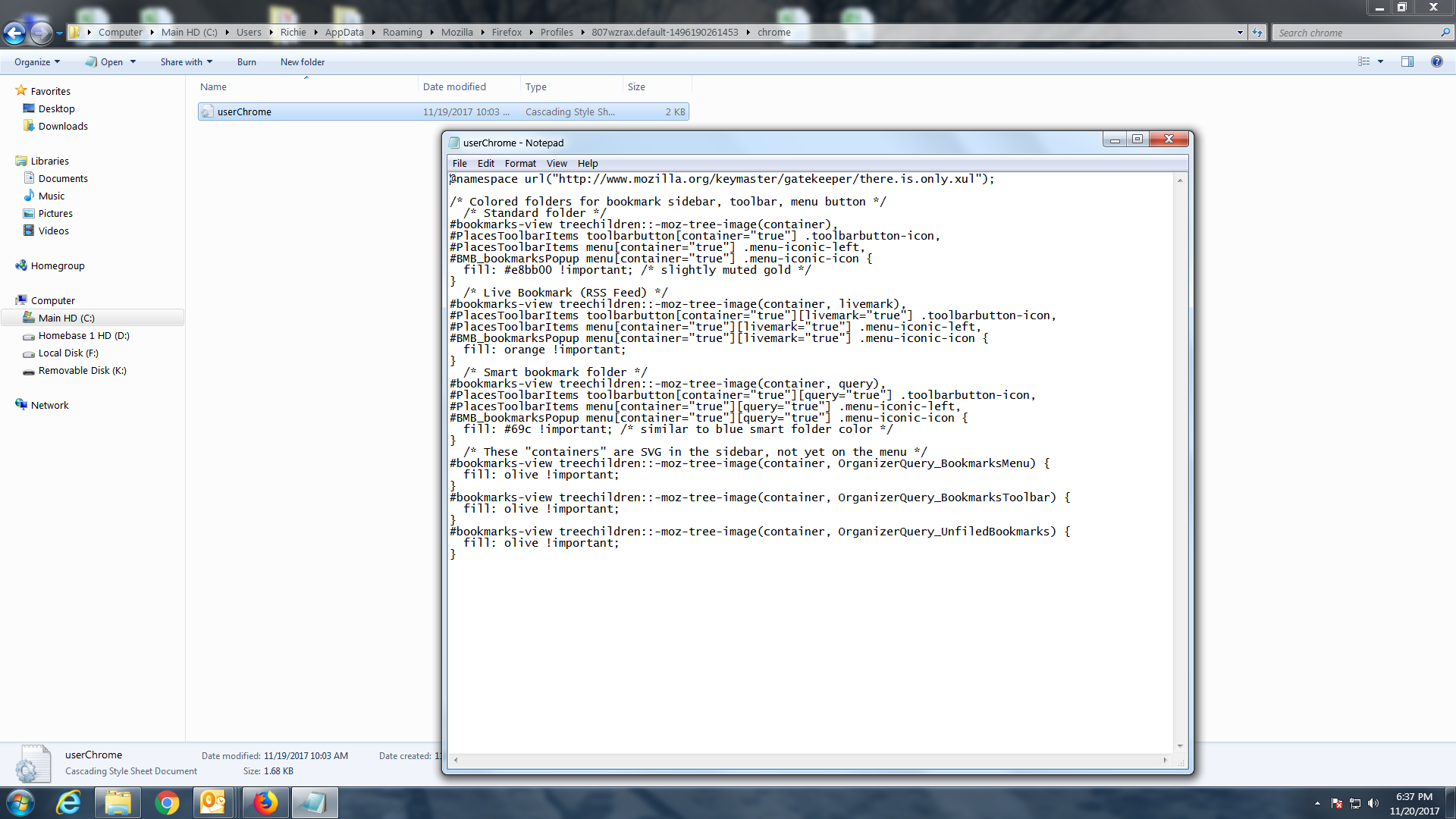
I had to add a chrome file to my profile since there wasn't one. I also checked my laptop which is still running Firefox v56.0.2 and it does not have a chrome file in my profile but have the color in bookmarks. I am attaching the css file I created and also of what my bookmarks are like in v56 (yellow color) and v57 (no color). After creating the file I still don't have any color. What have I done wrong?
Thank
What cor-el said. Half asleep when I wrote this.
Moses மூலமாக
Note that the screenshot shows a userchrome file in Notepad. The name should be userChrome.css with a capitalized 'C'
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - http://kb.mozillazine.org/Profile_folder_-_Firefox
- create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- use a plain text editor (Windows: Notepad; Mac: Textedit) to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- paste the code in the userChrome.css file in the editor window
- make sure that the userChrome.css file starts with the default @namespace line
- make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userChrome.css.
otherwise Windows may add a hidden .txt file extension and you end up with a not working userChrome.css.txt file
Have change the file name to userChrome and it is a css file. I have 2 screen shots 1. location of the chrome folder. 2. css file as written.
It does not work for color?? What is my error?? Thanks
If " Windows added a hidden .txt file extension" where would it be?
Thanks
தீர்வு தேர்ந்தெடுக்கப்பட்டது
The file type of userChrome.css is correct, so that shouldn't be a problem.
Note that the code Moses posted above doesn't include a selector for the Bookmarks menu drop-down list (#bookmarksMenuPopup .bookmark-item)
/* Colored folders for bookmark sidebar, toolbar, menu button */
/* Standard folder */
#bookmarks-view treechildren::-moz-tree-image(container),
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
#BMB_bookmarksPopup menu[container="true"] .menu-iconic-icon,
#bookmarksMenuPopup .bookmark-item[container="true"] .menu-iconic-icon {
fill: #e8bb00 !important; /* slightly muted gold */
}
/* Live Bookmark (RSS Feed) */
#bookmarks-view treechildren::-moz-tree-image(container, livemark),
#PlacesToolbarItems toolbarbutton[container="true"][livemark="true"] .toolbarbutton-icon,
#BMB_bookmarksPopup menu[container="true"][livemark="true"] .menu-iconic-icon,
#bookmarksMenuPopup .bookmark-item[container="true"][livemark="true"] .menu-iconic-icon {
fill: orange !important;
}
/* Smart bookmark folder */
#bookmarks-view treechildren::-moz-tree-image(container, query),
#PlacesToolbarItems toolbarbutton[container="true"][query="true"] .toolbarbutton-icon,
#BMB_bookmarksPopup menu[container="true"][query="true"] .menu-iconic-icon,
#bookmarksMenuPopup .bookmark-item[container="true"][query="true"] .menu-iconic-icon {
fill: #69c !important; /* similar to blue smart folder color */
}
/* These "containers" are SVG in the sidebar, not yet on the menu */
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
fill: olive !important;
}
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
fill: olive !important;
}
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
fill: olive !important;
}
cor-el மூலமாக
Cor-el
Made the changes to userChrome file, restarted Firefox and still no colors. See attached css file.
Thanks
corel
When I checked the email it was different from your posted answer. I entered per your e-mail and it now works. Thanks Just to rant. Why does Mozilla have to make updates that SCREW EVERYTHING UP? DUH!