Firefox default theme not working on high contrast
When FF23 upgraded to FF24 the default theme was broken
I usually have white text on black background set for Win8 high contrast theme. It worked fine in FF23
Now the default theme in FF24 is white with white text and the toolbar buttons have black surrounds on white toolbars. The sidebar is unreadable. The toolbar buttons themeselves are OK displaying as pale icons on black.
I have tried to fix by ticking use system colours - no change. Unticked no change.
Safe mode - no change.
Unticked/ticked harware accellaration - no change
I have tried re-installing, plus upgrading for FF25 beta then backdown to FF24.
Hope you can help.
All Replies (20)
You must follow thi guide: https://support.mozilla.org/en-US/kb/settings-fonts-languages-pop-ups-javascript?esab=a&s=content&r=0&as=s#os=win7&browser=fx23 In this tab you must select on Colors and then check on "Allow pages to choose their own colors, instead of my selections above". By default, Firefox uses the colors specified by the web page author. Disabling this option will force all sites to use your default colors instead.
Sorry I do not see an answer. I will however add some comments.
In fact you did give system information so I see you prefs and add my comments
- browser.display.background_color: #000000
that is black, the default is white,but this seems intentional - browser.display.foreground_color: #FFFFFF
that is white - browser.display.use_document_colors: False
- browser.display.use_system_colors: True
Those seem to be intentional, and will affect the page content.
- they may be set as Nelus91 explained
Settings for web content, pop-ups, fonts, and languages_fonts-colors - You may also view and adjust them (usually in real time without restarts) from about:config
- see http://kb.mozillazine.org/About:config
- Note it is slightly advanced and may break Firefox, ( for a particular profile <- fixable ) You may get a warning you need to accept. The topbar is a filter.
- and a listing http://kb.mozillazine.org/About:config_entries
You seem to have problems with the User Interface display and toolbars. It may be worth resetting your toolbar settings, especially if safemode improves matters see
General information
A standard uninstall and reinstall of Firefox does not change the preferences that you may have changed, so would not necessarily help with this or other issues. (You may need to try a clean reinstall but not just yet)
You could try Firefox's safe mode. That also does not reset preferences but one thing it does change is it disables all addons. I note for instance you are using nosquint, and wonder if that is having any effect on this, although it will not override preferences set already. Other things safemode does include use of the default theme and default toolbar.
The Firefox reset may solve the issue, but other methods are better if you have the time or if you wish to discover the cause of the issue
- Read the warnings in the following article first. Note you will lose some information.
- You may then wish to close all unnecessary open tabs, and bookmarks the remaining ones. Also bookmark the homesites of all Firefox extensions that you may wish to reinstall after the reset removes them.
- See Reset Firefox preferences to troubleshoot and fix problems
- Reset Firefox from the button in the troubleshooting page.
Firefox Button -> Help -> Troubleshooting Information -> [reset]
Alternatively navigate to about:support for the same page
Carefully creating and using a new profile is a good test and preserves information. For anyone, other than a novice user, it is nearly as quick and easy as the reset IMO.
- Use the profile manager see
Profile Manager - Create, remove or switch Firefox profiles - Note it is good practice
- To use only an empty folder for a new profile (the profiles manager's choice should be ok) . This is because deletion removes entire foldersand content. Never nest profiles within one another
- NOT to rename profiles. So choose a suitable memorable short new name. e.g. test1-2013. Otherwise because Profiles rename but folders do not it easily becomes confusing
- do NOT delete unwanted Profiles just remove shortcuts or links to them. Again this is because mistakes may delete vital information,including passwords and bookmarks.
- Those rules may be relaxed once you are able to manually create profiles without using the profile manager until then I suggest taking advice before breaking with good practice.
I can not say I noticed any changes listed in Firefox 24 likely to cause this problem
Thanks but the issue is not the web page colours but the toolbar and surround colour (chrome?). I'm using the default but it is white on white for sidebar etc
I have tried safe mode as I said but it does not fix it - so it is unlikely to be an addon.
Longerhim மூலமாக
Thanks I will try resetting the toolbars and then a new separate profile.
I suspect it my be one of the addons as I have a few to help me see the screen. Although the problem remains in safe mode which gives me some doubts.
It is still broken.
I have tried a new profile.
I have tried FF25 beta.
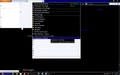
The toolbar and the sidebar ignore the high contrast colours set by Win8 in the default theme - see the attached image.
Interestingly FF23 is OK - only FF24 and FF25 show this behaviour.
Longerhim மூலமாக
Here is a screenshot of it working - FF23
Firefox 24 has an accessibilty issue for vision impared people.
You cannot use Firefox 24 or Firefox 25 beta with a high contrast black theme on Win 8 64 bit (see the attached images).
The deafult theme becomes unusable (white text on white/silver tabs, menus, sidebar etc).
White text on a black background is easier to see.
It is broken by the upgrade from Firefox 23 to Firefox 24.
This is frustrating as Firefox 23 works correctly.
Safe mode does not fix this.
See the images above.
Normally this happens because of the fact that Internet Explorer and Firefox automatically detects Windows high contrast theme and displays everything in your high contrast color scheme. This overrides all other browser or web page settings, and it affects the Internet Explorer and Firefox interface itself (all menus, windows, and dialog boxes) and the content of any web page you visit.
To fix the issue, change Windows theme to one of the Aero Themes available. The browsers should be back to normal.
For your reference:
Using themes
Hi thanks for your reply.
I'm not sure I understand
I want FF24 to use the high contrast theme that is set by Win 8 (high contrast black theme). It is white text on black backgound.
It worked fine (using HC) in FF23 but in FF24 and FF25b it is broken.
The main issue is that the deafult theme it not applying the HC theme.
The buttons become white on black (little black squares) and the text changes to white but the ?chrome? (tabs, menus, surrounds and sidebar) stays silver instead of black. The white text cannot be read - see the above images for an example.
It works fine in non-HC theme and I can apply skins/themes/personas etc to all versions of FF.
But when I use HC it stops working. I only use the default theme.
Firefox 23 behaved correctly with the default theme when using a HC theme. So I expect something is broken in FF24 onwards.
I have this same issue on Windows 8 with Firefox 24. I tried Firefox 25 beta, which did not fix the problem. Firefox 23 worked great. The background color of the tab colors, navigation toolbar, and other items are a white color and entirely ignores my High Contrast Theme.
Furthermore, I have my text color in my High Contrast Theme as gray, which Firefox picks up and applies to the tab text etc. However, since the background is white, it is impossible to read. See the attached image for the example.
Note that you are in Private Browsing mode according to the purple mask on the Navigation Toolbar and that can have effect because a persona is applied to the user interface area.
Does this also happen in normal mode?
Thanks for your reply! It also happens in normal mode. Also, I have never used a persona in Firefox 23 or 24. When I change to a high contrast theme in Windows, Firefox 23 changes its colors with it (background colors, including the navigation, tabs, etc., go black), but Firefox 24 keeps some background colors as white and simply ignores the high contrast theme. I think this is a bug.
weirdhamster மூலமாக
I'm having this issue as well. Found a side effect of it too. Have a look at the image below. Notice how the highlighter has painted the menu as it's gone by.
Accidentally removed an image. Just re-added it.
FDinolfo மூலமாக
Maybe someone should file a regression bug report about reverse high contrast (i.e white text and black background) being broken in Firefox 24 and later.
cor-el மூலமாக
The browser.css style sheet applies the white background to the two-column menu when Firefox determines that one of the default Windows themes is in use. I wonder whether the definition of that set of themes might have changed? Or maybe the problem lies somewhere else in the stylesheet?
Users generally can override built-in style rules in either of two ways: (1) create or edit a userChrome.css file, or (2) create rules using the Stylish extension. Something like the following might be sufficient to black out the menu background, but isn't a complete solution:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #appmenu-popup, #appmenuPrimaryPane, #appmenuSecondaryPane { background-color: #000 !important; /* solid black */ }
I haven't tried using a high contrast theme myself (too many other things going on with Windows at the moment...).
Back from work ... thanks to everyone who has contributed 8)
I would be willing to 'file a regression bug report' but don't know how.
I had hoped it might be picked up by the devs by me logging the original issue.
I would also be willing to test any fixes in a beta etc
Let me know what I can do as I want this accessibilty bug fixed for everyone as well as myself.
If anyone has any other ideas or fixes they would be welcome.
I have tried the latest beta for FF25b this weekend and it has the same problem.
I would like to log it but don't know how.
Perhaps someone could post it to the twitter support to see if anyone knows how to fix or bring it the attention of the devs.
High contrast default theme is broken in Firefox 24 and up. Worked in FF23. #firefox #accessibility #bugs # support http://mzl.la/161nD1o
Longerhim மூலமாக
Small url
I also just updated to Thunderbird v24, which has the same bug as Firefox v24. I had to revert to v23 in Thunderbird as well. I really hope these bugs can be filed soon and fixed, as I may have to use other software otherwise.
I have just upgraded to the latest release, Firefox 25, and the problem still occurs.
This remains an accessibilty issue. High contrast black windows theme is broken on the fire firefox default theme.
I have also tried Firefox 26 beta and it's broken too.
FF23 worked fine in high contrast black so not sure why Firefox 24, Firefox 25 and Firefox 26 beta are not working in high contrast mode.
I also upgraded to Win 8.1 - that did not change anything.