Font rendering is messed up
I read an archived thread with this same subject line. Running Firefox 25. Problem just started this evening. It only occurs in Firefox. Other apps are OK, including IE. My wife does not have this problem on her machine. Both running Windows 7 Professional. Ran PC Doctor and video card and monitor are OK. Tried HDMI cable, but still had the same issue.
All Replies (14)
Try to disable hardware acceleration in Firefox.
- Tools > Options > Advanced > General > Browsing: "Use hardware acceleration when available"
- https://support.mozilla.org/kb/Troubleshooting+extensions+and+themes
Can you attach a screenshot?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
Use a compressed image type like PNG or JPG to save the screenshot.
I tried your suggestion and the problem was still there. It comes and goes. Screen looks fine but when I scroll down, fonts at the top are scrambled. A reload or refresh will clear it up for awhile.
Problem has gone for now.
Screen Print attached. Thanks again.
I have the same problem with FF 26. Have disabled hardware acceleration and restarted program. Still have a problem. Some sites that do an auto-refresh (portals) seem to be more problematic. Scrolling down almost always scrambles fonts at top.
It's a deal breaker. I just can't wrap my head around it- it's such a major problem.
Hi crescentdave, can you give a few links to pages that have this problem and/or try to capture the screen or a digital photo of the problem?
For screen shots, this article has tips: How do I create a screenshot of my problem?
I can't think of any display related changes specific to Firefox 26, but a preference somewhat like hardware acceleration that some users occasionally need to disable to resolve display glitches is "Azure". Here's how:
(1) In a new tab, type or paste about:config in the address bar and press Enter. Click the button promising to be careful.
(2) In the search box above the list, type or paste gfx and pause while the list is filtered
(3) Double-click the gfx.content.azure.enabled preference to switch it from true to false. I don't know whether this kicks in right away or the next time you exit and restart Firefox.
Thanks jscher2000, for your response. Here's what happened ... after several attempts just enabling and disabling hardware acceleration, it seems to mostly render okay. My problem is capturing a screen response ... as soon as I lose focus and then come back to capture it- the font resolves correctly. It looks like papaacs image posted earlier. Currently, I am seeing the fonts as they need be- and hardware acceleration is on. I'll keep the gfx.content.azure.enabled in mind. Thanks so much for your response!
My issue cleared up on it's own. I had forgotten about it until crescentdave's post was emailed to me.
Thanks jscher2000 for actually explaining how to change gfx.content.azure.enabled, I've been looking up this font display problem for a while and despite this suggestion coming up quite a lot I haven't seen anyone explain how to do this... even though they've given instructions on how to take a screenshot!
I'm having the same problem and have disabled hardware acceleration and have altered the gfx to false but still hasn't resolved the issue. I'm using XP, FF 26.0 and it seems to only affect certain fonts as per my attached image. Everything displays fine on IE. Hope someone can help.
What font is used to display the text?
- Right-click text and use "Inspect Element" to open the Inspector (Firefox/Tools > Web Developer;Ctrl+Shift+I) and check the font in the font tab in the right pane.
You can do a font test to see if you can identify corrupted font(s).
You can try different default fonts and temporarily disable website fonts to test the selected default font.
- Tools > Options > Content : Fonts & Colors > Advanced
- [ ] "Allow pages to choose their own fonts, instead of my selections above"
Thanks cor-el.
I've had a look and it is Open Sans that is being used and that seems to be the one across the board that isn't working. I've had a look at the font test and there only seems to be a couple that is affected, Open Sans and a Serif one. When testing this out I came across something and I don't know if this will tell you anything.
I first noticed this problem when working on my Wordpress site. When the new look came with the latest update I noticed the menus weren't very clear. I tried the inspect element on my Wordpress backend and it is Open Sans that that is using too.
But here is the strange thing (maybe not strange to someone who knows what they're doing!) When the Inspect Element pane is open, the menu problem disappears. I've attached screen shots again to hopefully show the problem.
I've not tried the last thing you suggested yet in case this sheds new light on the situation.
Hi again,
I've now tried what you suggested and it does seem to be simply with the open sans. When I uncheck the option to allow a page to choose and use any other font, everything displays ok but when I choose Open Sans everything goes to pot.
Can this problem be resolved? It is quite a common font, and becomming more common. Or is it simply a case of I now have to pick a font for all websites to be displayed in and stick with it?
You can check that you aren't zooming the page.
Reset the page zoom on pages that cause problems.
- View > Zoom > Reset (Ctrl+0 (zero); Command+0 on Mac)
Is this font installed locally or is it downloaded via an @font-face rule from the server?
Hi thanks again for getting back to me. The zoom didn't make any difference, it was already at the default.
Sorry, I don't know how the font is accessed, is there a way to find out? The problem isn't only connected to my own site, it does appear on other sites and the error is only with this PC. All other PCs in the office and at home display the font fine on my own site and others. And it displays fine on this PC in IE.
I've attached another screen shot of both FF and IE on another site I found using Open Sans to show the display of both.
Sorry if I'm getting off track from where you were heading.
Try to uninstall the Open Sans font to make Firefox use a different font instead if the font isn't working for you.
Hi cor-el and derekscambler, in case it's relevant, on my Windows 7, OpenSans is not a local font but only a downloadable font.
If uninstalling isn't relevant to remove any traces of the font, could clearing the cache help?
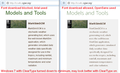
If I block the font download, Arial is used (I think that is what IE is using in the above screen shot IE might be substituting a TrueType version of the font.). I've attached a comparison of what I see between the two fonts in Firefox 26 on Windows 7. Note that I've turned ClearType down to the minimum so that the built-in fonts are crisp. Not sure I can optimize for both...
jscher2000 - Support Volunteer மூலமாக