How can I get wider line spacing in the Message List?
I had my userCrome.css set to widen line spacing in the message list, among other things. Updating to Þb 115 broke this, and since I can't inspect the css, I don't know how to fix this again.
My current css includes:
/* Message List */
- threadTree
treechildren::-moz-tree-cell-text {
font-size: 16pt !important; color: black !important
}
/* treechildren::-moz-tree-row {
margin-top: 0pt !important; margin-bottom: 6pt !important;
} */
treecol:not([hideheader="true"]), treecolpicker:not([hideheader="true"]) { -moz-appearance: none !important; padding-top: 2px; padding-bottom: 2px; }
treecol:not([hideheader="true"]):hover, treecolpicker:not([hideheader="true"]):hover { }
I tried relaxed density, but it expands *everything*, not just the message list.
Also, in Firefox, how can I use this site and avoid all the animated headers?
ఎంపిక చేసిన పరిష్కారం
Try this to change the row height in the Threads Pane:
@namespace html url("http://www.w3.org/1999/xhtml");
/* threads pane line height */
html|tr[is="thread-row"] {
height: 24px !important;}
Help/Troubleshooting Info (TB 115), Profile Folder, Show in Finder, close TB, create a new folder named chrome, create a new document in chrome with a text editor, name it userChrome.css, Save as type: All files *.*, copy in the above code, change the number as desired. Double-click toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.
video: How to create a css file (Firefox or TB)
To set the font size, include this line:
font-size: 18px !important;ఈ సందర్భంలో ఈ సమాధానం చదవండి 👍 2
ప్రత్యుత్తరాలన్నీ (9)
Hi,
I had a recent update and was told to follow these instructions. Changing the text size and font and color it all works just fine. But I cannot change the line height. This is the code I have for it:
/* threads pane line height */ html|tr[is="thread-row"] { height: 14px !important;}
Any help will be appreciated.
isauras said
Hi, I had a recent update and was told to follow these instructions. Changing the text size and font and color it all works just fine. But I cannot change the line height. This is the code I have for it: /* threads pane line height */ html|tr[is="thread-row"] { height: 14px !important;} Any help will be appreciated.
Do you have the @namespace line at the top of the css file? You might also have to change the value from 14px to see the effect.
sfhowes said
isauras said
Hi, I had a recent update and was told to follow these instructions. Changing the text size and font and color it all works just fine. But I cannot change the line height. This is the code I have for it: /* threads pane line height */ html|tr[is="thread-row"] { height: 14px !important;} Any help will be appreciated.Do you have the @namespace line at the top of the css file? You might also have to change the value from 14px to see the effect.
Yes! That worked. But the folder pane does not change at all. The spacing is the same. I've made the size tiny small, to huge and I see no change. This is the code I'm using for that:
/* folder pane line height */ html|li[is="folder-tree-row"] { line-height: 10px !important; }
Oh never mind! I chose the compact density and it shows beautifully.
Thank you so much for your help :D
isauras said
Do you have the @namespace line at the top of the css file? You might also have to change the value from 14px to see the effect.Yes! That worked. But the folder pane does not change at all. The spacing is the same. I've made the size tiny small, to huge and I see no change. This is the code I'm using for that:
/* folder pane line height */ html|li[is="folder-tree-row"] { line-height: 10px !important; }
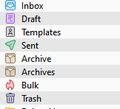
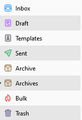
The first attached picture shows the Folder Pane with no css and Compact Density. The second shows the pane with 30px for the line-height.
html|li[is="folder-tree-row"] {
line-height: 30px !important;
}
sfhowes said
isauras said
Do you have the @namespace line at the top of the css file? You might also have to change the value from 14px to see the effect.Yes! That worked. But the folder pane does not change at all. The spacing is the same. I've made the size tiny small, to huge and I see no change. This is the code I'm using for that:
/* folder pane line height */ html|li[is="folder-tree-row"] { line-height: 10px !important; }
The first attached picture shows the Folder Pane with no css and Compact Density. The second shows the pane with 30px for the line-height.
html|li[is="folder-tree-row"] { line-height: 30px !important; }
Yes, thank you. :D
I changed it to compact density and it looks beautiful. I guess it was because I still had it with the default setting.
I noticed that the recent update stopped this working for me too. The problem I have is that I want to use the default density because all my menubar buttons get too small otherwise. Is there a solution for this without going to the compact density?
sfhowes said
Try this to change the row height in the Threads Pane:
@namespace html url("http://www.w3.org/1999/xhtml");
/* threads pane line height */
html|tr[is="thread-row"] {
height: 24px !important;}
This will not work properly if you set, for example, 40px and start scrolling through the list of emails. There is a problem with scrolling. https://www.reddit.com/r/Thunderbird/comments/15conez/comment/k0gi9tl/?utm_source=share&utm_medium=web2x&context=3 https://support.mozilla.org/en-US/questions/1423577#answer-1608118
I have rolled back from 115.5.1 to 102.15.1 as I have found it to be a workaround for bug 1875103 https://bugzilla.mozilla.org/show_bug.cgi?id=1875103
All good, except the vertical spacing of the message list in the top right pane (classic view) has widened. The font size is fine. The Density control works correctly to expand or condense the lines, and I have it set to Compact. The folder tree pane vertical spacing is correct, it's just the messages are expanded vertically too much.
I created a userChrome.css and tried the code suggested here, with the thread-row set as 24px (or less) or as 1.75em (or less). These have absolutely no effect after restarting TB. Yes, I have included the @namespace line, removed the leading spaces, all no joy.
Is the parameter "thread-row" the correct one? Or perhaps 102 does not recognise userChrome.css? I have used userChrome on my Firefox successfully, on a similar vertical spacing issue, so I don't think it's user error ;)
Incidentally, this wider spacing was not there on 115
Any ideas? TIA