Setting to see page numbers in the side bar when printing?
Coming over from Chrome (I know, I know) and so far the only customization option I'm missing is:
I'd like to be able to see the page number in the sidebar on the left (ideally next to/under each page) when printing a PDF. I work with a lot of downloaded PDFs and I frequently need to break those down into separate documents, which I do by printing to PDF in-browser using custom page ranges. For example, I'll print pages 1-2 to Document1, pages 3-6 to Document 2, and pages 8-10 to Document 3.
Having the current page number at the top of the sidebar isn't very helpful, I want to be able to see the page number for each individual page all the time so I can tell at a glance, for example, that page 7 is blank and can be skipped, or page 6 ends a report so I know which pages get printed together.
Is there a way to set this up?
ఎంపిక చేసిన పరిష్కారం
I appreciate the assistance, but unfortunately that's entirely too much work for a simple change to how the browser displays information. In combination with the fact that switching profiles takes more than one or two clicks (so it's very difficult to have both a work profile and a personal profile running at the same time), apparently Firefox isn't right for me at the moment. That's disappointing, because I was looking forward to moving away from Chrome. Until Firefox implements some of the basic QoL features Chrome has by default, that's just not going to happen.
ఈ సందర్భంలో ఈ సమాధానం చదవండి 👍 0ప్రత్యుత్తరాలన్నీ (5)
Hi Jeff, are you printing web pages to PDF, or are you using print to split PDFs (they are already PDFs)?
Also, I gather you don't want the numbers to appear on the pages in the printout (for example, in a footer), just display in the preview for reference?
jscher2000 - Support Volunteer said
Hi Jeff, are you printing web pages to PDF, or are you using print to split PDFs (they are already PDFs)? Also, I gather you don't want the numbers to appear on the pages in the printout (for example, in a footer), just display in the preview for reference?
Using print to split PDFs; typically I'll open a PDF from a website (for example, by running a report and having the output generated as PDF) instead of saving it, it saves me the steps of saving the PDF, reopening it, and then printing to separate files/splitting the PDF via Adobe.
It doesn't necessarily matter whether the page numbers do or don't appear on the printout, I'd just prefer they appear in the sidebar preview pane to make it easier for me to determine which page(s) I need to print to which files. I've attached an example of how this appears in Chrome, it makes it very easy to see, for example, that I'd need to print pages 1-3 to Document1 and page 4 to Document2 without having to scroll through the entire file.
Oh, thank you for the screenshot, that helps. Currently you need to hover your mouse over the thumbnail to see the page number; it isn't displayed persistently. Maybe someone else knows a way, but I can't find a built-in setting for that.
If no one finds that, we would need to proceed into the realm of unofficial/unsupported customization features....
Firefox allows restyling web pages with user style rules, but the PDF viewer is treated as an internal component, so you can't use an add-on like Stylus to modify it. Instead, you need to create a userContent.css file, which is a multi-stop process. Before diving into that, could you take a look at a possible set of style rules to number the thumbnails? Here's how to test:
(1) Open the PDF and the thumbnail sidebar.
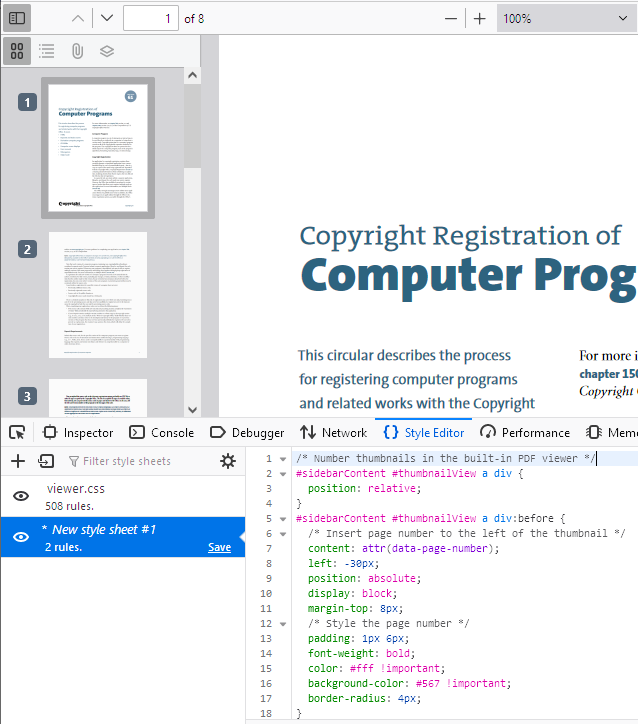
(2) Open the Style Editor by pressing Shift+F7
(3) On the left side, above the list of style sheets, click the + button to create a new sheet
(4) Paste the following style rules into the blank editor on the right side:
/* Number thumbnails in the built-in PDF viewer */
#sidebarContent #thumbnailView a div {
position: relative;
}
#sidebarContent #thumbnailView a div:before {
/* Insert page number to the left of the thumbnail */
content: attr(data-page-number);
position: absolute;
left: -30px;
display: block;
margin-top: 8px;
/* Style the page number */
padding: 1px 6px;
font-weight: bold;
color: #fff !important;
background-color: #567 !important;
border-radius: 4px;
}
After a few moments, you should see the numbering appear:
To modify colors, boldness, etc., you can experiment with the styling rules there in the Style Editor. This is safe -- if you reload the page, or delete your custom sheet, you'll be back to normal.
Once you have settled on a particular style, or if you would prefer something different, let us know for next steps.
ఎంపిక చేసిన పరిష్కారం
I appreciate the assistance, but unfortunately that's entirely too much work for a simple change to how the browser displays information. In combination with the fact that switching profiles takes more than one or two clicks (so it's very difficult to have both a work profile and a personal profile running at the same time), apparently Firefox isn't right for me at the moment. That's disappointing, because I was looking forward to moving away from Chrome. Until Firefox implements some of the basic QoL features Chrome has by default, that's just not going to happen.
Hi Jeff, setting up Firefox to apply the style rule automatically would be the next step once you decide how you want it to look.
I would love to see the functionality of the about:profiles page made more accessible but, for now at least, the only "one-click" method to launch a second profile is to create a desktop shortcut by hand (Firefox doesn't create them for you automatically). If you want to test it, the syntax for the shortcut command line is:
"C:\Program Files\Mozilla Firefox\firefox.exe" -P profilename