want to view pdf left-aligned
Is there a simple way to view PDF-document left-aligned (not center-aligned)? Please don't suggest to unmaximize FF.
วิธีแก้ปัญหาที่เลือก
Okay, when you have 10 minutes:
This assumes you do not already have a userContent.css file. If you do already have a working userContent.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code
/* Move PDF in viewer to left margin */
.pdfViewer .page {
margin-left: 2px !important;
}
(B) Generate and download a userContent.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
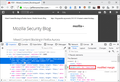
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userContent.css file to your computer. (See first attached screenshot)
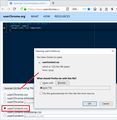
Use the downloads list on the toolbar to open the downloads folder directly to the new userContent.css file. (See second attached screenshot)
Minimize (don't close) that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userContent.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules to the PDF viewer.
Success?
อ่านคำตอบนี้ในบริบท 👍 1การตอบกลับทั้งหมด (8)
Is this inside the Browser or external program opening it? Screenshot of the error?
No external program AFAIK
It is not an error. FF shows PDF-documents fine. But the document is centered. I want to see PDF and another aplication's window at the same time.
If that is public and a link others can see what if they are getting the same issue as you to see what is going on.
Hi eurol, there is a style rule that centers the PDF pages within the viewer. It is very straightforward:
.pdfViewer .page {
margin: 1px auto -8px auto;
}
If you haven't see anything like that before, it's the way to set the top, right, bottom, left margin all in one line. Setting the left and right margin to auto causes centering. To override this, you can set the left margin to an actual numeric value such as 4px (4 pixels) and the centering will be broken. I'm attaching before and after screenshots, showing how I hacked it using the Inspector tool.
But the difficult part is that add-ons are not allowed to change the PDF viewer because it is considered part of Firefox. Instead, you would need to inject the style change using an optional file named userContent.css (a cousin of the better known userChrome.css file). I can't post the full steps at the moment, but I'll keep this tab open for later.
Thank you very much. It is exactly what I need. The only thing is that this style is linked with one page. How can I create a rule for opening any PDF using this alignment?
วิธีแก้ปัญหาที่เลือก
Okay, when you have 10 minutes:
This assumes you do not already have a userContent.css file. If you do already have a working userContent.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code
/* Move PDF in viewer to left margin */
.pdfViewer .page {
margin-left: 2px !important;
}
(B) Generate and download a userContent.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userContent.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userContent.css file. (See second attached screenshot)
Minimize (don't close) that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userContent.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules to the PDF viewer.
Success?
Thank you! It was not so easy (I made a mistake with userChrome/userContent), but at the second time I read more accurately and now it works!