How can I separate the "Icons and Text" of the browser control buttons (Back, Forward, etc.) from the Icons on the Add-on toolbar?
At home, this is not an issue. I don't know why it's different here at work--same installation, same settings (as far as I can tell). Windows Vista Firefox 7.0.1 Status-4-Evar installed to turn add-on bar into a status bar
I have a NoScript add-on icon in the corner, which works fine. If I add a GreaseMonkey icon from the Customize menu, the "Icon and Text" appears for that icon, like the Icon and Text from the browser controls (Home, stop, etc). Other add-on icons also show Icon and Text (S4E, for instance). NoScript is the only one I've found so far which collapses down to just an Icon.
This leads to the status (add-on) bar having a much larger height than I like. Essentially what I want is for only the Icon to appear in the Status bar (Add-on toolbar), while keeping Icons and Text in the Browser controls. My current workaround is simply removing the other add-on icons from the status (add-on) toolbar, but that takes away the ease of toggling and setting options.
Please tell me if I can provide you with anything else, and thanks for your help.
Edit: I've got some screenshots to show what I mean. desired behavior problem when icon is added
เปลี่ยนแปลงโดย Brandon เมื่อ
วิธีแก้ปัญหาที่เลือก
I tried that, and while it does remove the text, the buttons retain their width, not collapsing down like icons. I was able to get exactly the effect I wanted by modifying the setting in the DOM as indicated in my post above, but that only lasted as long as the session and went back to the way it was before when I restarted Firefox.
After some tweaking, I finally arrived at the following userChrome tweaks. This tweak sets the buttons to use no text, be limited to 20 pixels in width, and, if a dropdown arrow is present, to hide that. Greasemonkey uses a separate dropdown element so it has to be hidden specifically.
#addon-bar .toolbarbutton-text { display:none !important; }
/*The following work for most of my icons except Greasemonkey*/
#addon-bar .toolbarbutton-menu-dropmarker { display: none !important; }
#addon-bar .toolbarbutton-1 { min-width:20px !important; }
/*The following are specific to greasemonkey*/
#addon-bar .toolbarbutton-menubutton-button { min-width:20px !important; }
#greasemonkey-tbb > dropmarker { display: none !important; }
อ่านคำตอบนี้ในบริบท
👍 2
การตอบกลับทั้งหมด (15)
Any ideas on this one? I am still at a loss.
Surely there must be some UserChrome.css that will solve this problem. Something like this:
/* Remove text titles for icons in add-on bar */ addonbar .button-text { visibility: collapse !important; }
Unfortunately that does not work. I probably have the button text item name wrong (there is a pound sign before addonbar but it doesn't show in this posting).
เปลี่ยนแปลงโดย w8sdz เมื่อ
That's a good idea. I might copy my UserChrome.css file from home and either replace the one here on this PC, or at any rate compare them, to see if that's where the problem lies. Thanks!
Are you sure that those other 3 buttons that are on the Add-on bar aren't sitting in the "Statusbar container" on the Add-on Bar?
When you open Customize with the S-4-E extension installed, there is a white rectangular section enclosed in a box on the Add-on Bar that indicates the "Statusbar container". Everything in that "Statusbar container" is stuck there and can't be moved within that "container", like is allowed with the newer Toolbar buttons. You can move the entire "container" - left side, right side, or center - but the items in the "container" can't be moved within the "container".
As fare as your "problem" screenshot, I don't don't what that Firefox icon is for, but both NoScript and Adblock Plus come with both a Toolbar button and the legacy Statusbar icon. With ABP the selector for which one appears ins in ABP Preferences > Options; for NoScript it's Options > Appearance - Show. Not that this information is going to help you get rid of that Greasemonkey text on the Add-on bar, that is a function of using Icons & Text - I think you don't see it with the other icons because they are legacy Statusbar icons, not real Toolbar buttons as with Greasemonkey.
Sorry, I don't have a solution for Icons & Text elsewhere, but not on the Add-on Bar. Greasemonkey doesn't have a legacy Statusbar icon any longer, and BTW the 2.0 versions of ABP did away with the legacy Statusbat icon, and NoScript probably will do that too, in the not too distant future.
See, the interesting thing is that when I click Customize with S4E installed, I get the full (not legacy) icons/text buttons. When I close the customize window, certain icons (e.g. NoScript) collapse down to a small icon, while GreaseMonkey will not. See here in customize mode: http://i40.tinypic.com/r933gw.jpg
เปลี่ยนแปลงโดย Brandon เมื่อ
Wow! The ABP icon is gone in that screenshot, I wonder why?
I just checked that out again after updating NoScript to v. 2.2.4, and the NoScript text appears in the Add-on Bar when Icons & Text is selected while in the Customize mode, but the text is gone when Customize is closed. (The older version of NoScript didn't work that way.) That ain't correct, something wrong with NoScript - the only Toolbar button out of 10 that works that way. The other 9 retain the Text on the Add-on Bar when Customize is closed, as I think is the way that is supposed to work.
See my screenshot. The button on the extreme right is for Form History Control, which is a legacy Statusbar button and has no text, ever.
So you're saying this is essentially by design and as each add-on is updated it will become universal? How disheartening.
No, the way I see it is that Greasemonkey is working correctly, but something changed with NoScript - it doesn't work the way it did in an earlier version and doesn't work like the other 9 extension Toolbar buttons that have on the Add-on Bar.
But that doesn't help you solve your original issue - having Icons & Text only on the the Navigation Bar, but not the Add-on Bar. Sorry, I don't know how that can be done short of hiding the text via UserChrome and I don't know the code that would be needed.
Do you know if it is possible to use UserChrome.css to change anything that appears in the Add-on Bar?
เปลี่ยนแปลงโดย w8sdz เมื่อ
What kind of changes do you want to make?
Are you familiar with the DOM Inspector to find the ID and classname of objects?
- https://developer.mozilla.org/En/DOM_Inspector
- https://developer.mozilla.org/en/Introduction_to_DOM_Inspector
You can look at this MozillaZine forum thread about "Fx4 .css tweaks":
Cor-el, thanks for your response. Allow me to describe the changes I want to make. From the "Customize Toolbar" menu option, I prefer "Icons and Text" in the navigation buttons (Back, Forward, Reload, etc.). I also use the add-on Status-4-Evar to simulate having a status bar like FF3, which turns the add-on bar into a status bar and puts the add-on icons in the status bar like they were before. The problem is that the Icons are showing up as Icons and Text. This was not always the case. On my home PC, it is not the case. I don't know if this is because my add-ons at home are not up-to-date; reading the ed-meister's responses, this may be the case. It appears from his responses that this behavior is by design.
I've looked at the DOM Inspector but I couldn't really find any way to analyze the actual browser UI.
You need to open the "File > Inspect Chrome Document" menu and select the first item to get the current window (chrome://browser/content/browser.xul)
Then you can use first toolbar button "Find a node to inspect by clicking on it" to inspect the attributes and CSS code of that element.
#addon-bar .toolbarbutton-text { display:none !important; }
Ohhh, I see--I mistakenly thought because the "first item" was the title of the present webpage, that I would be editing the DOM of the webpage, when in fact it was listed that way because the titlebar is part of the browser chrome. Thanks for pointing me down that path!
I tried your userChrome and it corrected the button height by removing the text, but they remained "Icons & Text" in that the buttons were still very wide.
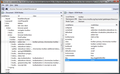
I played around a little bit more with the DOM Editor and I believe I found the exact answer to my original question, how to separate the mode of the navigation buttons from the toolbar buttons. I found the node of the toolbar by clicking on it as you advised, and in DOM Node view I found the 'mode' property and modified it to say 'icons'. (First attachment) This produced the exact effect I was after! (Second attachment)
Thank you so much!
EDIT: Actually--this is a learning experience--I've discovered that the DOM Inspector makes changes in memory, but not in the source that created the layout in the first place. Restarting the browser causes the changes to be undone. So I'm still investigating. If anyone has any advice how to do this, let me know. I can't find a way to change the node indicated in my screenshot #1 below in the userChrome or anything else.
เปลี่ยนแปลงโดย Brandon เมื่อ
The solution for me was to add:
"#addon-bar .toolbarbutton-text { display:none !important; }"
(without the quotes) to UserChrome.css
This single line is all it takes to remove the texts associated with the icons in the Add-On bar. It did not affect the icons+text in the Navigation Bar.
เปลี่ยนแปลงโดย w8sdz เมื่อ
วิธีแก้ปัญหาที่เลือก
I tried that, and while it does remove the text, the buttons retain their width, not collapsing down like icons. I was able to get exactly the effect I wanted by modifying the setting in the DOM as indicated in my post above, but that only lasted as long as the session and went back to the way it was before when I restarted Firefox.
After some tweaking, I finally arrived at the following userChrome tweaks. This tweak sets the buttons to use no text, be limited to 20 pixels in width, and, if a dropdown arrow is present, to hide that. Greasemonkey uses a separate dropdown element so it has to be hidden specifically.
#addon-bar .toolbarbutton-text { display:none !important; }
/*The following work for most of my icons except Greasemonkey*/
#addon-bar .toolbarbutton-menu-dropmarker { display: none !important; }
#addon-bar .toolbarbutton-1 { min-width:20px !important; }
/*The following are specific to greasemonkey*/
#addon-bar .toolbarbutton-menubutton-button { min-width:20px !important; }
#greasemonkey-tbb > dropmarker { display: none !important; }