Modifier letters are stretched out
I install some fonts I liked into my system but then I noticed that now all modifier letter show stretched out. It doesn't look like those are the intended glyphs of any font. I would like to know what I can do to get to the bottom of this issue. Here I attach how the letters renders in the Wikipedia website. I haven't tested in a clean profile, but I can confirm it does not happen in Opera.
Tất cả các câu trả lời (5)
My understanding is that Firefox does not support Uni-code any longer. So that would be your problem with the letters.
Pkshadow said
My understanding is that Firefox does not support Uni-code any longer. So that would be your problem with the letters.
What do you mean it does not support Unicode? How can it display characters from the entire character set then? I would understand if the letters showed as boxes, but why would they become distorted like that instead? Should I report it to the bug tracker?
Sorry it was unicode -UTF8 that was not. Something here : https://stackoverflow.com/questions/50505565/unicode-normalizations-in-html-firefox-vs-chrome
There was a bug in 58 but was fixed. Still looking.
Firefox may substitute a different font when there is a glyph missing from a particular font. I don't know whether that is the issue in your chart(s), or a metrics issue with a different cause.
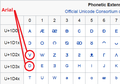
When I view https://en.wikipedia.org/wiki/Phonetic_Extensions, my Firefox simply uses Arial for both the "small caps" and "superscripted" characters in the table:
<center> </center>
</center>
What fonts is your Firefox using? There's a panel in the Page Inspector tool which can report that out. To load that in the lower part of the tab where you have the page open, either:
- "3-bar" menu button > Web Developer > Inspector
- (menu bar) Tools > Web Developer > Inspector
- (Windows) Ctrl+Shift+c
Then click the character you want to inspect. To the right of the selected element in the HTML "tree" is a pane that usually shows CSS rules. The last category is Fonts (you may need to use a triangle at the far right of that Rules, Computed, etc. bar to access it). This should show the font actually in use for the character.
About the tool: https://developer.mozilla.org/docs/Tools/Page_Inspector
I don't think this has anything to do with the fonts, I can confirm that other sites like FileFormat, Graphemica and Compart show the modifier letters just fine. This is either a glitch in Wikipedia that somehow only triggers in Firefox or is a glitch in Firefox that only triggers in Wikipedia. Either way I think a bug report is merited.