FF84 & my_userchrome not playing nice
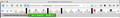
Since updating to FF84 this morning my_userChrome has been disrupted. As you can see from the screen shot the #personal-bookmarks #PlacesToolbar toolbarseparator has become extremely thick.
My normal my_userChrome code has always been:
/*******************************************/ /* NavBar & Personal ToolBar Separator Lines */ /*******************************************/
#main-window:not([customizing]) #nav-bar toolbarspring {
-moz-appearance: separator !important;
min-width: 1px !important;
max-width: 1px !important;
-moz-margin-start: 1px !important;
}
/* Highlight ToolBar Separator Lines */
#personal-bookmarks #PlacesToolbar toolbarseparator {
margin : 2px 0.2em; border-right : 1px dotted ThreeDHighlight; border-left : 1px dotted ThreeDShadow; width : 1px; background : #000000 !important; }
#PersonalToolbar toolbarseparator {
margin : 2px 0.2em; border-right : 1px dotted ThreeDHighlight; border-left : 1px dotted ThreeDShadow; width : 1px; background : #000000 !important; }
#nav-bar toolbarseparator {
margin : 2px 0.2em;
border-right : 1px dotted ThreeDHighlight;
border-left : 1px dotted ThreeDShadow;
width : 1px;
background : #000000 !important;
}
Is this a new bug or have things changed with FF84?
Thanks
Được chỉnh sửa bởi FineWine vào
Tất cả các câu trả lời (3)
Okay, it seems that whatever is happening is inside the dotted borders. Do you think there might be a bunch of new padding there? If you are familiar with the Browser Toolbox, try using the Inspector there to check on that.
Try to add the !important flag to the margin and width rules.
You may also have to add a -moz-appearance: none !important; rule.
I use code like this:
#personal-bookmarks toolbarseparator {
-moz-appearance: none !important;
width: 1px !important;
background-color: #00000050 !important;
padding: 0px !important;
margin: 3px 4px 3px 4px !important;
}Thanks guys. Your suggestions pointed me in the correct direction. As you can from the screenshot the separators are back to normal. I had to do some rewrite of the code: New code is:
/*******************************************/ /* NavBar & Personal ToolBar Separator Lines */ /*******************************************/
- main-window:not([customizing]) #nav-bar toolbarspring {
-moz-appearance: separator !important; min-width: 1px !important; max-width: 1px !important; -moz-margin-start: 1px !important;
}
/* Highlight ToolBar Separator Lines */
- personal-bookmarks #PlacesToolbar toolbarseparator {
-moz-appearance: none !important;
margin : 2px 0.2em; border-right : 0.5px dotted ThreeDHighlight; border-left : 0.5px dotted ThreeDShadow; min-width: 1px !important;
max-width: 1px !important;
background : #000000 !important;
padding: 0px !important;
}
- PersonalToolbar toolbarseparator {
-moz-appearance: none !important;
margin : 2px 0.2em; border-right : 0.5px dotted ThreeDHighlight; border-left : 0.5px dotted ThreeDShadow;
min-width: 1px !important;
max-width: 1px !important;
background : #000000 !important;
padding: 0px !important;
}
#nav-bar toolbarseparator {
-moz-appearance: none !important;
margin : 2px 0.2em;
border-right : 0.5px dotted ThreeDHighlight;
border-left : 0.5px dotted ThreeDShadow;
min-width: 1px !important;
max-width: 1px !important;
background : #000000 !important;
padding: 0px !important;
}
I also forgot mention I also use CustomCSSforFx by Aris-t2
Được chỉnh sửa bởi FineWine vào