active site not highlighted in bookmarks sidebar until I move the slider
I've noticed that when I click on a bookmarked website it doesn't stay highlighted when the website opens. If I bump the slider bar next to the bookmark sidebar it then highlights the active website. How do I keep the active website highlighted without touching the slider bar?
Giải pháp được chọn
Well duh, added to the end and works as advertised. Sorry for all the problems. You're the best!
Đọc câu trả lời này trong ngữ cảnh 👍 0Tất cả các câu trả lời (17)
You shouldn't have to click the scroll bar, but the default colors make the highlight very subtle so it certainly is difficult to see.
I noticed you have an Extension named "Sidebar Bookmark Selector". What is that and could it be affecting the operation of the sidebar?
jscher2000 - Thanks for the reply. I removed the Sidebar Bookmark Selector and no difference. I see now that the active website is actually "highlighted" in a very subtle gray on the light blue background. Darn hard to see. When I "bump" the slide bar the active website is shown in a dark blue background. Is there any way to have this dark blue background the default highlight instead of the subtle gray? Bear in mind that I'm not a programmer...
Yes, I never noticed that the highlight color depends on whether you make the sidebar active (similar to the active vs. inactive windows title bar). As soon as I click on the page again, the sidebar highlight returns to "very subtle" or "almost invisible."
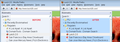
The following thread has a discussion about creating a style rule to customize the colors in the sidebar: Using Foxfire 5 in Win 7 I lost the highlighting of current BM in use (as compared to Win XA FF 5). In that case, I changed the background color to make the light highlight stand out better (see attached). I'm sure a rule could do the opposite and make the highlight more noticeable.
Here's to make the highlight a bright blue instead of changing the background:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #bookmarks-view treechildren::-moz-tree-row(selected) { background-color: #39f !important; }
If you prefer to avoid yet another add-on, you can create or edit a configuration file in your personal Firefox settings folder (AKA Firefox profile folder). This involves more steps, but for the record:
(1) Open your personal settings folder using
Help > Troubleshooting Information and click "Show Folder"
(2) Double-click the chrome folder.
(3) If you see a file named userChrome.css open it for editing. If not, right-click > New > Text Document and name it userChrome.css (don't let Windows add .txt to the end. Then open the new blank file for editing.
(4) The first line of the file should be the following. Add it or move it to the top if needed:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
(5) Copy and paste the following into the file:
/* Bookmarks Sidebar - bright blue background color for selected bookmark */ #bookmarks-view treechildren::-moz-tree-row(selected) { background-color: #39f !important; }
(6) Save your userChrome.css file, then close Firefox using
Firefox > Exit or File > Exit
(7) Restart Firefox and, if desired, restore your previous session using the home page button or the History menu. When you click a bookmark in the sidebar, it should have a persistent bright blue background whether the sidebar or the page is active.
Hope this helps.
There is no Chrome folder in profiles. Do I create a Chrome folder and create a new userChrome.css file? Or...
Yes, you can create the chrome folder and the userChrome.css file in it with the above posted code.
The customization files userChrome.css (interface) and userContent.css (websites) are located in the chrome folder in the user profile folder.
Yes. I keep forgetting that more recent versions of Firefox do not create this folder automatically like the old versions did. Apologies for the oversight.
Thank you jscher2000 and cor-el, this works great!
Is there any simple way to change the highlighted text from black to white (like it shows when you click the slider)? If not, no big deal. This works like I wanted it to.
Thanks again.
See this article about which selectors to use:
Is there any simple way to change the highlighted text from black to white (like it shows when you click the slider)?
You could try adding this to the rule (#fff = white):
color: #fff !important;
Thanks for the suggestion, but it doesn't seem to work.
With the benefit of actual testing... a new rule targeting the "cell" containing the text (I bolded it, which you can keep/delete as you prefer):
#bookmarks-view treechildren::-moz-tree-cell-text(selected) { color: #fff !important; font-weight: bold !important; }
The ::-moz-tree-cell-text was from this section of the page cor-el cited: https://developer.mozilla.org/en-US/docs/XUL_Tutorial/Styling_a_Tree#CSS_Selectors_for_the_Tree
Được chỉnh sửa bởi jscher2000 - Support Volunteer vào
Sorry guys, I just went off the rails. As I mentioned, I'm not a programmer but am able to cut and paste. When I pasted the section above it changed the background back to the light gray background with white type. Going back to step one showing blue background and black type and will like it fine. Thanks for all the efforts.
You need both rules; they can be in either order. One is for the "row" and the other is for the "cell" in the row.
Giải pháp được chọn
Well duh, added to the end and works as advertised. Sorry for all the problems. You're the best!
Do you know if your posted solution will also work for Windows 8? That may be a lot of my problem re: trouble seeing any highlight whatsoever on the Bookmarks sidebar.
Hi joancmb, I do not have a Windows 8 system to test. Why not give it a try and report back whether it works for you? I think the best color will depend on your system color scheme and you might need to experiment a bit to find a color you like.