Supernova 115* How to create zebra alternative row stripes in Message List
If you want your 'Message List' to use alternative colour stripes often refered to as zebra style then I have put together some code and instructions on how to create the effect.
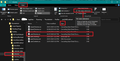
Obviously you may need to modify the actual colours used. The following works on a Light theme. The striping is white and pale grey. On hover the text is black on a pale blue background. On select the text is white on a light blue background, but strong enough to show white text clearly.
All Replies (6)
It can be modified. How to create zebra alternative row stripes in Message List. Read info below.
Please check in Thunderbird to see if a setting needs switching on.
- Settings > General
- Scroll to bottom and click on 'Config Editor' button
- In search type : legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- If it is set as 'false' :
- click on the far right arrow type icon to toggle from 'false' to say 'TRUE'
Now Do this: In Thunderbird
- Help > Troubleshooting Information
- in 'Application Basics' - Profile Folders - click on 'Open Folder'
A new window opens showing the contents of your profile name folder.
- Exit Thunderbird now. This is important.
I'm going to give the full instructions because I do not know if people already know how to create and use a 'userChrome.css' file.
- In the 'profile name ' folder create a new folder and call it 'chrome'. The spelling is important - note it is all lower case.
- Then open a simple text editor program such as 'Notepad'.
- Copy all the text between the lines below and paste it into 'Notepad'.
Note: if you want different colours then you edit the 'color' and the 'background-color' hex codes. If you need to discover hex codes for colours try this link: https://www.w3schools.com/colors/colors_picker.asp
@import url("chrome://messenger/content/unifiedtoolbar/unifiedToolbarWebextensions.css");
@namespace html url("http://www.w3.org/1999/xhtml");
/* Position Menu Bar above Unified Toolbar */
#toolbar-menubar {
order: -1 !important;
}
/* Message List - grey striping assuming you are already using a light theme */
#threadTree tr:nth-child(2n) {
background-color: #e6e6e6 !important;
}
/* threads pane selected row on even grey rows */
#threadTree tr:nth-child(2n).selected,
#threadTree tr:nth-child(2n).selected:hover {
color: #ffffff !important; /*white text*/
background-color: #4db8ff !important; /*light blue deep enough for white text*/
}
/* threads pane selected row on even grey rows*/
#threadTree tr:nth-child(2n):hover {
color:#000000 !important; /*black text*/
background-color: #ccebff !important; /*pale blue*/
}
/* threads pane selected row on odd grey rows */
#threadTree tr.selected,
#threadTree tr.selected:hover {
color: #ffffff !important; /*white text*/
background-color: #4db8ff !important; /*light blue deep enough for white text*/
}
/* threads pane selected row on odd grey rows*/
#threadTree tr:hover {
color:#000000 !important; /*black text*/
background-color: #ccebff !important; /*pale blue*/
}
- Save the file as 'userChrome.css' - note the spelling of this is important - all lower case except the C.
- Save it in the 'chrome' folder. - see attached image as guide.
Check that file really is called 'userChrome.css' and not 'userChrome.css.txt' - it has to be saved as a Cascading Style Sheet (css) and not a text document. So if you see 'userChrome.css.txt' - no problem - just rename it by removing the .txt - you will get ask are you sure as it may effect things - just say yes because you really do want to do it.
Start Thunderbird
Ilungisiwe
That works good for me. Nice!
Btw, I also want to change the color of unread mesages in Messages List but the following code no longer works on Supernova 115. Could you help to fix this code to work with Zebra Stripes, Toad-Hall? Thank you in advance.
[Code] /* unread messages */#threadTree treechildren::-moz-tree-cell-text(unread), treechildren::-moz-tree-cell-text(hasUnreadMessages-true) { font-weight: bold !important; color: red !important; } [Uncode]
Ilungisiwe
nhatberry said
That works good for me. Nice! Btw, I also want to change the color of unread mesages in Messages List but the following code no longer works on Supernova 115. Could you help to fix this code to work with Zebra Stripes, Toad-Hall? Thank you in advance.
/* threads pane unread colours */
#threadTree tr[data-properties~="unread"] {
background-color: pink !important;
font-weight: bold !important;
color: red !important; }
Note that unread rows are bold by default
sfhowes said
nhatberry said
That works good for me. Nice! Btw, I also want to change the color of unread mesages in Messages List but the following code no longer works on Supernova 115. Could you help to fix this code to work with Zebra Stripes, Toad-Hall? Thank you in advance./* threads pane unread colours */ #threadTree tr[data-properties~="unread"] { background-color: pink !important; font-weight: bold !important; color: red !important; }
Note that unread rows are bold by default
Cool! That works flawlessly, Toad-Hall. I keep default background color so i delete this line "background-color: pink !important;"
Many thanks.
Hello, first off: massive kudos Toad-Hall for providing these instructions, they helped me out a lot and was easy to follow (though I think the more 'monkey see, monkey do' kind of people among us could be served well by a video tutorial, if anyone are inclined to make one).
Both the header inverting and zebra striping are working wonders for readability and familiarity.
My question here is about spacing. I use the "compact view" for Thunderbird and I'm fine with the folder structure pane, but I think it squeezes the e-mails together a bit too much. Expanding Thunderbird to "standard view" puts too much spacing between everything.
Is there a way to edit the userChrome.css to add 0,5 mm (or something like it) extra space between the rows in the e-mail list?
Also, if anyone wants the 'standard' colour for a selected e-mails instead of the light blue Toad-Hall favours, the hex code for it is #1373d9.
Ilungisiwe
To change the line spacing in the message list:
https://support.mozilla.org/en-US/questions/1423577#answer-1602941
Video tutorial for userChrome (for Firefox, but same for TB):