CSS downloaded multiple times
Hey there,
I've got an issue with Firefox 30 since a few days. On many websites I've checked, it actually downloads CSS stylesheets multiple time, even when it gets a 304 the first time. I really don't understand what's going on. Example on Mozilla's website (from console) :
GET https://www.mozilla.org/fr/firefox/new/ [HTTP/1.1 200 OK 997ms] GET https://mozorg.cdn.mozilla.net/media/css/tabzilla-min.css [HTTP/1.1 304 Not Modified 43ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox-resp-min.css [HTTP/1.1 304 Not Modified 48ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox_new-min.css [HTTP/1.1 304 Not Modified 54ms] GET https://mozorg.cdn.mozilla.net/media/img/firefox/new/header-firefox.png [HTTP/1.1 304 Not Modified 59ms] GET https://mozorg.cdn.mozilla.net/media/img/firefox/new/firefox-logo.png [HTTP/1.1 304 Not Modified 63ms] GET https://mozorg.cdn.mozilla.net/media/img/firefox/new/browser.png [HTTP/1.1 304 Not Modified 359ms] GET https://mozorg.cdn.mozilla.net/media/img/tabzilla/tab.png [HTTP/1.1 304 Not Modified 43ms] GET https://mozorg.cdn.mozilla.net/media/img/firefox/new/bg-noise.png [HTTP/1.1 304 Not Modified 49ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox_new-min.css [HTTP/1.1 200 OK 159ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox_new-min.css [HTTP/1.1 200 OK 99ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox_new-min.css [HTTP/1.1 200 OK 77ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox-resp-min.css [HTTP/1.1 200 OK 87ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox_new-min.css [HTTP/1.1 200 OK 192ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox-resp-min.css [HTTP/1.1 200 OK 196ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox_new-min.css [HTTP/1.1 200 OK 132ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox-resp-min.css [HTTP/1.1 200 OK 234ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox_new-min.css [HTTP/1.1 200 OK 195ms] GET https://mozorg.cdn.mozilla.net/media/css/firefox-resp-min.css [HTTP/1.1 200 OK 185ms]
Tried at a friend's house, same result.
Anyone else having this issue ? Has it already been reported ? Could it be just us ? :/
Kind regards,
Lyn.
所有回覆 (5)
Did you check the Network tab as well?
It is possible that there is some redirect with GET data appended to the URL that doesn't show in the Net log.
Hey there,
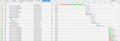
I should have been more precise and tell you that it also appears in the network tab. See image attached for more infos.
On every site I look at, all those CSS are always retrieved after everything else.
Regards,
Lyn.
Edit: It also happens with cleared cache, when it doesn't get any 304 beforehand.
由 Lynesth 於
Is the cache enabled and working?
You can check that on the about:cache page via the location/address bar.
In case you are using "Clear history when Firefox closes":
- do not clear the Cache (Firefox will disable the disk cache in this case, see about:cache)
- Tools > Options > Privacy > Firefox will: "Use custom settings for history": [X] "Clear history when Firefox closes" > Settings
- https://support.mozilla.org/kb/remove-browsing-search-and-download-history
Note that clearing "Site Preferences" clears all exceptions for cookies, images, pop-up windows, software installation, passwords, and other website specific data.
Hey there,
The disk cache was full, I cleared it but nothing changed.
I deactived everything in the developper tools settings, reactivated everything and all's back to normal now.
Though, I noticed that going in Stylesheet editor (or whatever the name is in english) can reproduce the bug I was having :
- Open developper tools - Go to Network, select only CSS, press F5, all is fine - Go to Stylesheet editor - Go back to Network, press F5
Regards,
Lyn.
Hey there,
Double posting to add that I found another way to reproduce the issue (which actually adds to the previous one, increasing the number of retrieved CSS) :
- Open developper tools - Go to Network, select only CSS, press F5, all is fine - Inspect any element on the page (so that it show its css rules on the right) - Go back to Network, press F5
Regards,
Lyn.