Tab bar below search bar FF 57 Mac OSX high Sierra
I have followed instruction to use userChrome.css in the Chrome folder which I have paced using the location instruction in FF. I have inserted the code below, re-started FF and the tab bar is still at the top:
/* Tab bar below Navigation & Bookmarks Toolbars
For best results, show Title Bar or Menu Bar */
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 1 !important;
border-top-width: 0 !important;
}
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 2 !important;
}
#TabsToolbar { /* tab bar */
-moz-box-ordinal-group: 3 !important;
}
I have tried this on iMAc and MacBook without success
被選擇的解決方法
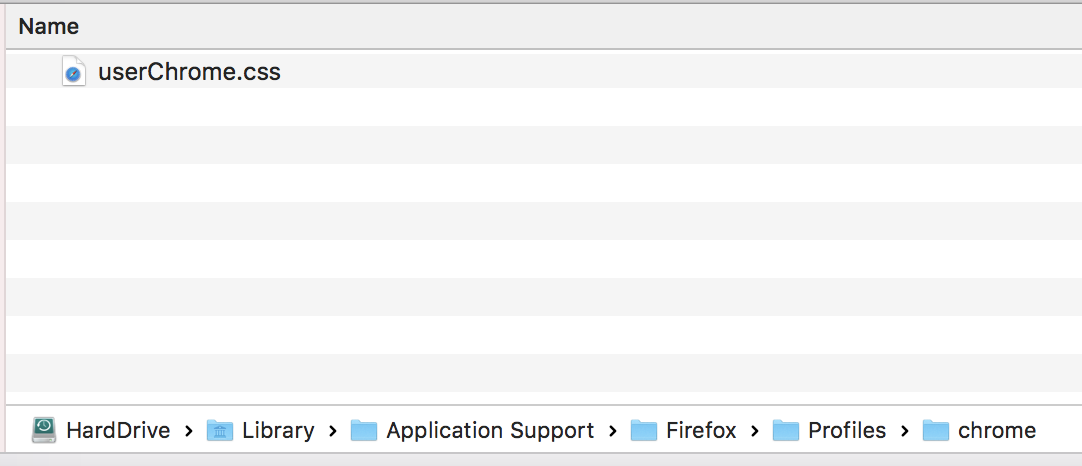
Is it inside Profiles folder? In case you haven't change the default, it should be inside Profiles >> "random characters" folder. You didn't follow the tutorial above.
從原來的回覆中察看解決方案 👍 1所有回覆 (6)
Firefox's style or appearance can be modified by creating a chrome folder inside your Firefox profile folder and then placing a userChrome.css file inside, that includes a custom style rule. The rules you put in the userChrome.css file will override the default styles in Firefox.
Note: Custom style rules might not work every time because of other factors (such as incompatibility with other custom style rules) beyond the Mozilla community's control. Your custom style rule might also stop working each time a new Firefox release comes out.
Here's how to modify Firefox so that tabs are shown below the address (URL) bar instead of at the top (see this help page and our community member's video starting at 8:45 for more detail).
- Open your currently active profile folder: Type about:support in the Firefox address bar and, under the "Application Basics" section next to "Profile Folder", click Open Folder (Windows) Open Directory (Linux) or Show in Finder (Mac).
- Create a new folder named chrome inside the profile folder.
- Create a desktop shortcut to the chrome folder, if you wish, for easier future access.
- Create a new text file inside the chrome folder and name it userChrome.css (on Windows, make sure that file name extensions are not hidden and that the file is named userChrome.css and not userChrome.css.txt).
- Go to https://www.userchrome.org/what-is-userchrome-css.html and copy the CSS rules under the "Move the Tab Bar Below the Other Toolbars" example (here).
- Open the userChrome.css file you created earlier, paste the CSS rules inside the file, close the file and save your changes.
- Restart Firefox.
Tip: Turn on your title bar, or the menu bar on Windows, after you've made these changes. Other suggestions are included as comments here in the CSS rules you copied.
Alternative solution
(A) You need to create a new chrome folder in your Firefox profile folder. This article has the steps for that (#1, #2, and optionally #3):
https://www.userchrome.org/how-create-userchrome-css.html
(B) Download the following file and move it into that chrome folder:
https://www.userchrome.org/samples/userChrome-tabs_on_bottom.css
(C) Rename the file to just userChrome.css.
The next time you close Firefox and start it up again, it should discover that file and apply the rules.
Tip: Turn on your title bar, or the menu bar on Windows, after you've made these changes. Other suggestions are included as comments in the userChrome-tabs_on_bottom.css file you downloaded and renamed.
I have now tried the following and still the Tab Bar is above !
/* Tab bar below Navigation & Bookmarks Toolbars */
- nav-bar { /* main toolbar */
-moz-box-ordinal-group: 1 !important;
}
- PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 2 !important;
}
- TabsToolbar { /* tab bar */
-moz-box-ordinal-group: 3 !important;
}
/* To create space for the standard window buttons, either
(1) Show the title bar (2) On Windows, show the menu bar (3) Enable the following rule by removing the comment tags */
- navigator-toolbox {
padding-top: 20px !important;
}
/* If there is an undesirable color behind the tab bar, either
(1) Install a theme to fill in the background from
https://addons.mozilla.org/firefox/themes/
(2) Enable the following rule by removing the comment tags,
then edit to the desired color */
/*
- TabsToolbar {
background-color: #f8f8f8 !important;
Make sure the folder is named 'chrome' and not 'Chrome'
Defiantly chrome
選擇的解決方法
Is it inside Profiles folder? In case you haven't change the default, it should be inside Profiles >> "random characters" folder. You didn't follow the tutorial above.
MY HERO !!!! But I cant see where it said put in random characters folder - but never mind it works! many many many thanks !!