Radio buttons will not display if this style is applied
Firefox 54+ I'm using firefox 58, Linux Mint.
I have to access a bank website and they have this style applied to radio buttons.
input[type="radio"] {width: auto;height: auto;-moz-appearance: none;} applied
If you use that combination radio buttons are not visible in Firefox but are visible in Chromium and Edge, IE
This html page generates error
<html>
<head>
</head>
<style>
input[type="radio"] {width: auto;height: auto;-moz-appearance: none;}
</style>
<body>
<form>
<input type="radio"> Hola
</form>
</html>
由 hanspr 於
被選擇的解決方法
Maned to fixit buy adding this to my useContent.css
@-moz-document domain("see.sbi.com.mx") {
input[type="radio"] {
height:16px !important;
-moz-appearance: radio !important;
}
}
從原來的回覆中察看解決方案
👍 0
所有回覆 (6)
Why do you use "-moz-appearance: none;" ?
That property only effects Firefox and is the likely cause of this issue.
Hi,
I do not use it, my Bank's Website does. And because they do I can not interact correctly with it.
I tried once to report the issue to them, but they answered that it was a Firefox issue. I do not think their IT department will ever consider fixing that.
So, taking in account that other browsers display the button correctly I wonder if there is a way for Mozilla to fix this bug, or tell me a workaround so I can see those buttons when I enter my Bank's website and not have to change the browser
The example I supplied is with the intention to reproduce the error, not because I use it
由 hanspr 於
Does it work if you edit the style property and change it to: -moz-appearance: radio;
Try this code in userContent.css. If you have this issue on other websites then leave out the @-moz-document domain() {} block and only use the input[type="radio"] line.
Add code to the userContent.css file.
@-moz-document domain(<domain of the website>) {
input[type="radio"] { -moz-appearance: radio important; }
}
You need to create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist.
- use a plain text editor (Windows: Notepad; Mac: Textedit) to create a (new) userContent.css file in the chrome folder (file name is case sensitive)
- paste the code in the userContent.css file in the editor window
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - http://kb.mozillazine.org/Profile_folder_-_Firefox
Thanks for the answer,
Unfortunately it does not work, testing the solution with the local file a described at the beginning of this thread I can test that using the userContent.css file has no effect on the page or fixes the behavior of Firefox.
To help out what I see I include 3 images of how I see the page and how the style rules are applied to the radio object, using the Inspector.
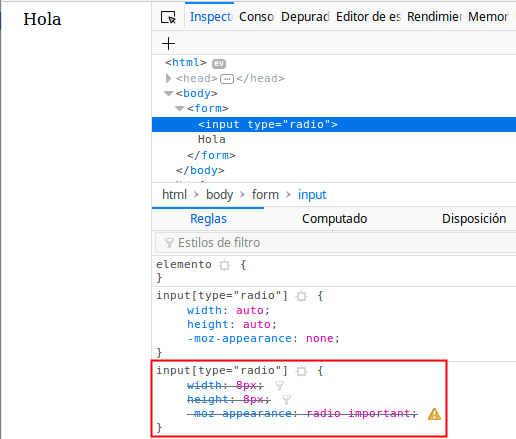
Image 1: Shows that the userContent.css instructions are strikeout (ignored) by Firefox and the style from the web page prevails
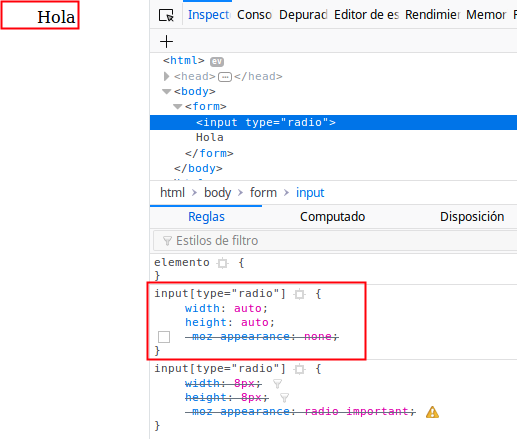
Image 2: Shows that if I manually remove (in the Inspector) only one of the 3 style attributes, it does not fixes the issue either (have not sent all combinations, but you may try it)
Image 3: Shows that if I manually remove (in the Inspector) the 3 attributes the radio button shows up
I guess that if you create the simple web page example I sent, and view it locally on your computer and test with the userContent.css locally on your computer, you should be able to reproduce the issue.
由 hanspr 於
Doing more research I think there is a bug in Firefox. I removed the userContent.css just to play around width the html file and the Inspector, I see a problem with regards to the height computation
Image 1: Original page loaded, width , height with auto, moz-appearance:none Radio button NOT shown
Image 2: Shows computation as height:0px width:0px
Image 3: I remove moz-appearance:none Radio button NOT shown
Image 4: Shows computation. width:16px; height:0px Height, did not reset to 16px; this is the error
Image 5: Remove all attributes Radio button NOT shown
Image 6: Shows no computation, but the box model shows 16x0
Image 7: I manually fix : height 16px Radio button shows
Image 8: Computation: height: 16px Radio button shows
由 hanspr 於
選擇的解決方法
Maned to fixit buy adding this to my useContent.css
@-moz-document domain("see.sbi.com.mx") {
input[type="radio"] {
height:16px !important;
-moz-appearance: radio !important;
}
}