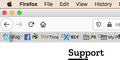
tabs are superimposed on bookmark folders
Problem began with not being able to open a new tab. I updated to FF 78.0.2.
Now I still cannot open a new tab and my tabs are superimposed on my bookmark folders. Clicking on that menu bar opens a folder, not a tab. FF is unusable.
Also, the three coloured buttons, appear down on the webpage rather than in the menu bar. In order to get them out of there, I have to create a title bar that holds only them and the title of the page I'm on which seems a waste of space. Can I get them on the bar next to the search box?
Image attached.
Thanks for any help. Greatly appreciated.
Chosen solution
Go to the about:config page in Firefox and set the toolkit.legacyUserProfileCustomizations.stylesheets preference to false. That will disable and unsupported userChrome.css modifications, which are the likely cause of this issue.
Hope this helps.
Read this answer in context 👍 1All Replies (8)
Seçilmiş Həll
Go to the about:config page in Firefox and set the toolkit.legacyUserProfileCustomizations.stylesheets preference to false. That will disable and unsupported userChrome.css modifications, which are the likely cause of this issue.
Hope this helps.
It worked. Hooray. Thank you, Wesley. I appreciate your help.
Could you help me put tabs below my bookmark folders? It makes the workflow quicker. Ideally, I'd like to get rid of the title bar too.
This is caused by using outdated code in userChrome.css in the chrome folder in the profile folder and you need to search for an update for the Firefox version you use. There shouldn't be any issues with updating from 77 to 78 as far as I know if that is when your current code stopped working. On Mac it is always more difficult to get this working properly because of the colored caption buttons.
Can you post your current content of the userChrome.css file ?
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
I haven't tested it myself, but I've been told that this CSS code should work.
Hope this helps.
Hello Cor-el, Thank you for assisting.. I updated from FF 70 something. Maybe 70.0.2. Contents of folder:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* TABS: on bottom */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
#TabsToolbar {-moz-box-ordinal-group:1000!important}
#TabsToolbar {
display: block !important;
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"])
#toolbar-menubar[autohide="true"] ~ #TabsToolbar{
bottom: var(--tab-min-height) !important;
padding-top: calc(var(--tab-min-height) -20px) !important; /*adjust*/
}
:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(var(--tab-min-height) + 1px) !important; /*adjust*/
}
/* TABS: height */
:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 27px !important; /* 30 */
}
:root #tabbrowser-tabs {
--tab-min-height: 27px !important; /* 30 */
--tab-min-width: 80px !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important;
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
/* drag space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 40px;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
Modified
Between Firefox 70 and Fx 78 there have been multiple changes to Firefox, sometimes with every new version, that have affected the use of userChrome.css scripts as a result of those incremental changes. And those changes may continue in the future, so whatever changes that work now in Firefox 78 may cause issues in the future, too. And with major version updated happening every 4 weeks (vs the previous 6 week intervals) Firefox users may find it necessary to fix their userChrome.css file once a month. Is the frustration associated with doing it really worth it?
And IMO, as a non-Mac user (Windows 7 for me) Mac OSX seems to have more problems that either Linux or Windows users experience. (personal opinion, not a survey of similar support threads)
Overall, I changed the way I have been using userChrome.css in Firefox over that last year or so (fall 2019) due to similar issues - - but I gave up on "fighting the changes to where Tabs on Top came the default view back in 2011. Life is too short to continue to fight the tools we use to access the internet, and learned to live more with the status quo.
And when the different "fixes" that too many users "must have" via userChrome.css interfere with each other and the problem needs to be sorted out the necessary fix becomes more difficult to sort out. Like user created multiple / exponential failure points (and mean time between failures) needs to be factored in, IMHO.
I have been using this optional userChrome.css file (along with 2 other optional "user" files, too) since 2004, before Firefox went "release" with Firefox 1.0 . For many years I did simple fixes that typically added maybe a maximum of 10 to 15 lines of userChrome.css script to Firefox.
Now-a-days the amount of userChrome.css being used now is, In My well versed Opinion, is way over the top! So far more than Netscape (later the Mozilla Foundation) ever intended or thought it would be used back in the last century.
The code that you posted might work work if you remove the @namespace line or replace :root with *|*:root to avoid namespace issues.
the-edmeister said
Between Firefox 70 and Fx 78 there have been multiple changes to Firefox, sometimes with every new version, that have affected the use of userChrome.css scripts as a result of those incremental changes. And those changes may continue in the future, so whatever changes that work now in Firefox 78 may cause issues in the future, too. And with major version updated happening every 4 weeks (vs the previous 6 week intervals) Firefox users may find it necessary to fix their userChrome.css file once a month. Is the frustration associated with doing it really worth it? Thanks for posing this question, The-Edmeister. I decided to see how it went. I still prefer the tabs directly above the webpage for workflow optimisation but the thought of dealing with this every time I update rather puts me off. That said, I may try Cor-el's suggestion just to see if that's an easy fix this time. Many thanks for your considered response.