Calendar events would be FAR easier to see with custom colors
I FOUND no close TOPIC.
Google calendar allows color-coding of events - but the display is highly inadequate. T-bird 128 calendar apparently HAS no option to color events. But events are FAR easier to see WHEN color-highlighted. Would this be a difficult option??
Chosen solution
Wow. Worked! Sorry about the 'thumbs down' - not really appropriate.
Read this answer in context 👍 0All Replies (10)
I SEE "categories" but it only creates a small, nearly invisible BAR on the right end of the event display. The event should be SIZED according to the TIME assigned and the text BACKGROUND should be changed to the category color, with text changing between black and white as appropriate to the color chosen for contrast.
Hello
About a small nearly invisible BAR on the right end of the event display Take a look at https://support.mozilla.org/en-US/questions/1418974
Thank you for offering, but it is already set to True - so it solves nothing. The current blue background to Events should be ENTIRELY set to a category color - THAT is what's needed. And the Event should use space in the Daily view proportionate to the length of time assigned to it.
Modified
Paul Hubert said
Thank you for offering, but it is already set to True - so it solves nothing. The current blue background to Events should be ENTIRELY set to a category color - THAT is what's needed. And the Event should use space in the Daily view proportionate to the length of time assigned to it.
I think you have miss understood the info at that link. You read the section regarding setting a preference to true which is required if you have followed all the instructions on creating a userChrome.css file and it did not work. The user had to check a particular setting, which they ended up selecting as the answer - but it was only part of the answer.
You have not said you created the 'userChrome.css' file - so I'm assuming you did not do it.
So, here are the full instructions again and I've added some images below to act as a guide.
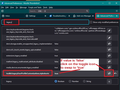
Please check in Thunderbird to see if a setting needs switching on.
- Settings > General
- Scroll to bottom and click on 'Config Editor' button
- In search type : legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- If it is set as 'false' :
- click on the far right arrow type icon to toggle from 'false' to say 'TRUE'
In Thunderbird.
- Help > Troubleshooting Information
- Under 'Application Basics' - about half way is 'Profile Folders' - click on 'Open Folder'
A new window opens showing the contents of your profile name folder.
- Exit Thunderbird now - this is very important
I'm going to give the full instructions because I do not know if people already know how to create and use a userChrome.css file.
- In the 'profile name ' folder create a new folder and call it 'chrome'. The spelling is important - note it is all lower case.
- Then open a simple text editor program such as 'Notepad'.
- Copy all the text between the lines below and paste it into 'Notepad'.
/* Calendar - set event category colour instead of calendar colour */
.calendar-category-box{ margin:0 0 0 -200px !important; min-width: 200px !important; }
.alarm-icons-box,.reminder-icon{ margin:0 0 0 0!important; }
.event-name-label,.item-time-label,.alarm-icons-box,.reminder-icon{ z-index:100000!important; }
.calendar-item-flex{ padding:0!important; }
.calendar-month-day-box-list-item{ margin:0!important; }
.calendar-color-box{ border:none!important; }
.event-name-label{ white-space:break-spaces !important; }
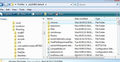
- Save the file as 'userChrome.css' - note the spelling of this is important - all lower case except the C.
- Save it in the 'chrome' folder. - see attached image as guide.
Check that file really is called userChrome.css and not 'userChrome.css.txt' - it has to be saved as a Cascading Style Sheet (css) and not a text document. In the column called 'Type' it will tell you whether it is CSS or TEXT. So if you see 'userChrome.css.txt' - no problem - just rename it by removing the .txt - you will get ask are you sure as it may effect things - just say yes because you really do want to do it.
Start Thunderbird Check Calendar.
Ah, YES. a CSS was lurking in the back of my mind but hadn't quite surfaced. I was thinking of a defunct "toolkit" add-on when I read the first response. THIS will take some time - just FINDING the FOLDER to write the file to, but I expect this WILL be a solution, so thank you so much for posting again for myself and others. I'll have to save all that to a text file for a time when I can give it full attention. Love your handle!! I'm too uncreative to use handles, I fear.
Your screenshots show TB 91.1.1 - CAN this work with TB 128??
I see a thumbs down on my previous answer, so, sorry, i didn't specify exactly what to do for implementation, so, https://support.mozilla.org/en-US/questions/1456224#answer-1666164 in addition
Best regards
Seçilmiş Həll
Wow. Worked! Sorry about the 'thumbs down' - not really appropriate.
Afaik, this solution only allows category colors to be displayed on the calendar events if a category is assigned. The way my Nextcloud calendar is setup, the event colors are not tied to categories, thus, Mozilla fails to sync their colors at all. I find it ridiculous that, in the year 2024, Mozilla Thunderbird Calendar doesn't support event colors independent of categories.
SuperPigDots said
Afaik, this solution only allows category colors to be displayed on the calendar events if a category is assigned. The way my Nextcloud calendar is setup, the event colors are not tied to categories, thus, Mozilla fails to sync their colors at all. I find it ridiculous that, in the year 2024, Mozilla Thunderbird Calendar doesn't support event colors independent of categories.
The information and solution for this question was how to force the assigned 'categories' colour to be more than a small thin bar - how to colour the background for the event displayed in the calendar.
But you are not talking about setting a colour for an Event, so it's not going to be a solution for you.
You can choose to assign categories to both Thunderbird default calendar and any other you connect. You can choose a colour for a category. You can create a category via Settings > Calendar; scroll down to 'Categories'; click on 'New' or select a category and click on 'Edit'. This means those categories are available to all events. You can a create new 'category on the fly' which is unique for a specific event.
I found some online info on the Nextcloud calendar you mention. I noticed there is a similar approach to gmail. Basically, Nextcloud is not just one calendar, it encourages the use of separate calendars as if they were 'categories' eg: Personal, Appointments, Birthdays etc. https://docs.nextcloud.com/server/latest/user_manual/en/groupware/calendar.html#managing-your-calendars Those different calendars can be assigned a colour. But it looks like Events gets assigned a colour based on whatever 'Calendar' is used.
Thunderbird offers assigning 'calendars' a separate colour. I suggest you use this method as it is will imitate the methodused by NextCloud.
- Right click on calendar and select 'Properties'
- Choose colour which matches closest to the specific Nextcloud calendar and click on OK.
I cannot see from the information at that link anything that suggests an Event can have a colour that is not based on the calendar to which it is assigned. Thunderbird is actually offering more options. It allows the Calendar to have a colour which is assigned to all events in that calendar IF no category is assigned.
Modified