userChrome.css is in the correct place, but Firefox 50 not responding to all statements
Hi everyone!
Hope someone can help. I'm going insane!
I know my userChrome.css is in the correct place, and Firefox 50 is responding to this
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/* Hide bookmark icons in the Personal Toolbar */ toolbarbutton.bookmark-item > .toolbarbutton-icon { display: none; }
/* Don't show tab icons */ .tab-icon { display: none !important; }
but for some reason, Firefox 50 is ignoring this:
/* Hide "normal" bookmark icons in the bookmarks menu */ menuitem.bookmark-item > .menu-iconic-left { display: none; }
/* Hide icons for bookmark folders in Bookmarks menu */ menu.bookmark-item > .menu-iconic-left { display: none; }
/* Hide icons for bookmark groups in Bookmarks menu */ menuitem.bookmark-group > .menu-iconic-left { display: none; }
I have tried many times in Safe Mode, switching/creating new Profiles, Refreshing/Restarting Firefox, even using the about:config, but the Favicons still persist in the Bookmark Menu. I suspect perhaps the CSS syntax has changed for the Bookmark Menu/Favicons for Firefox 50? Why else would every command be ignored, every time? Unless I'm am missing something really obvious. I've spent days researching pages from 2005 up to more recent times, nothing newer in terms of syntax. I wouldn't feel a need for this but the Favicons in my Bookmark Menu slow it down so much its unusable. Although I know if I can successfully toggle off the Favicons, the Bookmark Menu will very quickly load as it should.
Your help is much appreciated.
Geändert am
Alle Antworten (20)
but for some reason, Firefox 50 is ignoring this:
/* Hide "normal" bookmark icons in the bookmarks menu */
menuitem.bookmark-item > .menu-iconic-left {
display: none;
}
/* Hide icons for bookmark folders in Bookmarks menu */
menu.bookmark-item > .menu-iconic-left {
display: none;
}
/* Hide icons for bookmark groups in Bookmarks menu */
menuitem.bookmark-group > .menu-iconic-left {
display: none;
}
I have tried many times in Safe Mode, switching/creating new Profiles, Refreshing/Restarting Firefox, even using the about:config, but the Favicons still persist in the Bookmark Menu.
Hi Jezamy, do you mean the classic Bookmarks menu that drops from the top bar or the newer Bookmarks menu that appears when you click the toolbar button?
Note: Firefox's Safe Mode disable userChrome.css and userContent.css, so it's normal that your rules are ignored in Safe Mode.
Those rules do hide the icons for me on the Windows version of Firefox, on both menus, if I paste them in a new blank rule in Stylish. Not sure if there is a difference on Mac or something might be wrong in your userChrome.css file above those rules that is causing the rest of the file not to be applied.
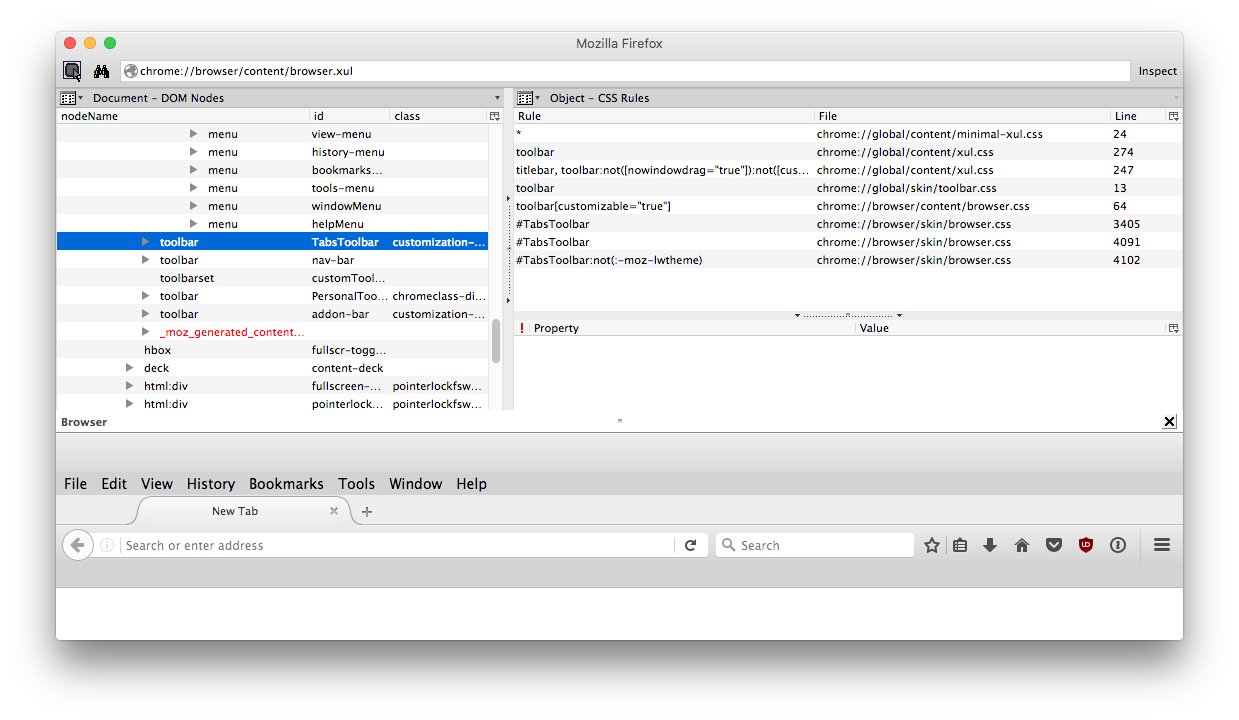
Note that userChrome.css and userContent.css are ignored if Safe Mode. You can use the DOM Inspector to check whether ther ules are found and what other rules are applied.
I see a visibility:hidden rule for these elements. Note that you may have to add !important and use display:none!important; or visibility:hidden!important; These files also may not work if multi-process tabs (e10s) is enabled.
cor-el said
These files also may not work if multi-process tabs (e10s) is enabled.
Well, that's a really big problem!
I think that userChrome.css should always work and that only userContent.css may not work in the current release.
Bug 1046166 - [e10s] userContent.css does not work
jscher2000 said
but for some reason, Firefox 50 is ignoring this:/* Hide "normal" bookmark icons in the bookmarks menu */ menuitem.bookmark-item > .menu-iconic-left { display: none; } /* Hide icons for bookmark folders in Bookmarks menu */ menu.bookmark-item > .menu-iconic-left { display: none; } /* Hide icons for bookmark groups in Bookmarks menu */ menuitem.bookmark-group > .menu-iconic-left { display: none; }I have tried many times in Safe Mode, switching/creating new Profiles, Refreshing/Restarting Firefox, even using the about:config, but the Favicons still persist in the Bookmark Menu.Hi Jezamy, do you mean the classic Bookmarks menu that drops from the top bar or the newer Bookmarks menu that appears when you click the toolbar button?
Note: Firefox's Safe Mode disable userChrome.css and userContent.css, so it's normal that your rules are ignored in Safe Mode.
Those rules do hide the icons for me on the Windows version of Firefox, on both menus, if I paste them in a new blank rule in Stylish. Not sure if there is a difference on Mac or something might be wrong in your userChrome.css file above those rules that is causing the rest of the file not to be applied.
jscher2000 said
but for some reason, Firefox 50 is ignoring this:/* Hide "normal" bookmark icons in the bookmarks menu */ menuitem.bookmark-item > .menu-iconic-left { display: none; } /* Hide icons for bookmark folders in Bookmarks menu */ menu.bookmark-item > .menu-iconic-left { display: none; } /* Hide icons for bookmark groups in Bookmarks menu */ menuitem.bookmark-group > .menu-iconic-left { display: none; }I have tried many times in Safe Mode, switching/creating new Profiles, Refreshing/Restarting Firefox, even using the about:config, but the Favicons still persist in the Bookmark Menu.Hi Jezamy, do you mean the classic Bookmarks menu that drops from the top bar or the newer Bookmarks menu that appears when you click the toolbar button?
Note: Firefox's Safe Mode disable userChrome.css and userContent.css, so it's normal that your rules are ignored in Safe Mode.
Those rules do hide the icons for me on the Windows version of Firefox, on both menus, if I paste them in a new blank rule in Stylish. Not sure if there is a difference on Mac or something might be wrong in your userChrome.css file above those rules that is causing the rest of the file not to be applied.
Hi jscher2000
Yes, I mean the classic Bookmarks Menu at the top of the screen. I've also used Stylish, and yet again same issue.
Thanks for your reply.
The way I tested in Stylish was Write New Style > Blank style, paste just those three rules into the editor, then click Preview. If that doesn't work for you, perhaps a different rule is overriding it. Does it help to add !important:
/* Hide "normal" bookmark icons in the bookmarks menu */
menuitem.bookmark-item > .menu-iconic-left {
display: none !important;
}
/* Hide icons for bookmark folders in Bookmarks menu */
menu.bookmark-item > .menu-iconic-left {
display: none !important;
}
/* Hide icons for bookmark groups in Bookmarks menu */
menuitem.bookmark-group > .menu-iconic-left {
display: none !important;
}
cor-el said
Note that userChrome.css and userContent.css are ignored if Safe Mode. You can use the DOM Inspector to check whether ther ules are found and what other rules are applied. I see a visibility:hidden rule for these elements. Note that you may have to add !important and use display:none!important; or visibility:hidden!important; These files also may not work if multi-process tabs (e10s) is enabled.
Hi cor-el
Multi-process tabs is not enabled. I've tried variants display:none; and visibility:hidden; with and without !important; with no effect.
Thanks for pointing to the DOM Inspector. Never used it before. I first looked at Developer > DOM Inspector. Tried to click on the Bookmark Menu using the Find A Node To Inspect button, but it didn't work at all. In fact I tried to click on other areas like the Add A Bookmark star button, and that didn't work either.
Then tried the right click > Inspect Element to access the DOM Inspector built in to the browser window. I checked to see if I could find the userChrome.css and I could not. But I know userChrome.css is attached hence what I stated before.
Thank you for your reply.
Thank you both!
May be it is Mac thing, I don't know. People have been complaining about it this issue since 2005. It seems ridiculous the problem persists. The only reason why I switched to Firefox so my every move isn't being watched. I have nothing to hide, I'm just a private person. Although the last thing I expected was the Bookmark Menu being so slow to load, and my every move to rectify it a dead end due to files and tools not working properly. Its enough to make me feel paranoid!
If anything else comes to your minds, or if there any other Mac Firefox users out there who have nailed this issue, please chime in!
jscher2000 said
The way I tested in Stylish was Write New Style > Blank style, paste just those three rules into the editor, then click Preview. If that doesn't work for you, perhaps a different rule is overriding it. Does it help to add !important:
/* Hide "normal" bookmark icons in the bookmarks menu */
menuitem.bookmark-item > .menu-iconic-left {
display: none !important;
}
/* Hide icons for bookmark folders in Bookmarks menu */
menu.bookmark-item > .menu-iconic-left {
display: none !important;
}
/* Hide icons for bookmark groups in Bookmarks menu */
menuitem.bookmark-group > .menu-iconic-left {
display: none !important;
}
Thanks for your code. Clearly it works for Windows, but does not for me on a Mac, or at least the Mac version of Firefox?
cor-el said
I think that userChrome.css should always work and that only userContent.css may not work in the current release. Bug 1046166 - [e10s] userContent.css does not work
I haven't tried userContent.css yet. Didn't see the point until I could get userChrome.css working. So thanks for letting me know.
You can try to leave out the '>' in case other elements are present on Mac.
Did you inspect the ".bookmark-item" elements in the DOM Inspector?
The Elements Inspector extension should make this fairly easy (Hold Shift and right-click).
cor-el said
You can try to leave out the '>' in case other elements are present on Mac. Did you inspect the ".bookmark-item" elements in the DOM Inspector? The Elements Inspector extension should make this fairly easy (Hold Shift and right-click).
Hi cor-el
Tried leaving out the '>', but still no dice.
I can no longer find the Elements Inspector extension bizarrely, only the one built in to the browser window. Having searched for '.bookmark-item' there was no result pointing to the userChrome.css, only what was mentioned on this page in the messages posted. I've looked at the Console, the Debugger and the Style Editor, no mention of the userChrome.css. Doubled checked the Profile folder and its still there.
Thanks for your recommendations.
Happy New Year cor-el, jscher2000, and all!
I noticed further odd behavior irrespective of whether using userChrome.css or not. When the Bookmark Library is open, the Bookmark Menu is exactly how I'd like it; no favicons and loads very quickly! When the Bookmark Library is closed, the favicons return, again irrespective of whether using userChrome.css or not. This is very frustrating!
May be a solution will present itself in 2017?
Hi cor-el
I didn't know, but Firefox by default had a DOM Inspector in Developer >. I refreshed and restarted so many times, it got deleted. I found a DOM Inspector on the Add-ons page, installed it and its the same DOM Inspector I saw originally.
I've used it a bit more and its my understanding the Find A Node To Inspect button only works if you're inspecting a webpage within the DOM Inspector. Hence I could possibly inspect the Bookmarks menu item if the menubar also appeared within the DOM Inspector. But for the life of me, all I can get is just the webpage no menubar. I tried searching for the ID, but I guess as its not served up within the DOM Inspector, its not found. Any ideas?
Thanks in advance!
Hi Jezamy, in the DOM Inspector, look on the File menu for Inspect Chrome Document and identify the window whose toolbars you want to inspect and select that. Then you should be able to inspect everything.
jscher2000 said
Hi Jezamy, in the DOM Inspector, look on the File menu for Inspect Chrome Document and identify the window whose toolbars you want to inspect and select that. Then you should be able to inspect everything.
Hi jscher2000
Thanks so much for your advice. Its worked a treat!
I've managed to call up the Bookmarks Menubar in the DOM Inspector, but I cannot seem to find any reference to the userChrome.css. Which I suspect confirms something is off, not sure what as of yet. I'll keep you posted!
Geändert am
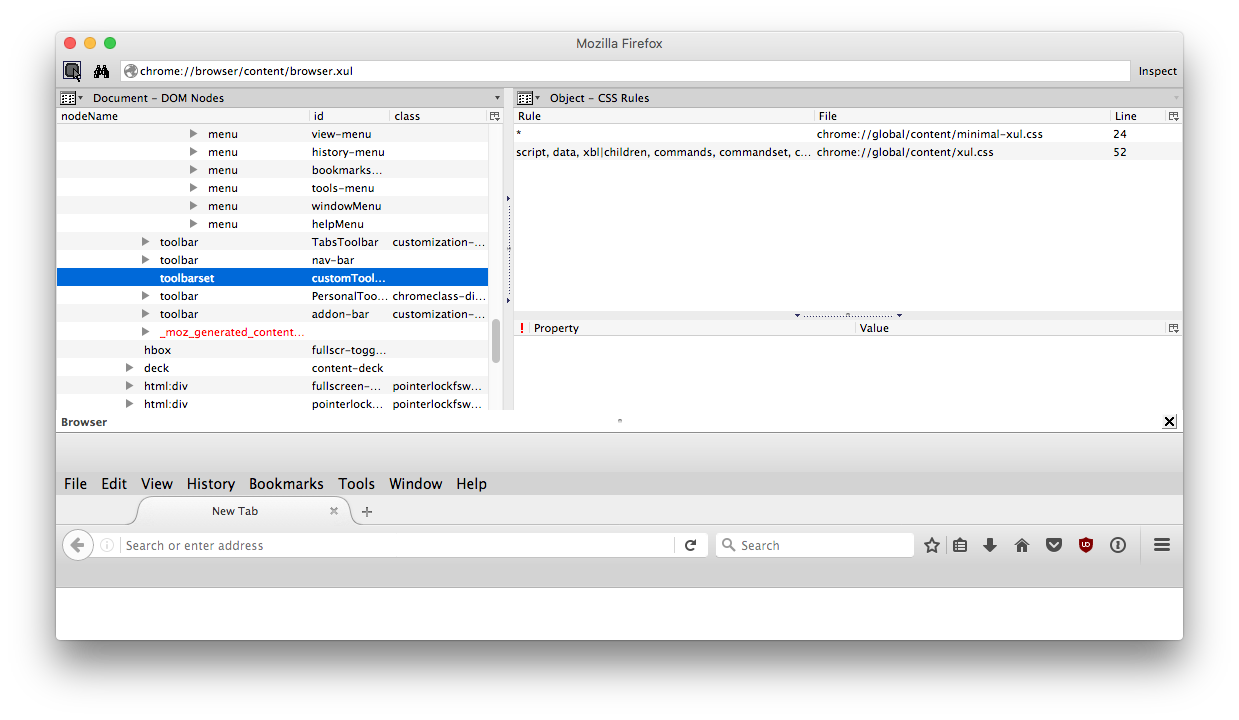
If you change the panel on the right from DOM Node to CSS Rules, you may see some that aren't in a standard file which represent your changes. Or not...
Hi jscher2000
Thanks so much for your advice again. Its been very helpful to me.
So I've changed the right side to CSS Rules in the DOM Inspector. Having looked through the CSS Rules for Bookmarks Men Item and the Toolbar, I could see no mention of userChrome.css, even though the Toolbar is following the code from userChrome.css by not displaying any Favicons.
Another couple of strange Bookmark Menu Item behaviors:
1. The Bookmark Menu Item as seen in the DOM Inspector loads very quickly even with the Favicons displayed.
2. When all browser windows are closed, the Bookmark Menu shows no Favicons and again loads very quickly.
Geändert am
Your code uses "menuitem.bookmark-item > .menu-iconic-left" and "menu.bookmark-item > .menu-iconic-left", so you need the expand ".bookmark-item" and look for the second selector ".menu-iconic-left"
Geändert am