Firefox 70: Completely disable Enhanced Tracking Protection
I've selected Custom Enhanced Tracking Protection and deselect all the check-boxes. Still, the protection icon is displayed in the url-bar and on clicking it I see "Protection is on for this site". Any idea?
(I know I can hide the icon with CSS).
Alle Antworten (12)
If you select the custom settings and uncheck all items, you've disabled Enhanced Tracking Protection. See Enhanced Tracking Protection in Firefox for desktop.
The shield icon will not be removed. If you wish to hide that icon, you will need to do so using CSS.
Hi Yaron, I think "Enhanced Tracking Protection is on for this site" simply means there is no site-specific exception that turns it off. But if all the different types of protection are individually disabled, then ETP isn't actually doing anything on the page. The drop-down would be providing information only.
Hello Wesley and jscher2000,
Thank you both for replying. I appreciate it.
Well, in previous versions the icon was not displayed. The current behavior is more than slightly confusing, isn't it?
I think the display in Firefox 69 was very variable. It would be gray if there was something that could be blocked, and it would flash purple if there was something that was blocked, and it would not appear at all on many sites. It will probably change again as the feature evolves...
In FF 69 it would not appear at all if you disabled TP. IMO that makes more sense.
Anyway, thanks again.
Yaron said
... (I know I can hide the icon with CSS).
Is there some where this is described, using CSS as mentioned?
In older Firefox version the shield icon was part on the identity container and you could click any of the buttons in this container. In Firefox 70 the Control Center 'i' icon has been removed (i.e. there is only the padlock) and the shield icon became a separate button with its own doorhanger showing only Tracking Protection related info. There is also a special about:protections page.
about:config
privacy.trackingprotection.enabled privacy.trackingprotection.pbmode.enabled privacy.trackingprotection.cryptomining.enabled privacy.trackingprotection.fingerprinting.enabled
Geändert am
cor-el,
Thanks for the info.
https://bugzilla.mozilla.org/show_bug.cgi?id=1593857
anev942,
Create a folder named chrome in your profile folder.
Create a text file named userChrome.css and paste the following line there (without the quotes).
"#tracking-protection-icon-container { display: none !important; }"
Place the file in the chrome folder.
Type about:config in Firefox address bar and press Enter.
In the search field paste toolkit.legacyUserProfileCustomizations.stylesheets.
Double click it so it changes to true.
Restart FF.
Let me know if you need further help.
Geändert am
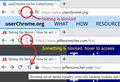
If you want a hint about Content Blocking, you could make the icon accessible via a narrow strip at the edge and manipulate its color along the same lines as the icon.
<center> </center>
</center>
/* Minimize Tracking Protection Icon to a Strip
Hover to access the button */
/* Reduce icon box to 8-pixel strip */
#tracking-protection-icon-container {
max-width: 8px !important;
min-width: 0 !important;
border-right-width: 0 !important;
/* Re-hiding: 1/4 sec. transition, 1/2 sec. delay */
transition: all 250ms ease-in-out 500ms;
}
/* Hide the icon box contents */
#tracking-protection-icon-container box {
max-width: 0 !important;
min-width: 0 !important;
/* Re-hiding: 1/4 sec. transition, 1/2 sec. delay */
transition: max-width 250ms ease-in-out 500ms;
}
/* Set default strip background color */
#tracking-protection-icon-container {
background-color: #eee !important;
}
/* Light purple background when blocking (English only?) */
#tracking-protection-icon-container[aria-label^="Blocking"] {
background-color: #dcf !important;
}
/* Show icon on hover (animated) */
#tracking-protection-icon-container:hover {
max-width: 100px !important;
background-color: transparent !important;
border-right-width: 1px !important;
transition: all 250ms ease-in-out 250ms;
}
/* Show contents */
#tracking-protection-icon-container:hover box {
max-width: 100px !important;
transition: max-width 250ms ease-in-out 250ms;
}
The coloring keys off of the word "Blocking" in the first position of the tooltip. If yours uses a different word, you'll need to edit the bolded term above.
Hello jscher2000,
That's indeed very nice. I appreciate it.
Thanks Yaron Added the text to CSS file, about:config line already set to true. results, small unchanging space before url box, nice. Which can still be clicked on, all protections settings are default so it still works, I just don't have to see it or feel the need to interact with - which I don't. Doesn't address your original question but appreciate the response...
anev942,
You're welcome.