How do I view downloading rate and when download is complete
Chrome, IE and Edge all show download status and when a download is complete on a status toolbar. How do I do this for FireFox?
Alle Antworten (7)
Firefox doesn't have the download bar along the bottom. Instead, downloads are shown on the download button on the top toolbar.
Firefox 57+ auto-hides the Downloads button on the Navigation Toolbar by default. The Download button should appear on the Navigation Toolbar once you open the Customize window. If you do not see the Download icon then click the Restore Defaults button to reset the layout in case you previously have moved this button. Once you see the Download button in customize mode then left-click this button to see the current auto-hide state and toggle its setting.
So, how do I activate the button and will it show me FireFox is downloading? Allow launch downloaded content/apps?
While you are downloading, the button will show a slim progress bar below the arrow. The rate/time is only visible if you click the button to show the current downloads list.
Probably it's best to start a download and explore how it works for yourself rather than read help articles about it.
I'm really suprized this is so unintuitive, has no screen caps in explanation or people not understanding the first premise: I have no download button and see none in any of the FF Menu items.
I'd love to write the epics and user stories so this Mickey Mouse crap doesn't happen to new or returning users.
I'm done. Thank you everyone who replied.
You can use code in userChrome.css to make increase the height of the download progress bar.
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* DOWNLOAD - progress bar height */
#downloads-button[progress] > #downloads-indicator-anchor > #downloads-indicator-progress-outer {
background: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3e%3crect x='1' y='12' width='14' height='4' stroke='%23333' fill='%23fff' stroke-width='1' /%3e%3c/svg%3e") center no-repeat !important;
}
#downloads-indicator-progress-inner {
background: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3e%3crect x='1' y='12' width='14' height='4' stroke='%230a84ff' fill='%230a84ff' stroke-width='1' /%3e%3c/svg%3e") left no-repeat !important;
}
See:
See also:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://www.userchrome.org/firefox-changes-userchrome-css.html
Hi scotwitt, did you try downloading/saving something from a page like I suggested? That should trigger the button to appear so you can take advantage of the download list features.
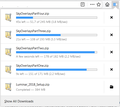
(In the following screenshot, I've modified the appearance of the button to a tall progress bar, but everything else is stock.)