Firefox using two fonts for Arabic text
In a simple HTML file containing an Arabic / Urdu / Persian phrase: "با نشئہ درویشی در ساز و دمادم زن", Firefox in Linux (Ubuntu, to be more precise) uses the default font (DejaVu Sans) for the whole phrase except for one character (UNICODE: 6C1). Font used for this character is Noto Sans Arabic UI. So the text looks broken due to different fonts.
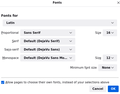
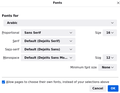
Please have a look at the attached screenshots for better understanding.
I've tried to search but could not find how exactly Firefox resolves preferences in Font Settings and CSS "font-family" preference to local fonts in Linux. Does this have to do something with "fontconfig"?
How can I make Firefox use only the default font for the whole phrase?
Alle Antworten (2)
For reference, the documentation on Fonts used states:
Fonts will be included in this section for one of the following reasons:
- They are listed in the element’s font-family CSS declaration value.
- They are applied to the element as part of the browser’s default styling (Times New Roman for most browsers), and no author-defined font has been supplied.
- They are used by a descendant of the inspected element, for example, when it is a container for other elements which have text content with fonts applied.
- They are system fallback fonts used when nothing from the font-family CSS declaration has been applied.
So I think it's the "system fallback" behavior we need to customize since there is no "font-family" set.
Ok. So fc-list :charset=6C1 shows that none of the fonts installed on my Ubuntu installation supports the character U+06C1, not even TimesNewRoman and Arial fonts installed with mscorefonts. But those from a Windows installation do support the said code point (and many others).
Interestingly, when the same text is displayed in a text editor or Chrome browser using the "DejaVu Sans" font, the 6C1 letter is still rendered using "Noto Sans Arabic UI" font. But in that case the text is rendered correctly i.e. characters do not break from each other. This is a strange behavior with Firefox only.