The graphic text on a website I visit often always displays in Chrome and IE, but not in Firefox, having other text box display issues too.
I have to post this question using Internet Explorer [11 ] because the box where a person is supposed to type a one sentence question does not even appear for me in Firefox. Perhaps that’s part of the problem, detailed below? Also, some text boxes on web sites do not have visible lines around them, or only have outlines that are barely visible. In fact, using Firefox there is no usable text box to the left of the “Ask this” button, so I had to post my original question using IE.
I looked at the code on this webpage that appears where the missing text does not display using the 'inspect element' feature, and the code that appears when the 'missing' text area is highlighted is as follows:
<a href="http://www.thewebsite.com/"> The Website </a>
[Keeping the URL anonymous]
The way this part of the site functions is that when you click on this text [The Website] it reloads the home page. The code is (obviously) there, but does not display the text in Firefox. And, as I say above, there are those invisible text box issues as well.
Windows 7 Pro, ESET AV.
Ausgewählte Lösung
Also make sure that you haven't enabled a High Contrast theme in the Windows/Mac Accessibility settings.
Note that these settings affect background images.
See:
Diese Antwort im Kontext lesen 👍 1Alle Antworten (3)
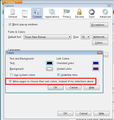
When you set Firefox to override the page's colors, sometimes Firefox doesn't display them properly. To see what I mean, you can switch back to letting pages display their own colors in the Options dialog.
orange Firefox button (or Tools menu) > Options > Content
In the Fonts & Colors section, click the Colors button.
Please see the attached screen shot for more information.
Ausgewählte Lösung
Also make sure that you haven't enabled a High Contrast theme in the Windows/Mac Accessibility settings.
Note that these settings affect background images.
See:
Thanks for the tip! Worked like a charm. I'm new to Firefox and have not had the time to explore all of the configuration 'options' yet.
I sure like the 'look' of Firefox, and so far the performance seems at par with IE and Chrome.