Input type number not printing when using @font-face
I am on the current version of firefox (40.0.2) and have some trouble with the input type number and @font-face.
I have a simple page that i want to print out. The printed page does not show any text. If i comment out the import of the font it will just print fine. Does not work for local fonts either.
This is the source of my testpage:
<!DOCTYPE html>
<html>
<head>
<title>font-face test</title>
<style>
@import url(http://fonts.googleapis.com/css?family=Indie+Flower);
</style>
</head>
<body>
<form>
<input type="number" />
</form>
</body>
</html>
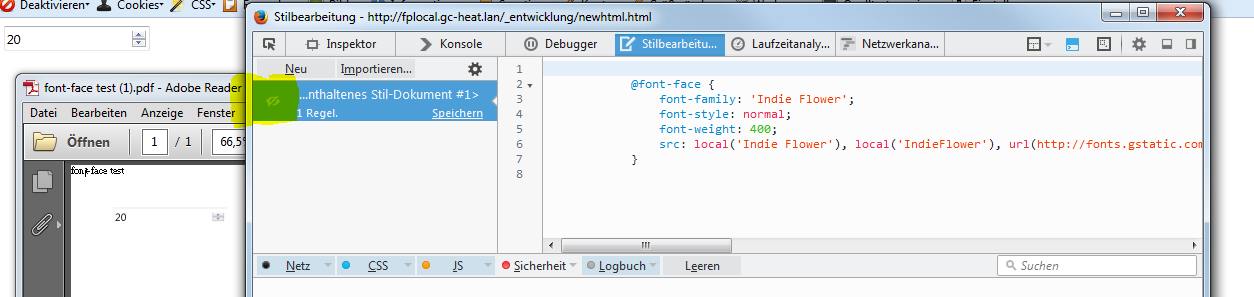
The attached image shows a screenshot of the page and the printed pdf.
This does not happen in FF39 portable.
Any help would be appreciated.
cor-el trɔe
All Replies (5)
Unfortunately, the screen shot did not post. You can attach the image(s) to a reply to yourself here: https://support.mozilla.org/questions/1078890#question-reply
The attached screenshots show the printed pdf with @font-face activated and deactivated.
I see it. I also can replicate the problem with text inputs if there is a value. To demonstrate this, you can inject fields into this page and use print preview to see they are not going to print:
(1) Open the web console in the lower part of the tab by pressing Ctrl+Shift+k
(2) Select the following script and paste it next to the caret (>>) at the bottom of the console and press Enter to run it:
var frm=document.createElement("form"); var q=document.querySelector('#main-content .question'); q.innerHTML='<p style="background:#ff8">Text: <input type="text" name="txt" value="Hello"><br>Number: <input type="number" name="num" value="25"></p>'+q.innerHTML;
(3) Close the web console using the little "x" at the far right end of its toolbar, and then use print preview
I'm not sure where the problem lies...
jscher2000 - Support Volunteer trɔe
Adding fields to another site, I don't see an issue with text inputs, perhaps because they are not styled with round corners. But the number input still does not print.
Form controls are printed as bitmaps. And pages containing downloadable fonts are printed as bitmaps. Maybe those do not mix for some new reason.
I don't see anything that I can say for sure is relevant among the changes in Firefox 40 or in newly filed bugs, so you might to go ahead and file one: https://bugzilla.mozilla.org/