Blocker: Mozilla Firefox causes rows overlapping
Dear Support Team,
After updating to last Mozilla Firefox version (126.0.1) all my ngx-datatable tables are overlapping all rows over the first one even if the entire height of the table is correct calculated.
This is a blocking point. I need assistance urgently.
Modificadas por Stefan Curiban el
Solución elegida
Hi Stefan, I see, the horizontal scroll moves the data columns but not the headings.
In the bug I posted some forks that have fixes for this, so you could test one of those instead of the official swimlane library: https://bugzilla.mozilla.org/show_bug.cgi?id=1898455#c7
Leer esta respuesta en su contexto 👍 2Todas las respuestas (14)
Can you use mozregression to narrow the problematic pull request? Thanks.
TyDraniu said
Can you use mozregression to narrow the problematic pull request? Thanks.
It was introduced once with 126.0.0 version because everything worked fine before updated browser to this version
Modificadas por Stefan Curiban el
TyDraniu said
Can you use mozregression to narrow the problematic pull request? Thanks.
It is from version 126.0.0 because before installing this version, everything worked fine
Yes I'm sure you're right, but we have more than 3000 commits in every release. Mozregression could point out specific bug/commit and it could make things easier to fix.
TyDraniu said
Yes I'm sure you're right, but we have more than 3000 commits in every release. Mozregression could point out specific bug/commit and it could make things easier to fix.
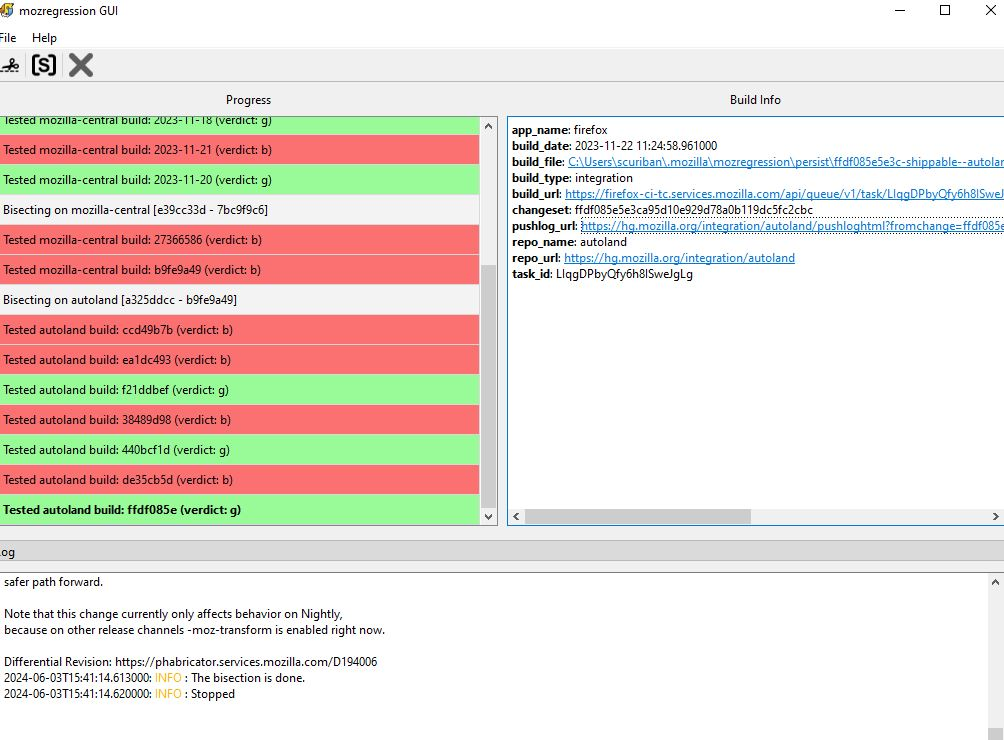
The output is presented into the below screenshot. Please let me know if you need more info from my side.
This points to bug 1865332, so it's something with CSS Zoom property (bug 390936).
To turn it off, enter about:config in the address bar and flip layout.css.zoom.enabled to false.
In case it doesn't work, you can create a new bug about it on https://bugzilla.mozilla.org.
Modificadas por TyDraniu el
TyDraniu said
This points to bug 1865332, so it's something with CSS Zoom property (bug 390936). To turn it off, enter about:config in the address bar and flip layout.css.zoom.enabled to false. In case it doesn't work, you can create a new bug about it on https://bugzilla.mozilla.org.
It is still not working. Even if I deactivate this option
Hi Stefan, are there any publicly viewable pages that exhibit this problem? I found a demo page for this library but it looks normal to me: https://swimlane.github.io/ngx-datatable/#dark
I found a very recent bug with NGX Datatables that appeared in Firefox 125.0.3. It could be related to your problem: Bug 1898455 - Dynamic transform style missing from ngx-datatable in Firefox 126.0.0
They say in about:config change layout.css.prefixes.transforms to true. They made this setting false by default now starting in Firefox 126 to support zooming more reliably. So it was a web compatibility change to display webpages with less breakage (Bug 1855763 - Remove '-moz-transform' (to avoid web compat issues when supporting 'zoom')).
Please let us know if that helped. If not, I suggest filing a bug using this link that puts in the right category: https://bugzilla.mozilla.org/enter_bug.cgi?product=Core&component=Layout%3A%20Tables
NoahSUMO said
I found a very recent bug with NGX Datatables that appeared in Firefox 125.0.3. It could be related to your problem: Bug 1898455 - Dynamic transform style missing from ngx-datatable in Firefox 126.0.0 They say in about:config change layout.css.prefixes.transforms to true. They made this setting false by default now starting in Firefox 126 to support zooming more reliably. So it was a web compatibility change to display webpages with less breakage (Bug 1855763 - Remove '-moz-transform' (to avoid web compat issues when supporting 'zoom')). Please let us know if that helped. If not, I suggest filing a bug using this link that puts in the right category: https://bugzilla.mozilla.org/enter_bug.cgi?product=Core&component=Layout%3A%20Tables
Yes. This solution works fine, looks that the problem is caused by the above mentioned update. How should I procced next? Because for sure I cannot ask all our client to set this property to true manually :) . Is there any solution that I could apply to my code or will you come with a change?
jscher2000 - Support Volunteer said
Hi Stefan, are there any publicly viewable pages that exhibit this problem? I found a demo page for this library but it looks normal to me: https://swimlane.github.io/ngx-datatable/#dark
Sure. This is a public viewable page https://almascience.eso.org/aq/
Solución elegida
Hi Stefan, I see, the horizontal scroll moves the data columns but not the headings.
In the bug I posted some forks that have fixes for this, so you could test one of those instead of the official swimlane library: https://bugzilla.mozilla.org/show_bug.cgi?id=1898455#c7
One of the forks solves our issue - I will let Stefan provide the details when he returns to work next week.
We really appreciate the attention this issue received.
The problem was solved. Thank you all