Reduce size of tabs
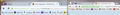
Hi folks, I've been trying to make changes to the height of the TAB and Bookmark bars to make better use of area in Firefox, similar to how Chrome has a condensed 'control' area. Firefox uses about twice the vertical space as Chrome does - all for the same content. See attached image.
I've found a few posts with chrome/userchrome.css stylesheet additions. But they seem not to work as expected. tabbrowser-height seems to stick at something larger than 20px - setting 15px doesn't reduce the tab height. I've looked for a way to mod the icon sizes (since they are probably why the tab height is sticky). But I have only found the bookmark bar icon size control.
Last - it seems I don't really understand the syntax for the .css, since chaining these also is problematic.
Is there a concise .css guidebook and .css for Firefox primer?
Or, anyone know how to do this that would care to provide a corrected version of this:
.tabbrowser-tabs *|tab {
font-size: 12px !important; height: 15px !important; min-width: 8px !important };
.toolbarbutton-icon {height: 15px !important; width: 15px !important }
Valitud lahendus
You have these rules:
#BookmarksToolbar { height: 15px !important; margin-top: 0px !important; margin-bottom: -5px !important }
#PersonalToolbar { height: 15px !important; margin-top: 0px !important; margin-bottom: 0px !important }
#BookmarksToolbar is not used, so you can remove this line.
From chrome://browser/skin/browser.css
/* This only has an effect when this element is placed on the bookmarks toolbar.
* It's 30px to make sure buttons with 18px icons fit along with the default 16px
* icons, without changing the size of the toolbar.
*/
#personal-bookmarks {
min-height: 30px;
}
Loe vastust kontekstis
👍 1
All Replies (7)
Retry image attachment...
Not that simple with Firefox 29+ Australis. IMO, too many users are using the Classic Theme Restorer extension to revert to the old UI appearance, not many users are using userChrome or Stylish and the "code" needed isn't very easy to find.
I don't know of a current "primer" as it relates to what's needed for Australis, and most of what a person finds online seems to be the pre-Australis coding.
Take a look at this UserStyle - use the Show CSS button to see the coding being used. https://userstyles.org/styles/100548/firefox-small-icons
Overall, I use a mix of User Styles along with some userChrome.css. This helps to force the TabBar to the top when the window isn't Maximized.
/* Tabs to top of browser window when not maximized */
#TabsToolbar { margin-top: 2px !important; }
Between the two, that gets me back to what it was with Firefox 28 and earlier as far as Toolbar height, when "Use Small Icons" was available in the Cutomize Palette.
Down to this -- closer, but not there yet. Bookmarks bar too low - and I can't find which attribute affects the lower margin... seems the obvious ones either are broken or I don't have the correct one to tweak.
There is a lot of weird interdependence here - change the tab and the bookmarks move, etc.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
@-moz-document url(chrome://browser/content/browser.xul) {
#TabBrowser-tabs { height: 15px !important; margin-top: -5px !important; margin-bottom: -5px !important }
#TabsToolbar { height: 15px !important; margin-top: -5px !important; margin-bottom: -2px !important }
#BookmarksToolbar { height: 15px !important; margin-top: 0px !important; margin-bottom: -5px !important }
#PersonalToolbar { height: 15px !important; margin-top: 0px !important; margin-bottom: 0px !important }
#MenuToolbar { height: 15px !important; margin-top: 0px !important; margin-bottom: 0px !important }
#navigator-toolbox #nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button)){ margin-top: -5px !important; margin-bottom: -5px !important}
#urlbar-container #back-button {margin-top: 0px !important; margin-bottom: 0px !important }
#urlbar-container #back-button image {padding: 2px 2px !important }
}
Muudetud
Valitud lahendus
You have these rules:
#BookmarksToolbar { height: 15px !important; margin-top: 0px !important; margin-bottom: -5px !important }
#PersonalToolbar { height: 15px !important; margin-top: 0px !important; margin-bottom: 0px !important }
#BookmarksToolbar is not used, so you can remove this line.
From chrome://browser/skin/browser.css
/* This only has an effect when this element is placed on the bookmarks toolbar.
* It's 30px to make sure buttons with 18px icons fit along with the default 16px
* icons, without changing the size of the toolbar.
*/
#personal-bookmarks {
min-height: 30px;
}
Muudetud
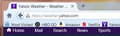
By removing the Bookmark and Personal toolbar segments, the mostly wasted space has been reduced and now looks reasonable.
Thanks.
Here is some code that I use to show the identity label on the location/address bar only on hover to see more of the URL:
#identity-box #identity-icon-labels {display:none}
#identity-box:hover #identity-icon-labels {display:-moz-box}
I'm still having trouble with this.
Tabs: #TabsToolbar tweak from this solution increases height but doesn't seem to allow smaller than 35 (maybe 30? It doesn't warn if the number is below whatever threshold is checking this figure).
Bookmarks: similar answer as provided here I got from here. The smallest I can get it is 24px before it starts chopping the bottom off icons & text, because it simply removes from the bottom, retaining the top padding. Is there any way around this, do we know?
Cheers