how to keep pages in https secure?
i use https everywhere and i have it locked so it blocks anything that is not secure. sometimes randomly which makes it hard to notice https wont be secure so i need to reload the page a couple times then it will be secure. like when im at frontier internet site and im about to sign in the page will be unsecured sometimes, even with https everywhere. is the a way to enforce https secure like in about:config or something? its really annoying and feels like someone is trying to steal my data
Chosen solution
Hi miggz, I heard somewhere else that there can occasionally be conflicts between this feature of HTTPS Everywhere and ad blocking extensions like uBlock Origin. It points to a more general issue.
Firefox provides a way for add-ons to intercept and modify responses from websites. If more than one extension is using the same method of monitoring and modification, only one of them can succeed, and the order -- or "winner" -- is not predictable and consistent. So that could explain why sometimes you need to reload, which lets both extensions try again and maybe the winner changes.
Or maybe it's something else. Intermittent problems are hard to diagnose.
Read this answer in context 👍 2All Replies (20)
Many websites that have HTTPS setup properly on their server will automatically redirect all HTTP traffic to HTTPS instead. For example, going to http://www.mozilla.org automatically redirects you to https://www.mozilla.org instead. However, this is dependent on the website's configuration.
Something that may interest you is the HTTPS Everywhere extension for Firefox. This will automatically try to load the HTTPS version of a website whenever it's possible.
Wesley Branton said
Many websites that have HTTPS setup properly on their server will automatically redirect all HTTP traffic to HTTPS instead. For example, going to http://www.mozilla.org automatically redirects you to https://www.mozilla.org instead. However, this is dependent on the website's configuration. Something that may interest you is the HTTPS Everywhere extension for Firefox. This will automatically try to load the HTTPS version of a website whenever it's possible.
yeah...... i said i use https everywhere and its locked to block non-secure objects and links but it is not working sometimes
im trying to get a screenshot but it dont happen all the time and it seems to happen when i least expect it
ill post a screenshot next time it happens, i was trying to make it happen but couldnt. i re-installed firefox and im using nightly, i did that last night and i still got https not secure when i tried to login to frontier last night but i wasnt thinking i should of did a screenshot then.
Sorry, I totally missed the part where you mentioned HTTPS Everywhere.
When this issue happens, is there a green lock icon on the left side of the address bar, a lock with a line through it or no lock icon?
The green lock would mean that you are in fact connected to the HTTPS page. The lock with a red line through it means that you are on the HTTPS page, but that pages includes HTTP content. No lock means that you are on the HTTP page, which is an issue for sure.
Wesley Branton said
When this issue happens, is there a green lock icon on the left side of the address bar, a lock with a line through it or no lock icon?
the green lock has a red line across it when it happens, thats what i was trying to get a screenshot of.
If that's the case, this is a case of mixed content. The issue is not that the page you are viewing isn't HTTPS, rather it means that a portion of the page is HTTP.
For example, if you visit a blog that's served over HTTPS, that blog may include an image that is stored on a service that is only HTTP. Therefore, you will get either a yellow warning symbol on the lock icon or a red line through the lock icon. Which warning you receive will depend on whether the content is active or passive. Images, for example, are considered passive.
Another common example can be ads. Some ad networks allow ads that are not HTTPS, which will trigger the mixed content warning in Firefox.
If the page that you are logging into is dynamic, meaning the content varies each time you load, that could be why you are not consistently getting this warning message.
Fortunately, Firefox allows you to protect yourself by blocking mixed content. This is often done by default, but there are some cases where you may need to enable mixed content blocking. More information on mixed content blocking is available in the Mixed content blocking in Firefox document.
Hope this helps.
yeah but https everywhere should block mixed content... the setting to block mixed content is on in https everywhere... maybe an addon problem and not firefox
The HTTPS Everywhere extension doesn't actually block HTTP content. It tries to load an HTTPS version, but if there is no HTTPS version available, it will still display the HTTP content.
For example, you can still visit my website even though I don't have HTTPS available. It simply loads on HTTP instead.
Basically, the HTTPS Everywhere extension is a safe guard to automatically load the HTTPS version of page if a website hasn't configured their server to redirect users to HTTPS automatically.
For example, the website https://example.com may have a link that points to http://example.com/about. If the website is not configured properly, clicking that link will load the website using HTTP, even though there is an HTTPS version available. However, if the HTTPS Everywhere extension enabled, Firefox will automatically check to see if https://example.com/about exists instead and load that website instead.
but http on a https connection is mixed content correct? i have https everywhere addon to block anything that is not https. i dont know what else to say other than i just surfed the web for an hour trying to make the mixed content to happen when i have it set to block non-https connections and it did not happen yet. so i will drop it for now but when it happens again i will make a gif and post it of https everywhere not blocking mixed content when it is told to do so
Wesley Branton said
For example, you can still visit my website even though I don't have HTTPS available.
nice website bud, lol
Firefox should put a warning on the login fields if you are on an HTTP page. See: Insecure connection password warning in Firefox. If that is not showing up, you should double-check some settings (noted at the end).

Firefox should pop up a warning if you are submitting a form from an HTTPS page to an HTTP page (secure-to-insecure). I don't think there is a feature to disable this.

If you do not get the warnings on the login fields, please check:
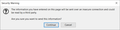
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste insec and pause while the list is filtered
(3) If the security.insecure_field_warning.contextual.enabled preference is bolded and modified to false, double-click it to restore the default value of true
(4) If the security.insecure_password.ui.enabled preference is bolded and modified to false, double-click it to restore the default value of true
If either value cannot be set to true because it is "locked" we'll need to suggest where to track down files that could override your ability to set your own preferences.
Modified
miggz said
Wesley Branton saidFor example, you can still visit my website even though I don't have HTTPS available.nice website bud, lol
If you click the advanced button, is it a bad hostname problem? Sometimes, HTTPS Everywhere may detect that HTTPS is available but it turns out there is a certificate mismatch.
miggz said
Wesley Branton saidFor example, you can still visit my website even though I don't have HTTPS available.nice website bud, lol
in gif this is how i block http connections, only https is allowed. that setting in about:config is on but it doesnt say that. i will give it time, when it happenes again ill contact EFF or what ever the devs for https everywhere addon
miggz said
miggz saidWesley Branton saidFor example, you can still visit my website even though I don't have HTTPS available.i messed this post up, it was for the other guy, sorry
nice website bud, lol
in gif this is how i block http connections, only https is allowed. that setting in about:config is on but it doesnt say that. i will give it time, when it happenes again ill contact EFF or what ever the devs for https everywhere addon
I have a few followup questions for you:
Do you have the Encrypt All Sites Eligible... setting in the toolbar button enabled?
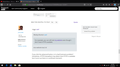
Also, I have setup a test page using another server that I own that happens to have HTTPS enabled. The test page contains two types of mixed content: passive and active. One is a simple image and the other is an embedded iframe of the same image, both of which are on my other server that does not have HTTPS enabled. Therefore, Firefox will have no choice but to load the HTTP content.
By default in Firefox, you should see the top image and the bottom one should be an empty box. The Firefox address bar should have the lock icon with the yellow warning symbol.
If you have mixed content protection disabled in Firefox, you will see both images and the lock icon will be crossed out with a red line.
If you have HTTPS Everywhere enabled, the page appearance won't vary from the Firefox defaults. You will see the top image, but not the bottom and the lock will be the yellow warning icon.
If you have HTTPS Everywhere enabled with the Encrypt All Sites Eligible... setting activated, you won't see any of the images on the page and the lock will be green.
Load the page and see which combination I have described you get. If you are changing settings and testing the results, you will need to hold down the shift key on your keyboard to bypass the Firefox cache.
Let us know what the results are.
it is always enabled. i still have not had it happen again...
it blocked the first image cause firefox says thats not a secure connection again,lol
In an iframe there is usually enough space to show an error page. With a single image this isn't possible and you would have to check the Web Console on the Network Monitor to see what is wrong. If you force a secure connection to a server that doesn't have a (valid) certificate installed (you may get a certificate from the hosting company) then it won't be possible to get an image.
so i always have https blocking non https and normally i will get the warning from https everywhere telling me the site is not https. sometimes randomly i will some how be directed to the web page and its not completely https which means https everywhere becomes broken sometimes and its very rare. it did happen again and all i had to do was reload the page then it will be fixed. i give up.