Troubleshoot WebGL Support in Firefox 44 / OSX 10.11.3
I am using a 13" Macbook Air 2014 with a 1.7Ghz Intel Core i7 (Intel HD 5000 Graphics). WebGL support seems to be disabled in the latest version of Firefox. Running the simple code snippet `document.createElement('canvas').getContext('webgl')`throws `Error: WebGL: Error during native OpenGL init.` WebGL works fine in latest Chrome.
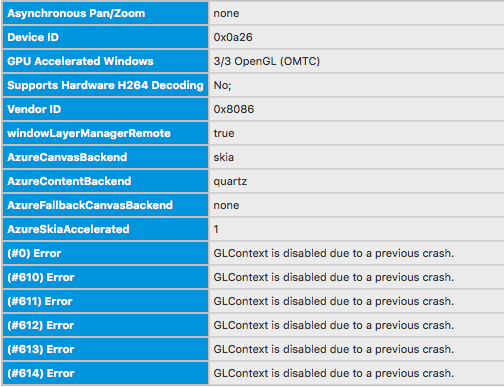
A screenshot of the "Graphics" section on the page `about:support` as well as an excerpt of my `about:config` showing everything relevant to the term "webl" is attached.
What is the reason for WebGL not working properly? What is that dubios previous crash or how can I find out? How do I re-enable it?
Any help is greatly appreciated, thanks in advance.
כל התגובות (3)
Forgot to attach the screenshots, here they are:
Try to delete possible user.js and numbered prefs-##.js files and rename/remove the prefs.js file to reset all prefs to the default value including prefs set via user.js and prefs that are no longer supported in current Firefox releases.
You can use this button to go to the current Firefox profile folder:
- Help > Troubleshooting Information > Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder
cor-el said
Try to delete possible user.js and numbered prefs-##.js files and rename/remove the prefs.js file to reset all prefs to the default value including prefs set via user.js and prefs that are no longer supported in current Firefox releases.
While that did help with my problem it unfortunately resurfaced just now, shortly after. Is there no fix that does not involve just starting over completely fresh again and again? Some way to actually debug it? Thanks!
השתנתה ב־