How to set a local file as the new tab
I want to use a local html file as my new tab page. Currently there is no easy way to do this as far as I can tell.
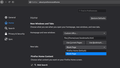
Firefox at some point has removed the in-built option to set the new tab as a local file. Setting the home page as a local file is possible. But setting the new tab as either home (note, not 'Firefox Home') or explicitly the local file is not an option (see attached image).
Previous forum posts point toward New Tab Override extension. However, in recent releases, add-ons cannot offer a work around as Firefox no longer allows add-ons to access local files. In the image attached, New Tab Override extension shows that it cannot use a local file as the new tab. It can however take a file and store it somewhere it has control over. This means every time I edit the local file, I need to manually re-upload this to the extension in each instance of Firefox. It is no longer a good option.
I am sure I used this feature not too long ago and it feels like a very simple thing. I am sure I must have missed some setting or option. Any help achieving this would be greatly appreciated.
כל התגובות (9)
In New Tab Override, when you select "local file" the extension shows a Browse button you can use to import the HTML file. This works with fairly basic pages.
You can use a autoconfig.cfg file to set the new tab page.
- /questions/1288553 custom homepage as new tab page doesnt open automatically
- autoconfig.cfg and autoconfig.js need to start with a comment line (//)
- autoconfig.js needs to use Unix line endings (LF instead of CR/LF)
- https://support.mozilla.org/en-US/kb/customizing-firefox-using-autoconfig
I don't know whether this works differently with your Firefox version from the Ubuntu repositories.
You need to disable the sandbox via autoconfig.js to be able to run JavaScript code via autoconfig.cfg.
The autoconfig.js file that specifies to use autoconfig.cfg is placed within the "defaults\pref" directory where the channel-prefs.js file is located.
//
pref("general.config.filename", "autoconfig.cfg");
pref("general.config.obscure_value", 0);
pref("general.config.sandbox_enabled", false);
autoconfig.cfg in the same folder where the firefox startup script is located (i.e. main level of program folder).
// first line is a comment
var {classes:Cc,interfaces:Ci,utils:Cu} = Components; // autoconfig.js => general.config.sandbox_enabled = false
try {
Cu.import("resource:///modules/AboutNewTab.jsm");
var newTabURL = "about:blank";
AboutNewTab.newTabURL = newTabURL;
pref("browser.newtab.url", AboutNewTab.newTabURL);
} catch(e){Cu.reportError(e);} // Browser Console
השתנתה ב־
jscher2000 said
In New Tab Override, when you select "local file" the extension shows a Browse button you can use to import the HTML file. This works with fairly basic pages.
Unfortunately, as mentioned in my post, this needs to be kept up to date. Each time I update the file, I would have to manually update about 8 or 9 Firefox extension preferences. This would get annoying quite quickly!
cor-el said
You can use a autoconfig.cfg file to set the new tab page.
- /questions/1288553 custom homepage as new tab page doesnt open automatically
I don't know whether this works differently with your Firefox version from the Ubuntu repositories.
- autoconfig.cfg and autoconfig.js need to start with a comment line (//)
- autoconfig.js needs to use Unix line endings (LF instead of CR/LF)
- https://support.mozilla.org/en-US/kb/customizing-firefox-using-autoconfig
You need to disable the sandbox via autoconfig.js to be able to run JavaScript code via autoconfig.cfg.
The autoconfig.js file that specifies to use autoconfig.cfg is placed within the "defaults\pref" directory where the channel-prefs.js file is located.
// pref("general.config.filename", "autoconfig.cfg"); pref("general.config.obscure_value", 0); pref("general.config.sandbox_enabled", false);autoconfig.cfg in the same folder where the firefox startup script is located (i.e. main level of profile folder).
// first line is a comment var {classes:Cc,interfaces:Ci,utils:Cu} = Components; // autoconfig.js => general.config.sandbox_enabled = false try { Cu.import("resource:///modules/AboutNewTab.jsm"); var newTabURL = "about:blank"; AboutNewTab.newTabURL = newTabURL; pref("browser.newtab.url", AboutNewTab.newTabURL); } catch(e){Cu.reportError(e);} // Browser Console
Thanks for your response. From the docs docs it is unclear exactly where these files should be placed in a linux system. Are there any instructions with directory information around? Should I be in default? default release? Firefox? mozilla?
➜ ~ tree .mozilla -L 2 .mozilla ├── extensions ├── firefox │ ├── 1dnddizu.default │ ├── Crash Reports │ ├── d8d8s892.default-release │ ├── installs.ini │ ├── Pending Pings │ └── profiles.ini └── systemextensionsdev
From other [https://www.reddit.com/r/firefox/comments/ge86z4/newtab_page_to_local_file_firefox_76_redux/ posts, posts] it sounds like this method will readily break in future updates. For my use-case, this option isn't really viable because it would mean patching several browsers across several machines every week or so. But so far it seems like the only thing that might work!
I don't think any other browser has such a bizarre behavior when it comes to new tab local files, and the extent of the work-arounds is far from trivial so I have opened a feature request on [bugzilla](https://bugzilla.mozilla.org/show_bug.cgi?id=1664790).
In the meanwhile, ctrl+t and alt+HOME achieves the desired effect! Not really a solution...
Try this: In Firefox address bar type: file:///C:/ edit: I didn't noticed that you are on Linux, but maybe you make it with that way respectively.
השתנתה ב־
James said
From the docs docs it is unclear exactly where these files should be placed in a linux system. Are there any instructions with directory information around? Should I be in default? default release? Firefox? mozilla?
Can you check the Troubleshooting Information page. Either:
- "3-bar" menu button > "?" Help > Troubleshooting Information
- (menu bar) Help > Troubleshooting Information
- type or paste about:support in the address bar and press Enter/Return
In the first table on the page, look for the Application Binary row. This file should be in the installation directory. Does this work:
- [installation directory]/autoconfig.cfg
- [installation directory]/defaults/pref/autoconfig.js
Thank you all! We got there!
jscher2000 said
In the first table on the page, look for the Application Binary row. This file should be in the installation directory. Does this work:
- "3-bar" menu button > "?" Help > Troubleshooting Information
- (menu bar) Help > Troubleshooting Information
- type or paste about:support in the address bar and press Enter/Return
- [installation directory]/autoconfig.cfg
- [installation directory]/defaults/pref/autoconfig.js
Great! I found where these files need to be.
➜ firefox pwd /usr/lib/firefox
➜ firefox cat defaults/pref/autoconfig.js // pref("general.config.filename", "autoconfig.cfg"); pref("general.config.obscure_value", 0); pref("general.config.sandbox_enabled", false);
➜ firefox cat autoconfig.cfg // first line is a comment var {classes:Cc,interfaces:Ci,utils:Cu} = Components; // autoconfig.js => general.config.sandbox_enabled = false
try {
Cu.import("resource:///modules/AboutNewTab.jsm");
var newTabURL = "file:///home/UserName/.bookmarks.html";
AboutNewTab.newTabURL = newTabURL;
pref("browser.newtab.url", AboutNewTab.newTabURL);
} catch(e){Cu.reportError(e);} // Browser Console
Thank you all! We got there!
jscher2000 said
In the first table on the page, look for the Application Binary row. This file should be in the installation directory. Does this work:
- "3-bar" menu button > "?" Help > Troubleshooting Information
- (menu bar) Help > Troubleshooting Information
- type or paste about:support in the address bar and press Enter/Return
- [installation directory]/autoconfig.cfg
- [installation directory]/defaults/pref/autoconfig.js
Great! I found where these files need to be.
➜ firefox pwd /usr/lib/firefox
➜ firefox cat defaults/pref/autoconfig.js // pref("general.config.filename", "autoconfig.cfg"); pref("general.config.obscure_value", 0); pref("general.config.sandbox_enabled", false);
➜ firefox cat autoconfig.cfg // first line is a comment var {classes:Cc,interfaces:Ci,utils:Cu} = Components; // autoconfig.js => general.config.sandbox_enabled = false
try {
Cu.import("resource:///modules/AboutNewTab.jsm");
var newTabURL = "file:///home/UserName/.bookmarks.html";
AboutNewTab.newTabURL = newTabURL;
pref("browser.newtab.url", AboutNewTab.newTabURL);
} catch(e){Cu.reportError(e);} // Browser Console