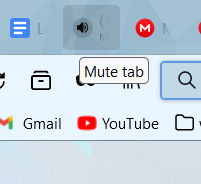
how do i remove the mute tab button when hovering over tabs with audio playing
I often have many tabs open (25+) I have made it so tab shrink way more then normal (I like the way chrome handles tabs where they basically just shrink infinitely. Firefox doesn't do it's even with my twerks but ohwell.)
so when i want to click on a tab with audio playing at a small size i often mute the tab instead of clicking on the tab
Where and how can i remove the mute button that appears when hovering over tabs with audio playing?
I have never found that mute button useful so removing it will not impact me
כל התגובות (6)
Try the code posted here in userChrome.css.
- /questions/1411474 How to Hide the Mute Tab Button?
thank you for your suggestion but it dose not work
i am not technical enough to understand coding so i may have typed something wrong it cloud also have something to do with that i already have used the userContent file to change my new tab background
this is what my userContent.css file looks like how do i make it work?
@-moz-document url(about:home), url(about:newtab), url(about:privatebrowsing) {
.click-target-container *, .top-sites-list * {
color: #fff !important ;
text-shadow: 2px 2px 2px #222 !important ;
}
body::before {
content: "" ;
z-index: -1 ;
position: fixed ;
top: 0 ;
left: 0 ;
background: #f9a no-repeat url(img/rog_anime.png) center ;
background-size: cover ;
width: 100vw ;
height: 100vh ;
}
{
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) {
display: none !important;
}
Hello
Take a look at https://connect.mozilla.org/t5/ideas/better-notification-of-active-quot-playing-quot-tab-on-video/idc-p/51370#M29894
Maybe? with a test image, a screenshot of your tab's color
You have the wrong curly bracket ({) at the bottom on this rule for the Firefox Home page, should be a closing '}'. This code belongs in userContent.css and not in userChrome.css as this is about web content.
@-moz-document url(about:home), url(about:newtab), url(about:privatebrowsing) {
.click-target-container *, .top-sites-list * {
color: #fff !important ;
text-shadow: 2px 2px 2px #222 !important ;
}
body::before {
content: "" ;
z-index: -1 ;
position: fixed ;
top: 0 ;
left: 0 ;
background: #f9a no-repeat url(img/rog_anime.png) center ;
background-size: cover ;
width: 100vw ;
height: 100vh ;
}
}
cor-el said
You have the wrong curly bracket ({) at the bottom on this rule for the Firefox Home page, should be a closing '}'.
This code belongs in userContent.css and not in userChrome.css as this is about web content.
@-moz-document url(about:home), url(about:newtab), url(about:privatebrowsing) {
.click-target-container *, .top-sites-list * {
color: #fff !important ;
text-shadow: 2px 2px 2px #222 !important ;
}
body::before {
content: "" ;
z-index: -1 ;
position: fixed ;
top: 0 ;
left: 0 ;
background: #f9a no-repeat url(img/rog_anime.png) center ;
background-size: cover ;
width: 100vw ;
height: 100vh ;
}
}
nevermind this just made a new problem now when i search something wired happens only thing i changed was curllybrackets -see edit on the point about curly brackets
feel like i need to clarify
- the change in curlybrackets changed nothing (form { to } did nothing). edit i just noticed that it did something but only when i changed it back see pic how do i fix that it never did that before
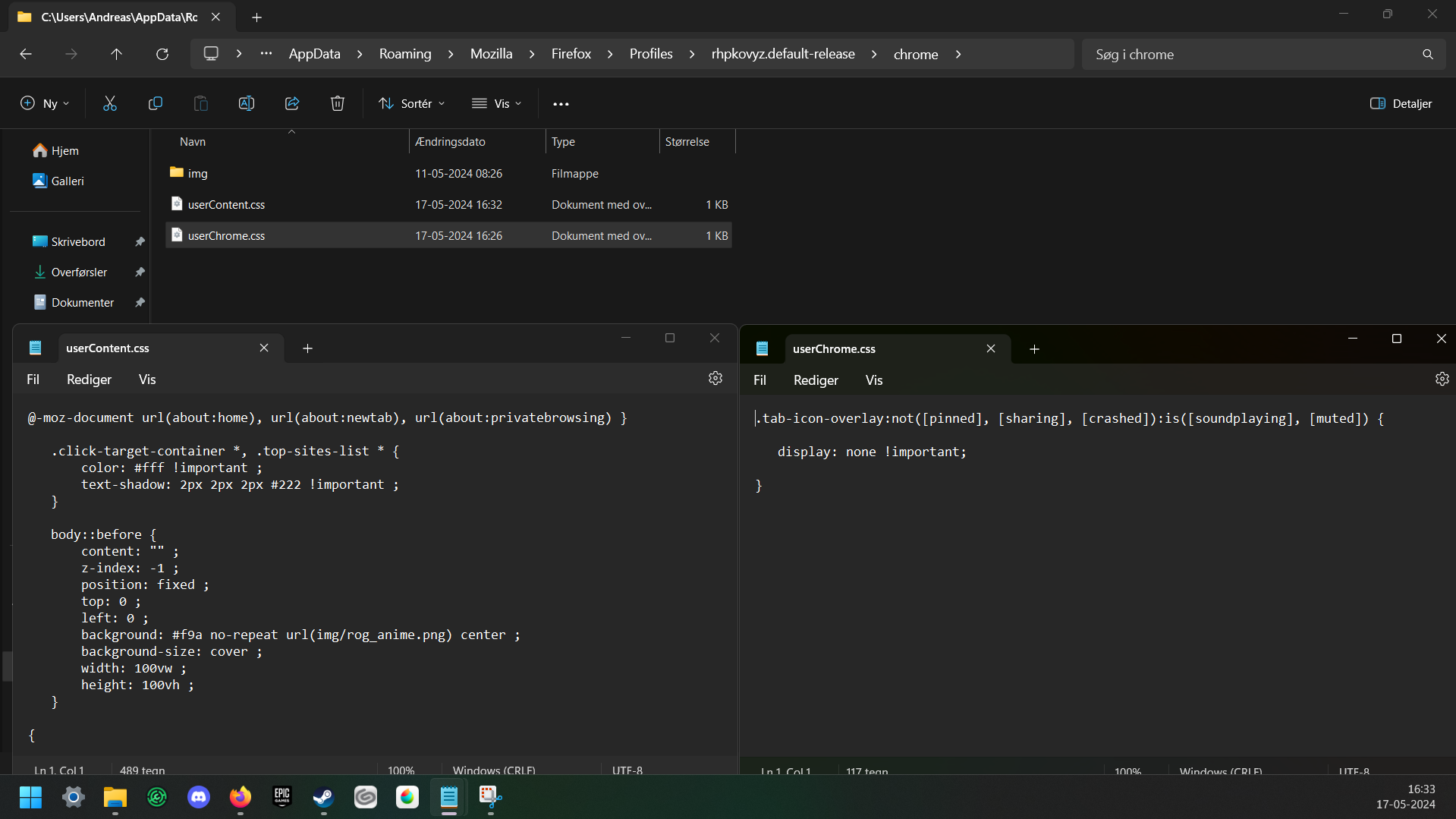
- both userChorme.css and userContent.css is supposed to be in the chrome folder (I was not sure).
And lastly
- the userContent.css file has to have the code for the homepage background change,
and the userChrome.css file has to have the soundplaying tab-icon disabling code (I though it was the other way around).
I have added an image displaying what i just wrote
השתנתה ב־
andreasdevantier sagde
cor-el said
You have the wrong curly bracket ({) at the bottom on this rule for the Firefox Home page, should be a closing '}'. This code belongs in userContent.css and not in userChrome.css as this is about web content.@-moz-document url(about:home), url(about:newtab), url(about:privatebrowsing) { .click-target-container *, .top-sites-list * { color: #fff !important ; text-shadow: 2px 2px 2px #222 !important ; } body::before { content: "" ; z-index: -1 ; position: fixed ; top: 0 ; left: 0 ; background: #f9a no-repeat url(img/rog_anime.png) center ; background-size: cover ; width: 100vw ; height: 100vh ; } }nevermind this just made a new problem now when i search something wired happens only thing i changed was curllybrackets -see edit on the point about curly brackets
feel like i need to clarify
- the change in curlybrackets changed nothing (form { to } did nothing). edit i just noticed that it did something but only when i changed it back see pic how do i fix that it never did that before
- both userChorme.css and userContent.css is supposed to be in the chrome folder (I was not sure).
And lastly
- the userContent.css file has to have the code for the homepage background change,
and the userChrome.css file has to have the soundplaying tab-icon disabling code (I though it was the other way around).
I have added an image displaying what i just wrote
update cant tell you how i fixed it but my userContent.css file now looks like this
@-moz-document url-prefix(about:home), url-prefix(about:newtab), url(about:privatebrowsing) {
.click-target-container *, .top-sites-list * {
color: #fff !important ;
text-shadow: 2px 2px 2px #000 !important ;
}
body::before {
content: "" ;
z-index: -1 ;
position: fixed ;
top: 0 ;
left: 0 ;
background: #f9a no-repeat url(img/rog_anime.png) center ;
background-size: cover ;
width: 100vw ;
height: 100vh ;
}
{