Bookmark side bar font
I want to increase the size or font of my book mark side bar, it looks small for me. Let me know how to change or set-it
Semua Balasan (4)
A specific change like that would require a file named userChrome.css. Remove the blank space in this link: https://www.userchrome. org/how-create-userchrome-css.html
WARNING: This script is not provided by Mozilla and is not officially supported Creating a userChrome.css file and other ways of customizing Firefox that are not exposed in the interface are there for developers, not end-users. If it were intended for end-users, you would see a menu option or checkbox; you wouldn't have to hack a text file in a hidden location.
What this means is that even though the functionality you want is no longer supported, a third-party has found a way to do it using the CSS file. If it breaks in new versions, you will need to contact the person who provided the script.
[Warning added by moderator.]
Diperbarui oleh Chris Ilias pada
Deleted duplicate post that needed approval due to attached external link. Refer to my post below.
Diperbarui oleh YongHan pada
Hello Bala,
You will first need to create a file called userChrome.css.
WARNING: This script is not provided by Mozilla and is not officially supported Creating a userChrome.css file and other ways of customizing Firefox that are not exposed in the interface are there for developers, not end-users. If it were intended for end-users, you would see a menu option or checkbox; you wouldn't have to hack a text file in a hidden location. What this means is that even though the functionality you want is no longer supported, a third-party has found a way to do it using the CSS file. If it breaks in new versions, you will need to contact the person who provided the script. [Warning added by moderator.]
Here is a link to a detailed article from How-To Geek that documents the entire userChrome.css file creation process: https://www.howtogeek. com/334716/how-to-customize-firefoxs-user-interface-with-userchrome.css/ (Remove the blank space after "howtogeek. " to access the link)
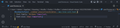
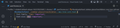
After creating the file, paste in this code into the file:
#bookmarksPanel .sidebar-placesTreechildren::-moz-tree-cell-text {
font-family: Verdana !important;
font-size: 20px !important;
}
The font-family property allows you to set the font of the bookmarks sidebar while the font-size property allows you to set its font size. In this case, the font is set to Verdana while its font size is set to 20 pixels. You can now adjust these properties to fit your needs.
Note: Remember to save the userChrome.css file after making changes and close all Firefox windows before restarting Firefox to see the changes take effect.
I have personally tried the above code on my machine and it works as intended. Kindly refer to the attached screenshots for additional context if needed where I change the font-family and font-size properties in between screenshots to demonstrate its effects.
Kindly mark this answer as the solution(solved) if it managed to help you! If it did not, kindly report back so I can help!
Diperbarui oleh YongHan pada
Hi Bala, Is this an issue that only applies to the bookmarks sidebar, or all of macOS? Issues like small fonts are usually handled in your macOS system preferences > Accessibility.
If the rest of macOS looks fine, except Firefox, would you be able to provide a screenshot?