Firefox 11 ignoring DPI setting in Windows 7!
I loaded Firefox 11 on my new Windows 7 laptop. The display resolution on the laptop is 1900 x 1200 on a 15" display. So I changed the Windows 7 DPI to 120 dpi. Internet explorer 9 changes accordingly, but Firefox 11 does not.
I found online that I should change the layout.css.devPixelsPerPx property in about:config to 1.25. This works for the most part. But, for sites like Apple.com it completely messes up the navigation buttons on the top.
Why doesn't Firefox 11 work with DPI like Internet Explorer and Chrome do in Windows 7 and just adjust itself to work correctly with the different Windows 7 dpi settings? Anybody else have a better solution?
Semua Balasan (8)
You might want to try Firefox's zoom feature for this. General information on how the feature works on a site-by-site basis: How do I use Zoom?
You can "zoom" all sites using this add-on: NoSquint. After setting your Global zoom level, you can still fine-tune the zoom on individual sites.
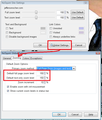
To set the default, after installing NoSquint, click the % on the Add-on Bar to call up site preferences, then click the Global Settings button, then the Zooming tab.
If you don't have the Add-on Bar displayed, you can right-click the new tab button ("+") or a blank area of the tab bar to the right of it and choose Add-on Bar from the shortcut menu.
Does that offer a smoother experience than the css setting?
I will have to try that tonight. But, that will only make the webpage bigger right? I want the webpage and the firefox UI to be larger. Which is why I increased the Windows DPI. Is there a reason why Firefox 11 doesn't obey the DPI settings of windows?
You're right: zoom is for the web content, not the browser's "chrome" (menus, toolbars). I haven't researched the interaction between the DPI and the browser chrome. Is it a cop-out to say "there's an add-on for that"?
Theme Font & Size Changer :: Add-ons for Firefox
Discussion from last year: How do I change browser text size? Not content but actual browser. | Firefox Support Forum | Firefox Help
Using both of those together would be a fine work around. But, not a solution IMO.
Since, Firefox should work with the Windows 7 DPI setting like Google Chrome and Internet Explorer 9 does. Any chance this can get looked at and fixed?
Several bugs have been filed over the years about following Windows DPI settings, and it's hard to tell which is the most relevant. You can register and "vote" for one or more of the bugs to be fixed, but there's no need to add a comment unless you can assist with a solution. (Comments are emailed to several people, and "me too" or "still not fixed?" is called "bug spam.")
603880 – Gecko doesn't apply system default scale on Windows
549919 – firefox does not react properly on change of dpi scaling in windows
Ok I voted for all 4 of them to try and help this problem get taken care of.
I will use the two addons you suggested as a workaround for the problem until it gets taken care of. Is there anything else I should do to help get the problem taken care of?
Thanks for you help!
Unfortunately, Theme Font & Size Changer only changes the font of the "chrome" and not the icon size at all.
- sigh* I wish Firefox would fix this. I guess I will probably go back to using the layout.css.devPixelsPerPx setting for now. So far that is the only thing that will increase the "chrome" button size and text as well as the size of the webpages.
Any idea ideas? Just want a consistently size increased UI and webpage view.
It is possible to use code in userChrome.css to increase the size of the icons on the toolbars and increase the font size.
Add code to userChrome.css below the default @namespace line.
The customization files userChrome.css (interface) and userContent.css (websites) are located in the chrome folder in the user profile folder.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#nav-bar toolbarbutton > .toolbarbutton-icon { height:32px!important; width:32px!important; }