For the last few days, embedded twitter videos won't load -- show "The media could not be played." error -- but they load just fine on twitter.com.
Not sure what might have changed, but for the last few days embedded twitter (html5) videos won't load on 3rd party sites -- not even tweetdeck, for example -- but if I open the tweet on "native" twitter.com, the video pays just fine.
I do run ublock origin, but disabling it doesn't seem to do anything.
In the dev console, I see the following:
Content Security Policy: The page’s settings blocked the loading of a resource at self (“script-src 'unsafe-eval' https://twitter.com http://localhost:* http://localhost.twitter.com:* https://*.twitter.com https://*.twimg.com https://vine.co https://*.vine.co https://*.periscope.tv https://*.pscp.tv”). Source: onfocusin attribute on DIV element. 942465412867993600 Content Security Policy: The page’s settings blocked the loading of a resource at blob:https://twitter.com/cf5878c4-8e82-ee4e-8d07-caeb87836cf8 (“default-src https://twitter.com http://localhost:* http://localhost.twitter.com:* https://*.twitter.com https://*.twimg.com https://vine.co https://*.vine.co https://*.periscope.tv https://*.pscp.tv”).
I'm pretty sure I added some of those exemptions for twtter, vine, and pscp at some point for an old flash blocker add-on I had, but it's not longer installed, so not sure what's going on (couldn't find where those live in settings.
Anyone have any ideas?
Thanks, Simon
すべての返信 (10)
Are you using a hosts file that could possibly point to localhost (127.0.0.1)?
この投稿は cor-el により
Here's what's in my hosts
## # Host Database # # localhost is used to configure the loopback interface # when the system is booting. Do not change this entry. ## 127.0.0.1 localhost 255.255.255.255 broadcasthost ::1 localhost
この投稿は simonb02 により
That is OK.
I assume this is a problem with the websites that embed to video as the Twitter CSP settings do not allow this.
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
And here's another: https://www.barstoolsports.com/viral/cam-newton-called-his-shot
Fwiw, both pages' videos play fine in chrome and safari, but not in my "safe mode" FF session. But just reclarifying that if I click through to the tweet so that it loads on twitter.com in ff, it works.
Also, and forgive me if I'm being repetitive, but I just want to make sure that what I meant is clear:
When I see this error [emph added]:
Content Security Policy: The page’s settings blocked the loading of a resource at self (“script-src 'unsafe-eval' https://twitter.com http://localhost:* http://localhost.twitter.com:* https://*.twitter.com https://*.twimg.com https://vine.co https://*.vine.co https://*.periscope.tv https://*.pscp.tv”). Source: onfocusin attribute on DIV element. 942465412867993600 Content Security Policy: The page’s settings blocked the loading of a resource at blob:https://twitter.com/cf5878c4-8e82-ee4e-8d07-caeb87836cf8 (“default-src https://twitter.com http://localhost:* http://localhost.twitter.com:* https://*.twitter.com https://*.twimg.com https://vine.co https://*.vine.co https://*.periscope.tv https://*.pscp.tv”).
I remember adding those specific sites like twitter, vine, periscope, and the associated domains because I had some old flash blocker add on that used to cause hiccups loading videos from those sites. I no longer use that flash blocker so I'm curious where that list is being stored and why it's coming up in this error. It's just a hunch, but I have a feeling that it's related to the problem I'm having.
I can confirm that it doesn't work in Firefox with CSP enabled. I get the same CSP error messages in the Web Console. Twitter apparently doesn't allow this content to be played embedded on other websites.
Seems odd -- embedding tweets/videos is a pretty common thing around the web. The fact that I can't even view embedded video on tweetdeck.twitter.com, which is obviously owned/run by twitter, is also weird.
Is FF more strict when it comes to CSP? Why do you think it's working in other browsers?
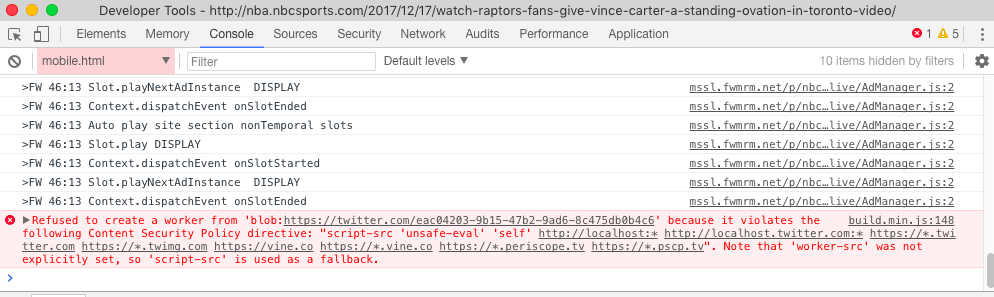
EDIT: attaching screenshot of Chrome console when I inspect after I'm able to successfully play one of those videos, in case the added info is at all helpful.
Appreciate the help and time.
この投稿は simonb02 により
Now I know why there is never a twitter mini video where ever I go. An why they also have a link to the twitter account the video is on. I have never seen a twitter vid any other way.
Strange. Embedded videos worked fine for me, up until a few days ago. That's among the reasons why I think this is a bug, not a feature.
Aside from working in other browsers, the tweetdeck thing especially makes me think this isn't how it's supposed to be. Why would twitter block someone from viewing content on tweetdeck, their own site/platform?
Even so, now that the issue has been diagnosed, is there a way to override this behavior?
Maybe Twitter has changed the CSP configuration. Maybe contact Twitter and ask them to look into these CSP issues.