A Concerning Issue
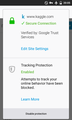
Kaggle has always been my goto when it comes to micro courses and since Chrome on Android handles heavy sites pretty well, I've always used Chrome for kaggle.com. and for article reading and stuffs, Firefox has always been no. 1 for me. Today what I noticed while being on Chrome for Android, (screenshot below) is that on this link, on the navigation bar there showed a (i) symbol, although it was on https, however, after copying the link to Firefox browser, it showed (screenshot below) that the site was secure. I wonder if it's because the site had https meant to Firefox that the site was secure? I of course had https add-on enabled. Is firefox overlooking the fact that the site is not secure, or is that its actually secure in Firefox but not in Chrome.
선택된 해결법
Hi
Thank you - I can see exactly what the problem is.
The page is being served over https, but some of the images on the page are being served over http, that Firefox is correctly flagging up. This is not an issue with Firefox for Android, but is an issue with that page.
You can read more about this risk at: https://developer.mozilla.org/en-US/docs/Web/Security/Mixed_content
I hope this helps.
문맥에 따라 이 답변을 읽어주세요 👍 1모든 댓글 (5)
Hi
Different browsers display security warnings in different ways. I have never had any reason to doubt the warnings and information displayed by Firefox, but I have done this test using a site independant of Firefox and Chrome on my desktop to give you confidence in that website:
https://www.ssllabs.com/ssltest/analyze.html?d=kaggle.com
I hope this helps.
Hey! Thank you for more info on this topic. Sorry for a late reply, I forgot to mention this that, https://kaggle.com showed the same results(secured) on both the browsers, however, on that specific page(the link that I sent above https://kaggle.com/dansbecker/how-models-work) on machine learning, I happened to face issues.
선택된 해결법
Hi
Thank you - I can see exactly what the problem is.
The page is being served over https, but some of the images on the page are being served over http, that Firefox is correctly flagging up. This is not an issue with Firefox for Android, but is an issue with that page.
You can read more about this risk at: https://developer.mozilla.org/en-US/docs/Web/Security/Mixed_content
I hope this helps.
Yes! Apparently the images were http://imgur.com instead of https://imgur.com. That's why! I think implementing that on Firefox would be a good idea. At least we'll know what's up with the page. I also went on about:config and searched for "mixed content" and came across a few configs. Should I fiddle with them a bit. What say you? Any suggestions which variable should I change to block http on a https page from the about:config? Thank you!
Also, interesting fact, the caution symbol can be achieved while using an extension called "https by default". Earlier I was using https everywhere, however switching to https by default, the caution sign was visible. Also, isn't https everywhere supposed to put https in every http link on all the address of a web page? or am I getting it wrong? Earlier I deployed a test page on github with a http imgur image just to see if https everywhere puts it into https. Turns out it remains at http. I wonder why is that though.
글쓴이 Samiul Joy 수정일시