Dát taby pod lištu s adresou
Ahoj. Kdysi jsem používal doplněk "Classic theme restorer", který udělal to, že okno vypadalo shora takto: Titulek okna Lišta s ikonama, adresním řádkem a vyhledáváním Taby obsah
Nyní je to takto (Windows 7) Titulek + taby Lišta s ikonama a adresou a vyhledávání Obsah
Pomocí userchrome.css jsem se snažil odkudsi vytáhnout kód: [code] /* --- TABS on bottom --- */
- navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
- TabsToolbar {-moz-box-ordinal-group:1000 !important}
- TabsToolbar {
position: absolute !important; bottom: 0 !important; width: 130vw !important;}
- main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: var(--tab-min-height) !important;}
- tabbrowser-tabs {width: 100vw !important;}
/code Ale nepomohlo to, jediný výsledek je, že se pod lištou s adresou udělala ještě prázdná lišta, kde není nic, tany jsou furt nahoře na okraji okna. Jde to řešit? FF 80.0.1. (64 bit), Windows 7
모든 댓글 (8)
Mělo by fungovat toto:
/* TABS: on bottom */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
#TabsToolbar {-moz-box-ordinal-group:1000!important}
#TabsToolbar {
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
display: block !important;
}
#tabbrowser-tabs {
top: 300 !important;
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
------------ Přidáno --------
/* TABS: height */
:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 33px !important; /* adjust to suit your needs */
--tab-min-height_tnot: 32px;
}
:root #tabbrowser-tabs {
--tab-min-height: 33px !important; /* needs to be the same as above under :root */
--tab-min-width: 80px !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important;
background-color: var(--toolbar-bgcolor) !important;
}
/* hide windows-controls */
#TabsToolbar #window-controls {display:none !important;}
/* move caption buttons to right of Tab bar */
#main-window[tabsintitlebar]:not([inFullscreen="true"]) #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
top: calc(6px + var(--tab-min-height)) !important;
display: block !important;
visibility: visible !important;
}
#toolbar-menubar[autohide="true"] ~ #TabsToolbar {padding-right: 100px !important;}
Zkontroluj si v about:config předvolbu toolkit.legacyUserProfileCustomizations.stylesheets - má být true.
글쓴이 poljos 수정일시
Výsledek vypadá rozhodně zajímavě, to nemůžu říct, že ne :) Dokonce se to přiblížilo kýženému výsledku, leč chtělo by to poladit. Lišta s taby je stále nahoře, ale je překryta lištou s adresu. Jen aktivní tab je na ose Z posunut nahoru, čili překrývá i adresní řádek. Zajímabý efekt vyvolalo přesunutí zavíracích tlačítek okna kamsi doleva. Nemůžu vyzkoušet, jestli fungujou, protože bych si teď zavřel okno, do kterého píšu odpověď. :) Viz obr. Možná bych si s tím poradil i sám, kdybych znal strukturu objektů toho okna, ale netuším zhola nic.
글쓴이 rojcze 수정일시
To, co jsem poslal na obrázku mám v PC a funguje to. Tobě se to hádá buď s nějakým rozšířením, anebo s jinou částí toho souboru userChrome.css
PS: Viz úprava toho CSS!
글쓴이 poljos 수정일시
Smazal jsem všechno ostatní v userChrome.css a dostal jsem toto. Je to skoro dobrý, ale zmizely uzavírací body okna, což je věc, bez které se těžko obejdu. Jediný doplněk mám uBlock, pochybuju, že na to může mít vliv. Spíš myslím, že je to operačním systémem, nemáš desítky? Já sedmičky.
Mám Windows 10, ale to by neměl být problém. Čemu říkáš uzavírací body okna? Pokud jde o křížky na panelech, dají se zviditelnit:
/* ------- Zobrazit zavírací křížek na všech tabech ----- */
#tabbrowser-tabs .tabbrowser-tab .tab-close-button {display: list-item !important;}
#tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-content > .tab-close-button {display: list-item !important;}
Ne tabů, okna. To celé, když chci zavřít (minimalisovat, maximalisovat), tak není čím. V té původní versi to bylo vlevo dole na liště nad obsahem. Ted už to není nikde. Firefox zavřu jedine Alt+F4 :) Tu přesnou polohu tabů bych si doladil, ale s tímhle nehnu.
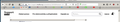
Nevím kde je zakopaný pes, já vidím okno takhle:
Vpravo nahoře, oranžově zvýrazněné. Na obrázku je to bez tvého CSS. Uzavírací body jsou tak, jak mají být. Po úpravě CSS, kterous mi poslal, to zmizí. Viz předchozí obrázek.