Why Compact isn't compact?
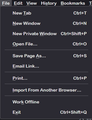
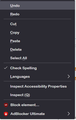
I just started to run FF107, I don't understand why setting the compact option, do not really make things more dense. Same goes with all the menu.
Who needs all that spacing?
I have this
menupopup:not(.in-menulist) > menuitem, menupopup:not(.in-menulist) > menu {
padding-block: 2px !important;
}
in the css file and still no "compactness"...
Thank you.
글쓴이 adid1 수정일시
선택된 해결법
Compact mode only works for spacing bookmarks in some menus and the code for userChrome.css you posted has not(.in-menulist) and thus won't work for menus like in the screenshots you posted.
You can experiment with code like this in userChrome.css: Using :root[uidensity=compact] means that the code only works if density:compact mode is selected.
:root[uidensity=compact] menupopup :is(menu,menuitem) {
padding-top: 0px !important; padding-bottom: 0px !important;
min-height: 26px !important; /* adjust or use unset */
height: 26px !important; /* you may not need this */
}
:root[uidensity=compact] {
--arrowpanel-menuitem-margin: 0 4px !important;
--arrowpanel-menuitem-padding-block: 2px !important; /*adjust*/
}
문맥에 따라 이 답변을 읽어주세요 👍 2
모든 댓글 (3)
선택된 해결법
Compact mode only works for spacing bookmarks in some menus and the code for userChrome.css you posted has not(.in-menulist) and thus won't work for menus like in the screenshots you posted.
You can experiment with code like this in userChrome.css: Using :root[uidensity=compact] means that the code only works if density:compact mode is selected.
:root[uidensity=compact] menupopup :is(menu,menuitem) {
padding-top: 0px !important; padding-bottom: 0px !important;
min-height: 26px !important; /* adjust or use unset */
height: 26px !important; /* you may not need this */
}
:root[uidensity=compact] {
--arrowpanel-menuitem-margin: 0 4px !important;
--arrowpanel-menuitem-padding-block: 2px !important; /*adjust*/
}
Since Fx 92 you need to add this line to your code.
min-height: unset !important;
See the page where you got the code.
Thank you, much better now. I don't understand why FF do not has all this build-in into the "compact" mode.
- I set my height to 21px
The tabs still has top/bottom spaces, but it will do for now.
Thank you.