Closing tabs creates a gap between tabs.
Hello. I'm try to customize the look and feel of FF by editing the userChrome.css.
I almost got it, but there is one problem which i can't resolve.
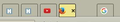
After closing a tab with a number greater that 40 ,there are always unfilled place left between tabs. Pls. see the image.
This is what i added to userChrome.css. Please help me to resolve the issue.
DISABLE FIREFOX DEFAULT BACKGROUND
#TabsToolbar:not(:-moz-lwtheme)::after {
display: none;
}
/*===============================================
INACTIVE TABS
===============================================*/
#TabsToolbar .tabbrowser-tab {
text-align: left!important;
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
-moz-border-bottom-colors: none !important;
background: #BAB9A8 !important;
border-top: 1px solid #4F4E47!important;
border-bottom: 1px solid #4F4E47!important;
border-left: 1px solid #4F4E47!important;
border-right: 1px solid #4F4E47!important;
border-radius: 3px 3px 0px 0px !important;
color: #000000 !important;
/*margin: 0px 3px 0px 2px !important;*/
font-family: "Ubuntu",Helvetica,Arial,sans-serif;
font-size: 11px;
max-width: 43px !important;
min-width: 40px !important;
}
/*===============================================
ACTIVE TABS
===============================================*/
#TabsToolbar .tabbrowser-tab[selected] {
font-weight: normal !important;
border-top: 1px solid #000!important;
border-left: 1px solid #000!important;
border-right: 1px solid #000!important;
border-radius: 3px 3px 0px 0px !important;
background: #F0E68C !important;
color: #000000 !important;
}
/*===============================================
DISABLE AUSTRALIS TAB
===============================================*/
#TabsToolbar .tab-background {
margin: 0;
background: transparent;
}
#TabsToolbar .tab-background-start, #TabsToolbar .tab-background-end {
display: none !important;
}
#TabsToolbar .tab-background-middle {
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after, #TabsToolbar .tabbrowser-tab:before {
display: none !important;
}
Alterado por snoRNA em
Solução escolhida
Maybe try the Classic Theme Restorer to see if that works and check the CSS code that this extension uses. The styling of the Tab bar is quite complicated and may also not be stable across releases.
Ler esta resposta 👍 3Todas as respostas (3)
I've called the big guys to help you. Good luck.
Start Firefox in Safe Mode {web Link} by holding down the <Shift>
(Mac Options) key, and then starting Firefox. Is the problem still there?
Thanks! There is no problem in safe mode, because the userChrome.css doesn't get populated in safe mode. However if i delete all the extensions(also if i do "refresh firefox") the problem doesn't go away. As soon as i add the userChtome.css the problem is back. Therefore my userChrome.css is not correct, but i don't know there and why.
Solução escolhida
Maybe try the Classic Theme Restorer to see if that works and check the CSS code that this extension uses. The styling of the Tab bar is quite complicated and may also not be stable across releases.