Anchor tags to id tags don't work in pop up window
If I create a popup with window.open() and the HTML includes a link to another location in the same page it does not work. If I put the exact same HTML in the parent window the link does work. Note that I'm not jumping between parent and child, each stand on their own. But in the child window the link always fails (you click and it ignores your click). You can show it in the following example (shrink the parent window so you can see the jump)...
<bead> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script type="application/javascript"> function popBob() { newwin = window.open("", "_blank", "width=800,height=200,scrollbars=1"); var myhtml= '<html><div><a href="#bob">click me!</a><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><a id="bob"/>you made it!!</div>'; <pre> $('html').html(myhtml); //Put this code in the parent window to see that it does work $(newwin.document.body).html(myhtml); //Put the identical code in the child window to show that it does NOT work </pre> <pre> } </script> </pre> <p></bead> <body onload="popBob()"> </body> </html> </p></script>
Todas as respostas (2)
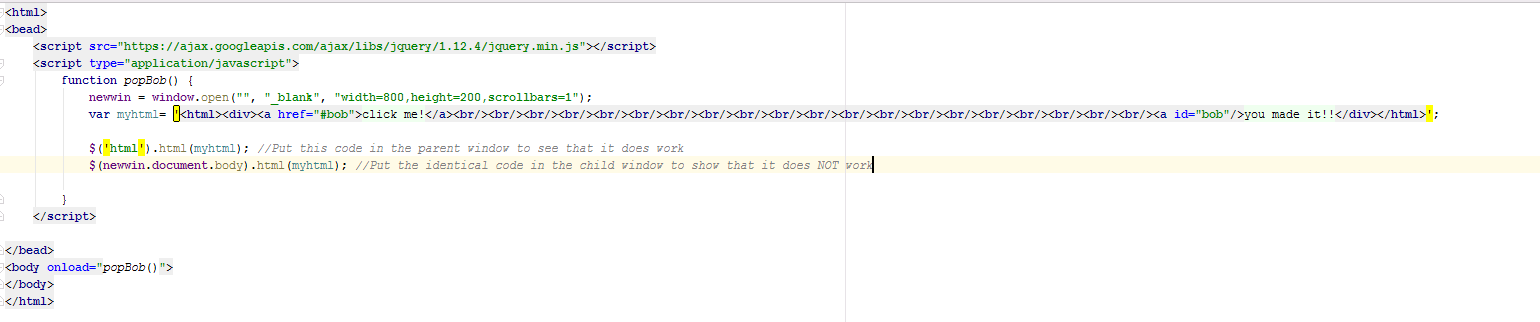
Apparently you can only take pictures of code.... here is a picture of the HTML that repo this bug in Firefox....
<html> <bead>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script type="application/javascript"> function popBob() { newwin = window.open("", "_blank", "width=800,height=200,scrollbars=1"); var myhtml= '<html><div><a href="#bob">click me!</a><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><a id="bob"/>you made it!!</div></html>';
$('html').html(myhtml); //Put this code in the parent window to see that it does work
$(newwin.document.body).html(myhtml); //Put the identical code in the child window to show that it does NOT work
} </script>
</bead> <body onload="popBob()"> </body> </html>
Alterado por RobertGary1 em
Verified the same code works in IE and Chrome correctly.