
Firefox crashes with css transform rotate
Firefox 25 crashes when using a CSS transform. Just try this in jsfiddle with Firefox 25. I think it worked in previous versions:
HTML:
<a href="/feedback/new?locale=es" class="sug_tab" data-target="#modalcontainer" data-toggle="modal">Ask me</a>
CSS:
a.sug_tab{
font-family: "MS Sans Serif", Geneva, sans-serif;
letter-spacing: 1px;
position:fixed;
left:-45px;
top:25%;
background-color: #554455;
color:#fff;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
font-weight: bold;
font-size:16px;
padding-bottom:4px;
padding-top:4px;
padding-left: 6px;
padding-right: 6px;
z-index: 8888;
}
Alterado por cor-el em
Todas as respostas (15)
Hello,
Try Firefox Safe Mode to see if the problem goes away. Safe Mode is a troubleshooting mode, which disables most add-ons.
(If you're not using it, switch to the Default theme.)
- On Windows you can open Firefox 4.0+ in Safe Mode by holding the Shift key when you open the Firefox desktop or Start menu shortcut.
- On Mac you can open Firefox 4.0+ in Safe Mode by holding the option key while starting Firefox.
- On Linux you can open Firefox 4.0+ in Safe Mode by quitting Firefox and then going to your Terminal and running: firefox -safe-mode (you may need to specify the Firefox installation path e.g. /usr/lib/firefox)
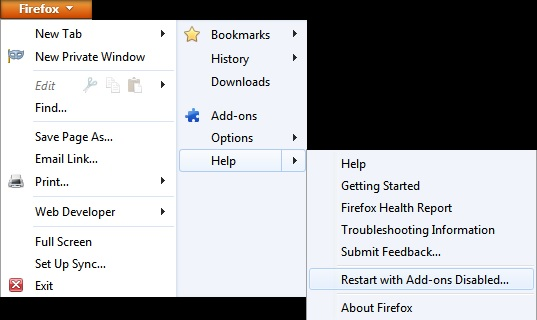
- Or open the Help menu and click on the Restart with Add-ons Disabled... menu item while Firefox is running.

Once you get the pop-up, just select "'Start in Safe Mode"

If the issue is not present in Firefox Safe Mode, your problem is probably caused by an extension, and you need to figure out which one. Please follow the Troubleshoot extensions, themes and hardware acceleration issues to solve common Firefox problems article for that.
To exit the Firefox Safe Mode, just close Firefox and wait a few seconds before opening Firefox for normal use again.
When you figure out what's causing your issues, please let us know. It might help other users who have the same problem.
Thank you.
Hello again,
it doesn't work either. I tried again but it does not work. Also tried uninstalling Firefox and installing againg, but it keeps on crashing .
Thank you JR
hey, i cannot reproduce it in jsfiddle - but maybe i'm also missing a step... could you save and share the crashing testcase in jsfiddle and provide a link here? please also enter about:crashes into the location bar, copy the latest few report ids from there & paste them here into a forum reply. this might give us a better understanding what may be triggering those crashes.
Hi
Here goes: http://jsfiddle.net/jralonso/4r7Nd/
Sorry, but about:crashes shows "Submitted Crash Reports. No crash reports have been submitted."
In order to help you reproduce the bug: just run the jsfiddle and Firefox will stop running, the loading spinner in the tab will stop and the mouse pointer just shows the classical beach baloon (I'm running Snow Leopard).
Run the fiddle commenting "-moz-transform: rotate(-90deg);" out and it will run OK. Uncomment that line in the CSS and it crashes.
Mmmm, what a ugly thing, I tried the fiddle in Firefox 25 running on Windows 7 (vmware) and it works.
yes, i'm on windows 7 too and cannot replicate the crash/freeze. maybe someone with your OS configuration can come along and test it...
Thank you, I tried with other Mac, running Snow Leopoard and the crash/freeze is also happening.
Note that current Firefox versions can use transform without the -moz- prefix, but still recognize the prefixed version (layout.css.prefixes.transforms = true)
Do the crashes happen here as well?
Maybe it is not the transform as such, but a problem with the font in this case.
You can try different default fonts and temporarily disable website fonts to test the selected default font.
- Firefox > Preferences > Content : Fonts & Colors > Advanced
- [ ] "Allow pages to choose their own fonts, instead of my selections above"
I can reproduce this issue, and i filled a bug:
it works fine in Mac OS X 10.9
Yes, I also tried in OSX 10.9 Maverics and it works fine.
Cor-el is right.
The problem seems to be the font (font-family: "MS Sans Serif", Geneva, sans-serif;). Changing the font from "Geneve" to a standard "Arial" will solve the problem.
The bug is still there but at least this is an easy workaround.
Given that the text in the testcase is rotated and last comment indicates changing the font fixed the problem, bug 906704 (in the above range) is what fixed it which should work normally from Firefox 26 beta.
cheers
Hi jralonso. I had the problem,too. And have you fixed it already?
I fixed it just changing the font. But the issue is still there. As it's been said by Swarnava It seems it will be fixed in Firefox 26.
Thanks jralonso.
