How do I change 'line-height' in Mozilla UI
I am using "OpenDyslexicAlta" at 16 px as my font. I have forced Firefox 52.4.0 64 bit and Thunderbird 52.3.0 also 64 bit to use this font regardless of which font is called for by the designers of the pages. (I am dyslexic and it improves my ability to READ)
This laptop has Debian Stretch as the OS.
I would like to know how to change the 'line-height' to 1.2em in both Firefox and Thunderbird UI
Soluție aleasă
The path to the profile folder is correct, but you need to create a chrome folder in these locations and place userContent.css and userChrome.css in this chrome folder.
Citește acest răspuns în context 👍 2Toate răspunsurile (8)
Sorry, here are the images showing the problem I am attempting to correct. Please note in the firefox browser image the 'highlighted' text is far to large. Also in the thunderbird images the lines blot out other lines it makes reading next to impossible.
In Firefox, where you have an issue with web content, I suggest:
- do not set a "Minimum font size" larger than 9px since this setting will enlarge the font without adjusting the line height proportionately
- try to use zoom to address unusually small fonts
If it's still necessary to modify line-height globally for all web content, it might be possible using a custom style rule (for example, using the Stylus extension), but it may require a lot of adjustments for individual design patterns.
In Thunderbird, it seems the problem is with the layout of the user interface and not the message content. Not sure what to suggest there. It may be better to have a separate question on the Thunderbird board. https://support.mozilla.org/questions/new/thunderbird
You can try to disable hardware acceleration in Firefox.
- Options/Preferences -> General: Performance
remove checkmark: [ ] "Use recommended performance settings"
remove checkmark: [ ] "Use hardware acceleration when available" - https://support.mozilla.org/en-US/kb/performance-settings
You need to close and restart Firefox after toggling this setting.
You can check if there is an update for your graphics display driver and check for hardware acceleration related issues.
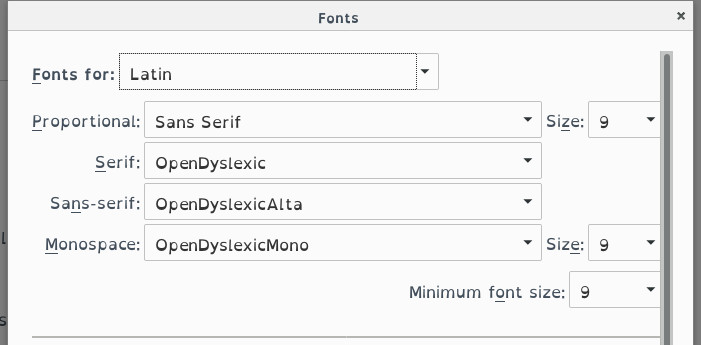
Thanks for this help; I changed the "Minimum Font Size" as you suggested to no avail. I then changed all font sizes to 9px. I have provided two images showing 1) font size; 2) Firefox highlight overwriting lines above.
I changed the font-family and everything works perfectly. ... what I would like to do it increase 'line-height' to 2em or add padding on top of each line is this at all possible?
I tried these suggestions, I even tried removing Firefox and installed the newest version as well. My video drivers are up to date as well.
I would like to change the line-height in the browser or add padding to the top of line of text. For the life of me I cannot understand why Mozilla makes this so difficult. ;-)
A general font size of 9px is awfully small. The default font size is 16px and I suggest keeping that.
As mentioned, you can apply custom style rules to web pages using the Stylus extension. You also can create a file named userContent.css, but that's a little more of a pain. Here are some sample rules to try to universally change line-height to 2em:
* {
line-height: 2em !important;
}
html, body, div, section, article, p, span, th, td {
line-height: 2em !important;
}
Some pages may override this with highly specific selectors that also have an !important rule. In those cases, you may need to add a new rule. But hopefully this will cover most cases.
jscher2000 Sorry I did not reply about Stylus, I added it to my firefox but when I attempted to use it I received this "Stylus cannot function in private windows because Firefox disallows direct connection to the internal background page context of the extension."
If I create the userContent.css file you suggest would the path be
Firefox ~/.mozilla/firefox/95qizdjj.default
Thunderbird ~/.thunderbird/qyn3p6v3.default
I would create the file for each?
Soluție aleasă
The path to the profile folder is correct, but you need to create a chrome folder in these locations and place userContent.css and userChrome.css in this chrome folder.