Google font work on website - but not on Blog??
I did read that some google fonts and Firefox have their problems and that some of you solved their problem by customizing some settings in about:config - my problem what so ever is that the font used on the website is Ubuntu Condensed (f="https://fonts.googleapis.com/css?family=Ubuntu|Ubuntu+Condensed&subset=cyrillic,cyrillic-ext" rel="stylesheet">), The lets say Funny thing is that the font dose show up like it should BUT the same font looks like strange on the BLOG section of the website - it dose not make sense - in the other browsers all is fine - well I did made changes now to the font on the Blog - I doo not want to look strange but any other font now looks stupid. Anyone an idea what is wrong here? thank you A.
تمام جوابات (8)
Hi Anastasya_o1, this is a difficult question to answer in the abstract. Can you provide a link to a page where someone could see the problem -- please point out the parts that look odd and the parts that look okay.
If you can't provide a link to the page, can you post a screenshot showing what looks strange vs. normal?
There are other things that need attention.
The System Details list shows an outdated Flash 10.3 r183 plugin.
- Shockwave Flash 27.0 r0
- Shockwave Flash 10.3 r183
You can find the plugin installation path on the about:plugins page.
You can open "about:" pages via the location/address bar
- "about:" is a protocol to access special pages
If locally installed fonts aren't working then this is possibly a sandbox security issue.
You can set this pref to 2 or 1 on the about:config page to lower the sandbox security setting.
- security.sandbox.content.level = 1
- close and restart Firefox to make the change effective.
If '1' still doesn't have effect then try '0' to disable the sandbox.
If this didn't work then undo/reverse the change and reset the pref via the right-click context menu to the default value.
Hjscher2000 said
Hi Anastasya_o1, this is a difficult question to answer in the abstract. Can you provide a link to a page where someone could see the problem -- please point out the parts that look odd and the parts that look okay. If you can't provide a link to the page, can you post a screenshot showing what looks strange vs. normal?
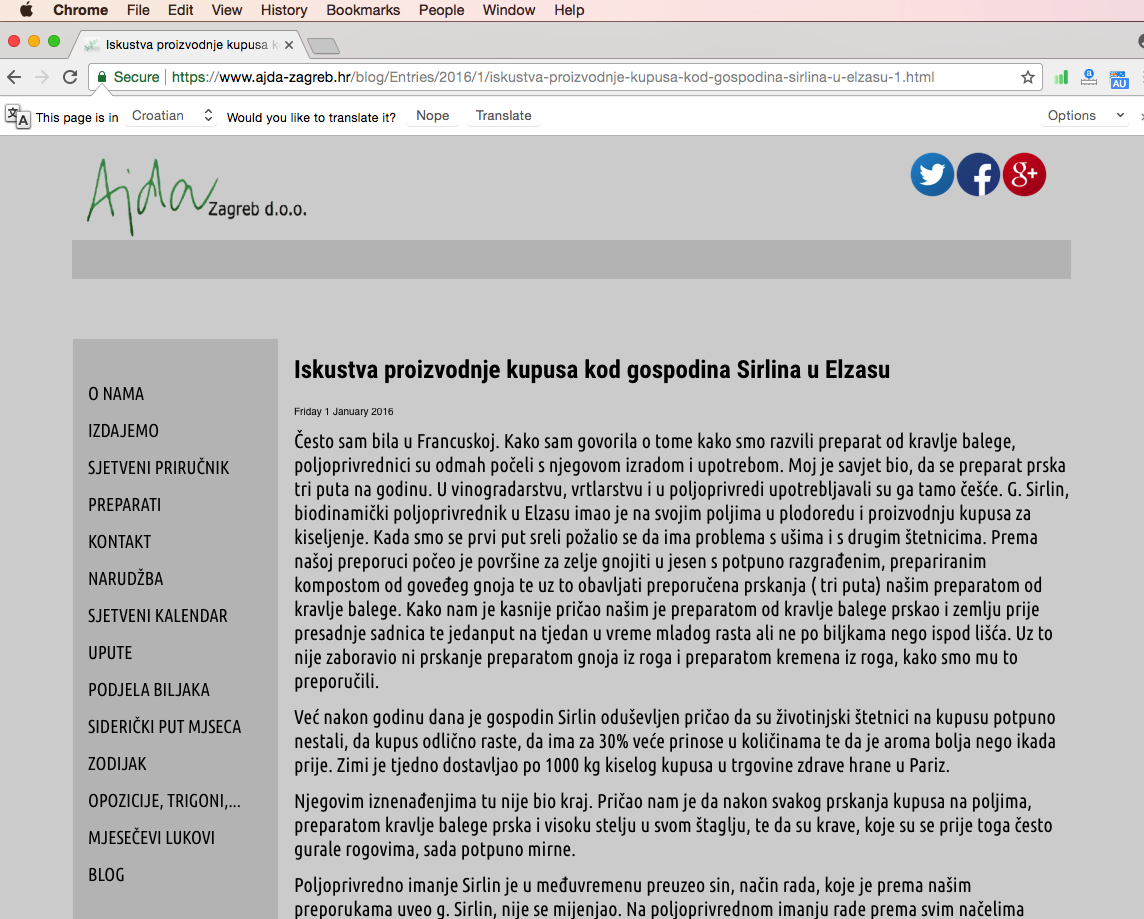
This is how ther browsers show the Blog (images:Chrome, Safari and Firefox) - Funny is that the navigation bar - also in Ubuntu Condensed but set in a Master Page -located on the left site - shows up just fine in Firefox while the text looks different - sometimes also like Times New Roman. I want the visitors to see everything like it should be so what to do that the webfont shows up fine in the Blog? It dose not help me if i configurate My Firefox - i cant write to the visitors: "go and configurate our browser befor you visit my website" that sounds just wrong. the website is www.ajda-zagreb.hr/blog/index.html and everything in the "blog" section I do not get this problem with the font. I am happy for any help
Look at your code:
< span style="font-family: UbuntuCondensed-Regular; font-size: 20px;" >Slovenski biodinamički poljoprivrednici .....
There's no apostrophes, it should be like this:
"font-family: 'UbuntuCondensed-Regular'; font-size: 20px;"
TyDraniu said
Look at your code: < span style="font-family: UbuntuCondensed-Regular; font-size: 20px;" >Slovenski biodinamički poljoprivrednici ..... There's no apostrophes, it should be like this: "font-family: 'UbuntuCondensed-Regular'; font-size: 20px;"
I added the code on one page. The result - look at the image.
OK, now try
font-family: 'Ubuntu Condensed';
Wow thanx! That helped - it looks now like it should! Thank you !
TyDraniu said
OK, now try font-family: 'Ubuntu Condensed';
Ok, hat solves the problem on the blogposts - in the archive and the index the problem remains...