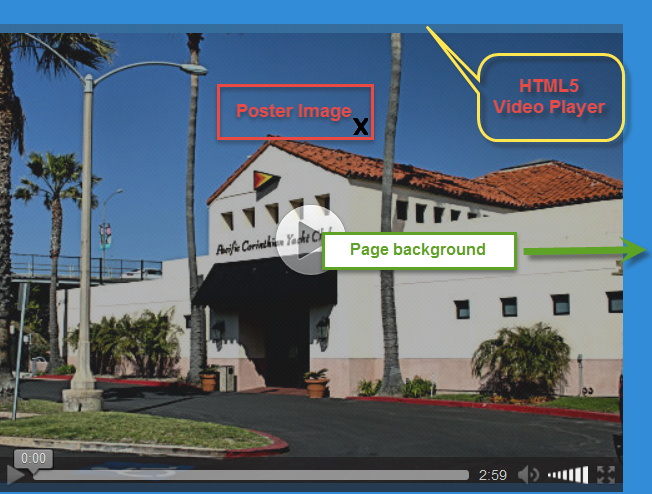
HTML5 Video player 'poster' image not aligned with player
Using standard HTML5 coding in a very simplistic manner the top and bottom of the player do not align with the poster image. If I use CSS to control the player size, or the poster size the top and bottom align, but the right and left edges warp out of square shape.
The simple code:
<br>
<video controls poster="PCYC.png" width="500" >
<source src="JazzClubVideo-4.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<br>
See attached image for an example.
Michael
Using standard HTML5 coding in a very simplistic manner the top and bottom of the player do not align with the poster image. If I use CSS to control the player size, or the poster size the top and bottom align, but the right and left edges warp out of square shape.
The simple code:
<pre><nowiki> <br>
<video controls poster="PCYC.png" width="500" >
<source src="JazzClubVideo-4.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<br> </nowiki></pre>
See attached image for an example.
Michael
由cor-el于
所有回复 (1)
Hi
This sounds more like a web development question than a support issue with Firefox.
I recommend that you contact the developer community at Stack Overflow who should be able to help you with this.